Mit Überschriften kannst du neue Abschnitte und Unterabschnitte einführen, den Text unterteilen, Inhalte organisieren und das Inhaltsverzeichnis schreiben. Überschriften helfen dabei, die Inhalte zu organisieren und strukturieren und sie können dadurch sowohl von Besuchern als auch von den Suchmaschinen leichter gelesen werden.
In diesem Ratgeber
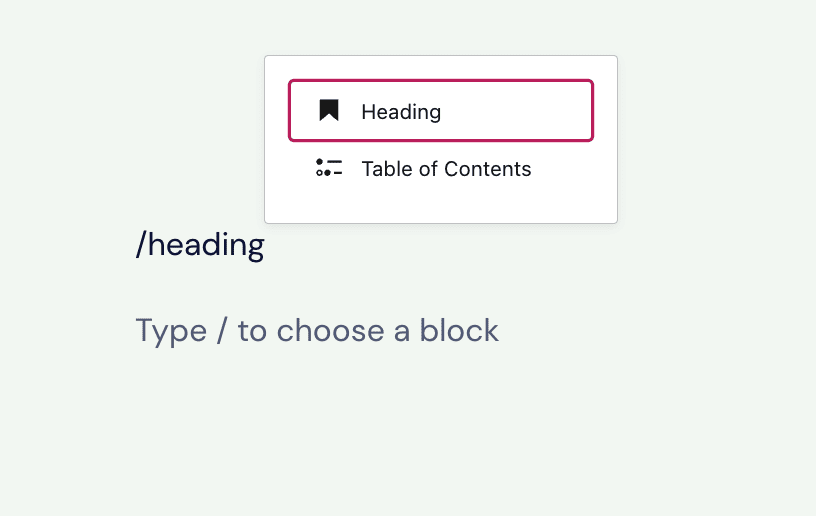
Um den Überschriftsblock hinzuzufügen, klicke auf das + Block–Inserter-Icon und suche nach „Überschrift“. Klicke darauf, um diesen Block zu deinem Beitrag oder deiner Seite hinzuzufügen.

💡
Du kannst auch über die Tastatur in einer neuen Zeile
/headingeingeben, um schnell einen neuen Überschriftsblock hinzuzufügen.

Wenn du eine bestimmte Überschrift hinzufügen möchtest, kannst du auch /h1 /h2 /h3 /h4 /h5 /h6 eintippen und dann auf die Eingabetaste drücken, um die verschiedenen Überschriften-Ebenen einzufügen.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Für Überschriften gibt es eine Hierarchie mit sechs Ebenen, damit du sie nach Wichtigkeit gliedern und deine Inhalte strukturieren kannst. Die wichtigste Überschrift erhält die Ebene 1 (H1) und die am wenigsten wichtige Überschrift die Ebene 6 (H6).
H1-Überschriften sollten für den Seitentitel zur Gewährleistung der Suchmaschinenoptimierung vorbehalten bleiben. WordPress weist den Titeln deiner Seiten und Beiträge automatisch die Ebene H1 zu. Die erste Überschrift auf der Seite ist demzufolge H2. H3-Überschriften sind Zwischenüberschriften. H4-Überschriften sind Zwischenüberschriften der Zwischenüberschriften und so weiter.
Die Überschriften-Ebene kannst du in der Werkzeugleiste auswählen. Die Größe und das Design des Überschriftentextes lassen sich in den Blockeinstellungen ändern.
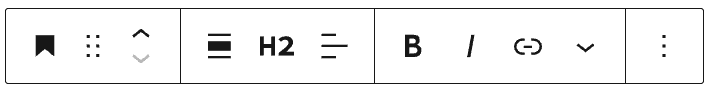
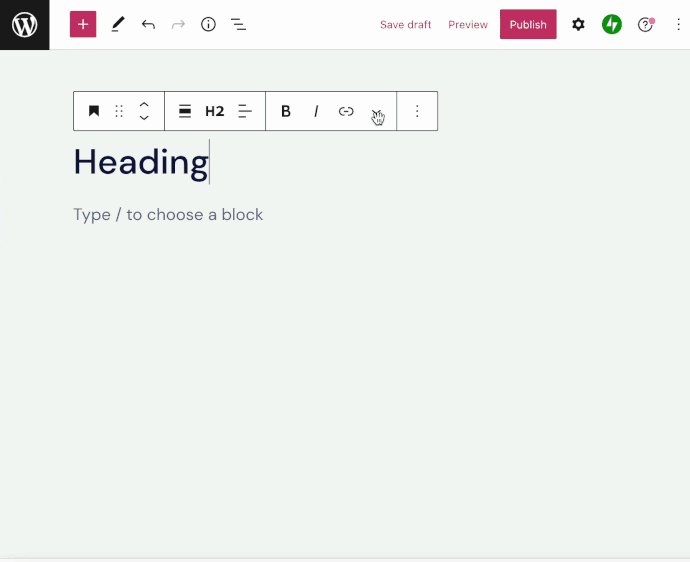
Wenn du auf den Block klickst, wird darüber eine Werkzeugleiste mit Optionen angezeigt:

