Verwende den TikTok-Block, um in einen Beitrag oder eine Seite TikTok-Videos einzubetten.
In diesem Ratgeber
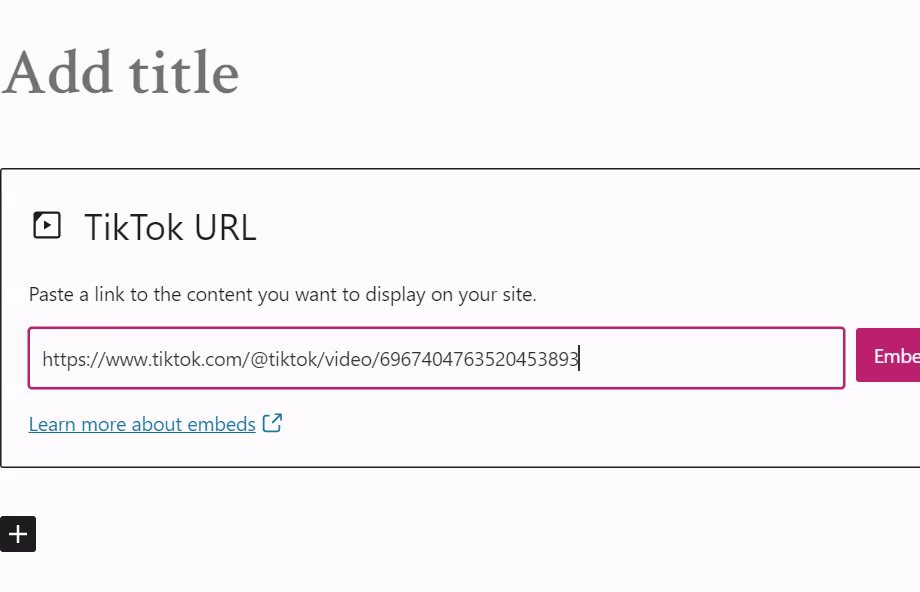
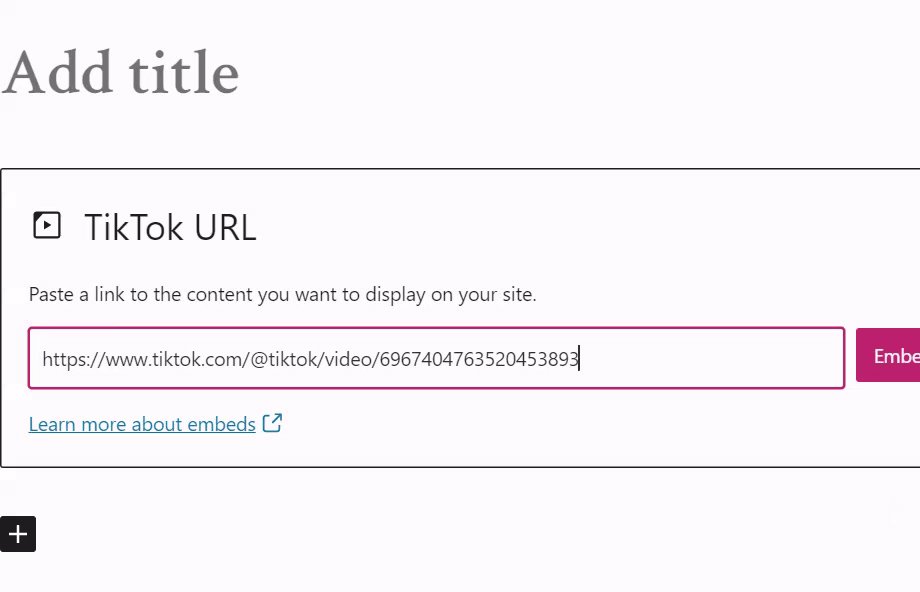
Um den Block zu deiner Seite oder deinem Beitrag hinzuzufügen, kopierst du am einfachsten die URL eines TikTok-Videos und fügst sie direkt in eine neue Zeile im WordPress-Editor ein. Die URL wird automatisch in ein eingebettetes TikTok umgewandelt, das die Leute auf deiner Website anzeigen können:

Alternativ kannst du auf das Block-Einfügen-Plus-Icon klicken, um die Block-Bibliothek zu öffnen. Wähle dann den TikTok-Block aus.
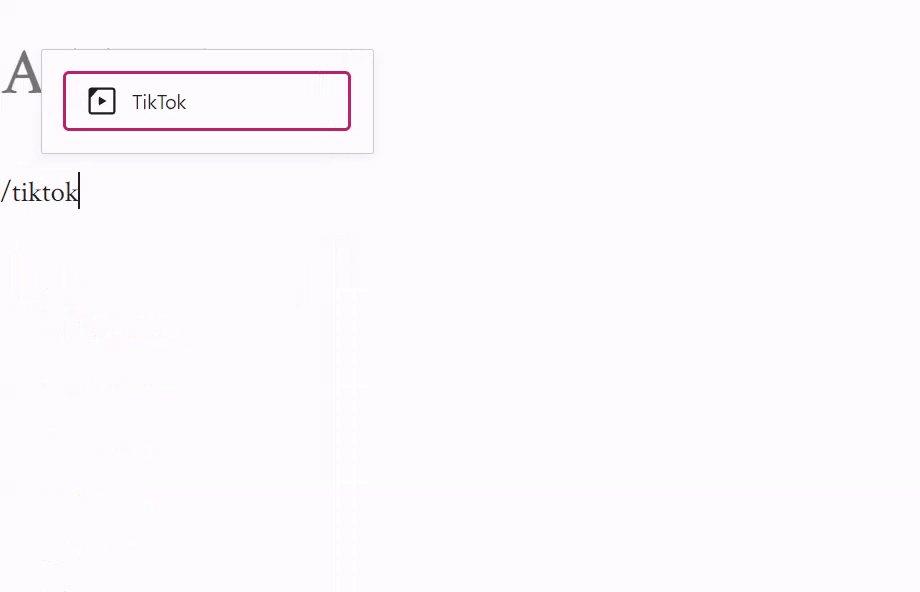
Du kannst auch in einer neuen Zeile „/tiktok“ eingeben und auf die Eingabetaste drücken, um schnell einen TikTok-Block hinzuzufügen:

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Jeder Block verfügt über eigene blockspezifische Steuerelemente, mit denen du den Block direkt im Editor bearbeiten kannst.
In der Werkzeugleiste des TikTok-Blocks sind die folgenden Optionen enthalten:

- Blockstil ändern
- Block auf deiner Seite oder in einem Beitrag nach oben oder unten verschieben
- Ausrichtung ändern (links, mittig, rechts, weite oder volle Breite)
- URL bearbeiten (die von dir eingefügte TikTok-URL bearbeiten)
- Weitere Optionen
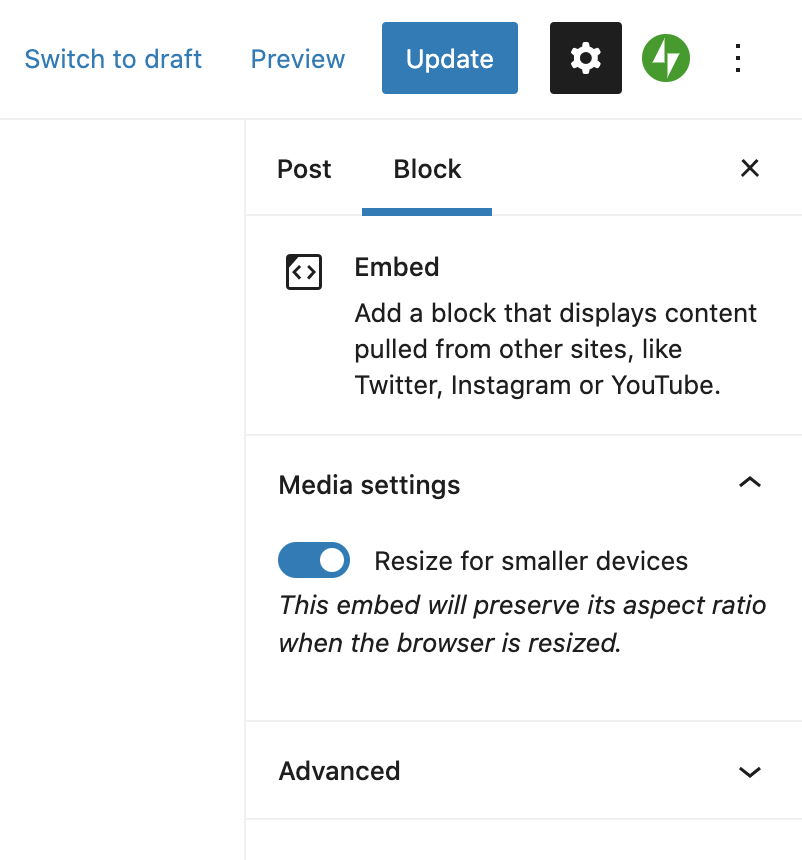
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:


Lasse die Option Für kleinere Geräte skalieren aktiviert, wenn das Seitenverhältnis bei verschiedenen Browser-Größen beibehalten werden soll.
Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
