Verwende den Blogbeitrags-Block, um eine Liste oder ein Raster mit bis zu 100 Blogbeiträgen auf jeder beliebigen Seite einzufügen. Du kannst Beiträge nach Kategorie, Autor oder Schlagwort ordnen, Beitragsbilder oder Auszüge anzeigen, die Textfarbe ändern und mehr!
In diesem Ratgeber
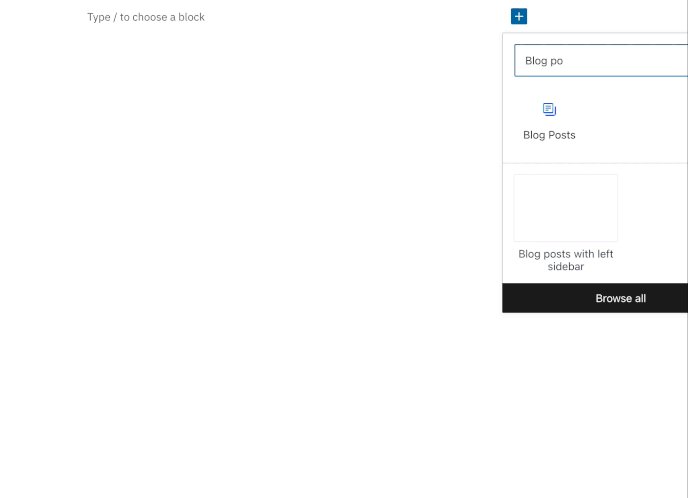
Klicke zum Hinzufügen eines Blogbeitrags-Blocks auf den Block-Inserter (Plus-Icon) und verwende entweder die Suchfunktion oder suche den Block in der Liste.

Oder du gibst /blog ein und drückst die Eingabetaste:

Wenn deine Website Plugin-fähig ist, aktiviere unbedingt das WordPress.com-Bearbeitungstoolkit-Plugin unter Plugins → Installierte Plugins.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Wenn du auf den Blogbeitrags-Block klickst, erscheint eine Toolbar mit verschiedenen Optionen zum Ändern der Optik des Blocks:

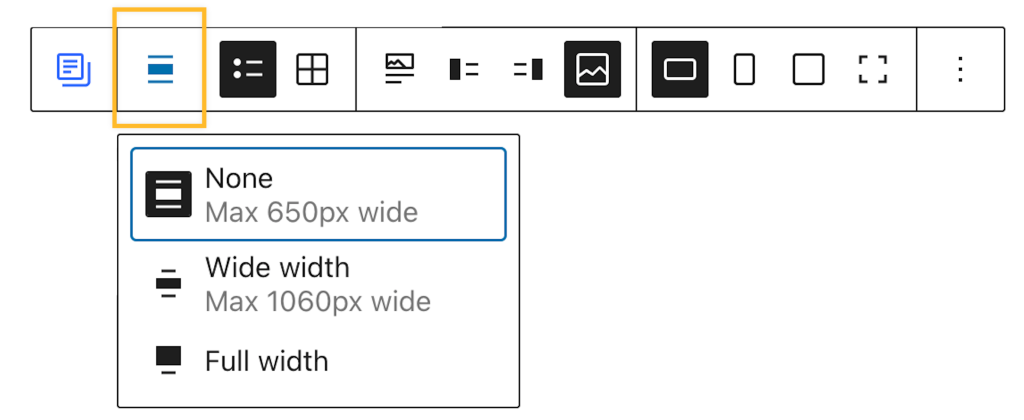
Mit der Blockbreite-Option kannst du wählen, ob der Block in weiter Breite (breit, aber mit Padding) oder in voller Breite (von Rand zu Rand des Bildschirms ohne Padding) angezeigt werden soll.

📌
Wenn du die Option zum Ändern der Breite des Blocks in weite oder volle Breite nicht siehst und dein Theme diese Optionen unterstützt, wurde der Block möglicherweise zu einem Gruppenblock hinzugefügt. Weitere Informationen zu dem Gruppenblock findest du hier.
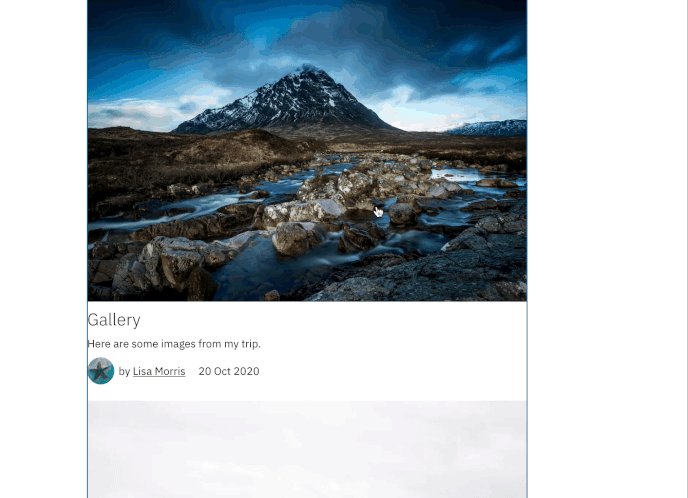
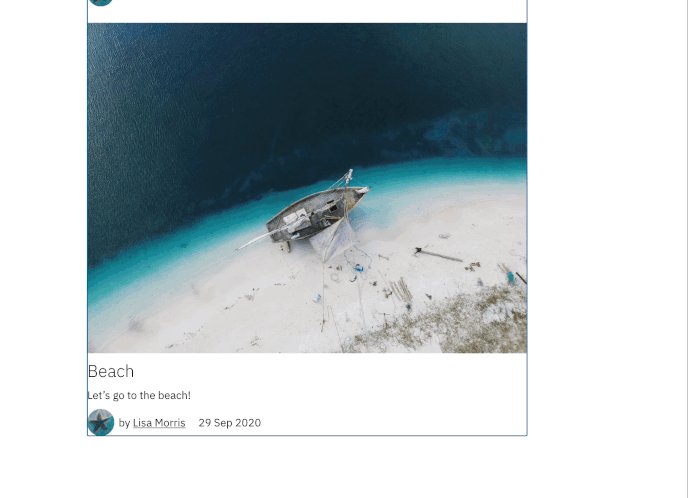
Der Block verfügt über eine Option zur Anzeige von Beiträgen in einer Liste oder in einem Raster:

💡
In der Rasteransicht kannst du unter den Anzeigeeinstellungen in den Blockeinstellungen die Anzahl der angezeigten Spalten ändern.
Du kannst beim Medienort wählen, ob das Bild oben, links, rechts oder hinter dem Beitragstext angezeigt werden soll:


Mit diesen Optionen kannst du die Form der angezeigten Medien ändern. Du hast die Wahl zwischen Querformat, Hochformat, Quadratformat und nicht zugeschnitten.
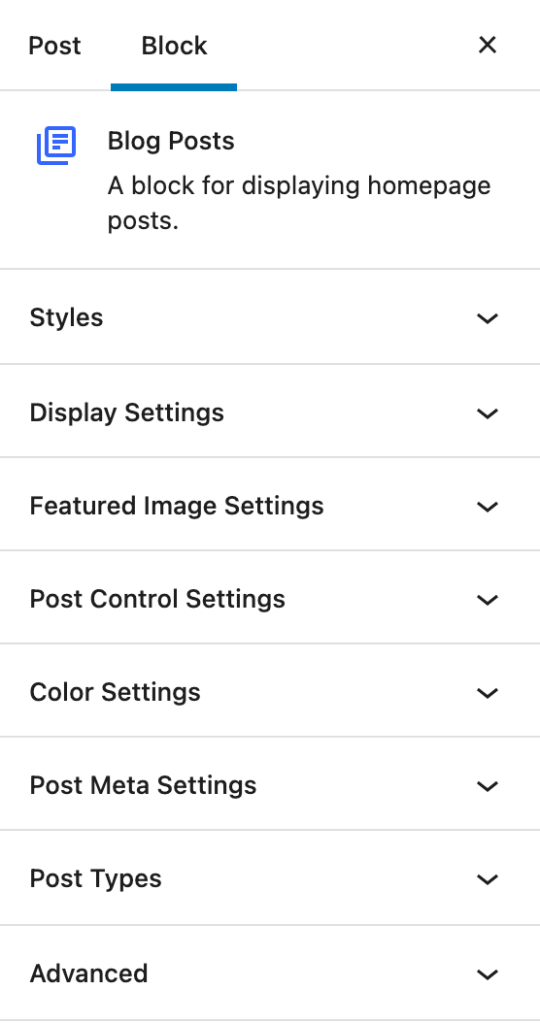
Wenn du einen Blogbeitrags-Block hinzufügst, kannst du darauf klicken, um die Blockeinstellungen auf der rechten Seite des Bildschirms anzuzeigen.

Mit der Rahmen-Option kannst du die Beiträge in der Listenansicht und die Spalten in der Rasteransicht voneinander abgrenzen. Die Standard-Option verfügt über keine Rahmen.
Du kannst aber den Standardstil für den Block so einstellen, dass entweder die Standardoption oder Rahmen verwendet werden.
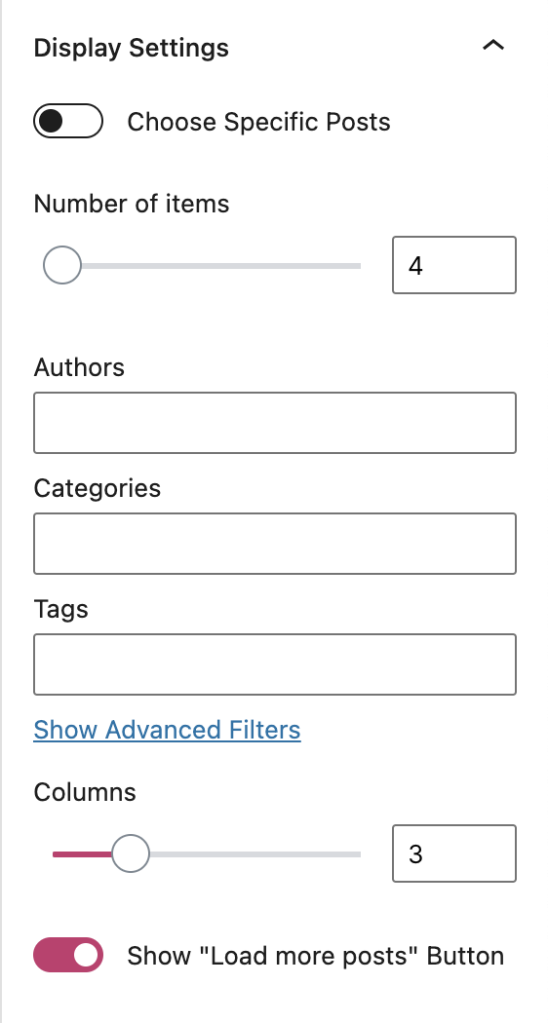
Lege in den Anzeigeeinstellungen fest, welche Beiträge im Block angezeigt werden.

Mit dem Umschalter Bestimmte Beiträge auswählen kannst du festlegen, dass nur bestimmte von dir ausgewählte Beiträge angezeigt werden. Sobald dies aktiviert ist, kannst du Beiträge hinzufügen, indem du mit der Eingabe des Beitragstitels beginnst und den Beitrag aus den angezeigten Vorschlägen auswählst. Klicke in den Vorschlägen auf den gewünschten Beitrag, damit er dem Block hinzugefügt wird.
Unter Anzahl der Einträge kannst du wählen, wie viele Beiträge im Block angezeigt werden sollen. Im Block muss mindestens 1 Beitrag enthalten sein und es dürfen maximal 100 Beiträge hinzugefügt werden.
⚠️
Die gleichzeitige Anzeige von 100 Beiträgen kann deine Seitenladezeit erheblich verlangsamen. Allgemein ist es empfehlenswert, die Anzeige einer niedrigen Anzahl an Beiträgen zu wählen (weniger als 15 Beiträge) und einen „Mehr anzeigen“-Button hinzuzufügen (siehe unten), mit dem deine Leser mehr Beiträge laden können, wenn sie möchten.
Du kannst Autoren, Kategorien oder Schlagwörter in die jeweiligen Textfelder eingeben, um Beiträge anzuzeigen, die diese Kriterien erfüllen. Mit Kommas getrennt kannst du in jedem Feld mehrere Angaben machen.
Erweiterte Filter anzeigen aktiviert das Feld Ausgeschlossene Schlagwörter, damit Beiträge mit bestimmten Schlagwörtern ausgeblendet werden.
Du kannst auch die Anzahl der Spalten im Block bestimmen.
Wenn du den Button „Weitere Beiträge laden“ aktivierst, kannst du unten am Block einen Button anbringen, über den die Besucher weitere Beiträge laden können. Du kannst den Button-Text anpassen, indem du einfach darauf klickst und deinen eigenen Text eingibst. Diese Funktion ist nur für öffentliche Websites verfügbar.
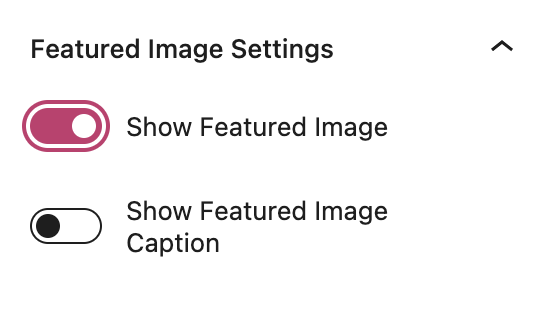
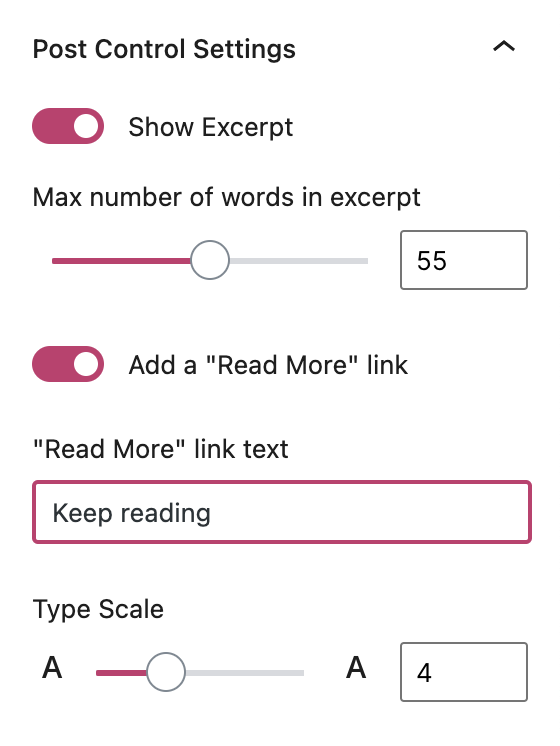
Mit der Option Beitragsbild anzeigen kannst du ein Beitragsbild für die Beiträge im Block anzeigen. Wenn der Umschalter aktiviert ist, siehst du eine weitere Option, mit der du Bildunterschriften für Beitragsbilder ermöglichen kannst.


Der Umschalter Auszug anzeigen ermöglicht Beitragsauszüge im Block mit der angegebenen Wortzahl für Auszüge.
Den Link Weitere Informationen kannst du anpassen und mit deinem eigenen Text versehen.
Mit dem Slider Schriftgröße kannst du die Schriftgröße der Beitragstitel und Auszüge im Block anpassen.
Du kannst eine individuelle Textfarbe für die Beitragstitel und Auszüge im Block bestimmen.


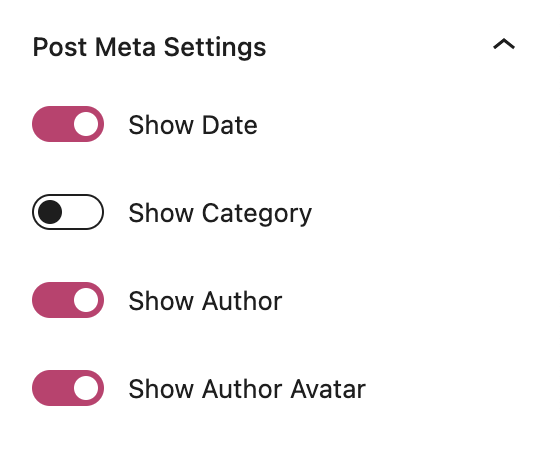
In dieser Einstellung findest du Umschalter zum Anzeigen oder Verbergen von Datum, Kategorie, Autor und Autorenavatar des Beitrags im Block.
Du kannst Beiträge, Seiten, Referenzen, und/oder Projekte (Portfolios) im Blogbeitrags-Block hervorheben. Du kannst jede Kombination von Beitragstypen und mehrere Blogbeitrags-Blöcke auswählen, um beispielsweise Beiträge klar von Referenzen zu trennen. Die Optionen für Referenzen und Projekte werden nur angezeigt, wenn Referenzen und Portfolios auf deiner Website aktiviert sind.

Im Feld Zusätzliche CSS-Klasse kannst du dem Block individuelle CSS-Klassen hinzufügen. Auf Websites mit Tarifen, die individuelles CSS beinhalten, kannst du den Block mit individuellem CSS noch weiter anpassen. Weitere Informationen.
Warum erhalte ich die Meldung, dass keine Beiträge gefunden wurden?
Diese Meldung siehst du im Blogbeitrags-Block, wenn du noch keine Blogbeiträge veröffentlicht hast. Gehe zu Dashboard → Beiträge und stelle sicher, dass sich dort mindestens ein veröffentlichter Beitrag befindet.Ein weiterer Grund für diese Meldung könnte sein, dass du mehr als einen Blogbeitrags-Block auf derselben Seite hast. Ein Beitrag wird auf einer Seite nur einmal angezeigt – egal, wie viele Blogbeitrags-Blöcke du hinzufügst. Du kannst natürlich mehrere Blogbeitrags-Blöcke auf einer Seite hinzufügen, aber du musst ihnen unterschiedliche Beiträge zuweisen. Ein Block könnte zum Beispiel Beiträge aus der Kategorie „Mittagessen“ und ein anderer Block Beiträge aus der Kategorie „Abendessen“ anzeigen. Diese zwei Blöcke zeigen dann verschiedene Beiträge an, aber wenn ein Beitrag beiden Kategorien zugeordnet ist, wird er auf der Seite trotzdem nur einmal angezeigt.
Einer oder mehrere meiner Beiträge fehlen!
Wenn ein Beitrag nicht angezeigt wird, vergewissere dich zuerst, ob der Beitrag veröffentlicht wurde. Entwurfsbeiträge werden erst angezeigt, wenn sie veröffentlicht wurden.Ein Beitrag könnte auch deshalb nicht sichtbar sein, weil jeder Beitrag nur einmal auf einer Seite angezeigt wird. Wenn ein Beitrag fehlt, überprüfe bitte, ob du ihn nicht bereits in einem Beitragskarussell-Block oder in einem anderen Blogbeitrags-Block auf derselben Seite anzeigst.