Im Überschriftsblock findest du die folgenden Optionen in der Werkzeugleiste:
- In eine andere Art von Block ändern
- Mit dem Ziehpunkt des Blocks die Blockposition verändern
- Block nach oben oder unten verschieben
- Ausrichtung ändern (weite und volle Breite, sofern dies vom Theme unterstützt wird)
- Überschriften-Ebene auswählen (Tags der Überschriften-Ebenen H1, H2, H3, H4, H5 und H6)
- Text links, mittig oder rechts ausrichten
- Textformatierung (fett und kursiv)
- Hyperlink einfügen
- Weitere Textoptionen
- Blockoptionen
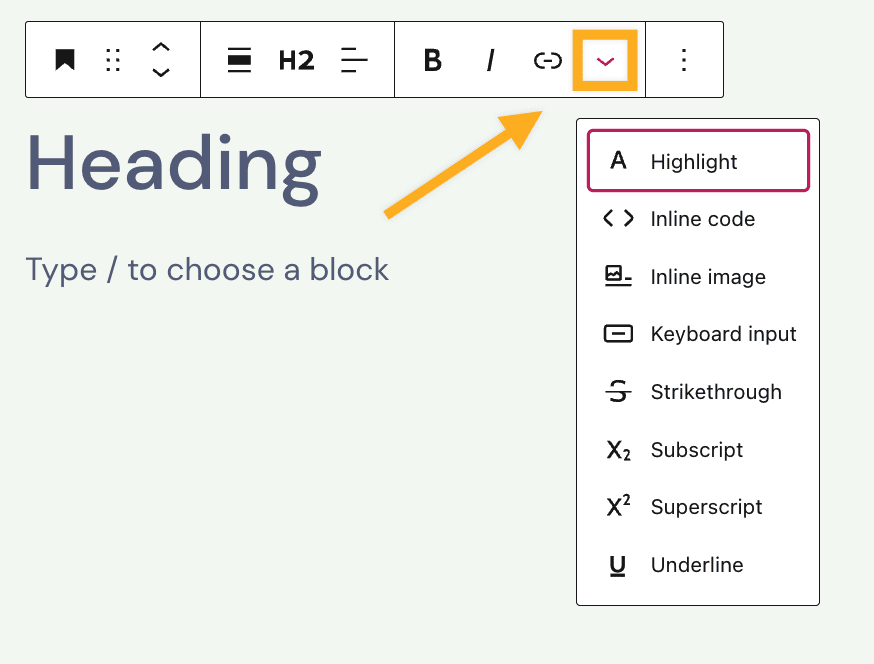
Weitere Optionen für den Überschriftsblock umfassen:
- Highlight (Textfarbe)
- Inline-Code
- Inline-Bild
- Tastatur-Eingabe
- Durchgestrichen
- Tiefgestellt
- Hochgestellt
- Unterstrichen

Diese Optionen kannst du nutzen, um deinen Text oder eine Zeichenfolge in einem Überschriftsblock zu formatieren. Dazu musst du Folgendes tun:
- Markiere die Wörter oder Zeichen, die du formatieren möchtest.
- Wähle in der Werkzeugleiste die gewünschte Option aus.
Mit der Option Highlight kannst du in einemÜberschriftsblock die Farbe einzelner Wörter oder Zeichen ändern oder sie mit einem farbigen Hintergrund in einem hinterlegen.
- Wähle den Text aus, den du formatieren möchtest.
- Klicke in der Block-Werkzeugleiste auf den Pfeil nach unten.
- Klicke auf Highlight.
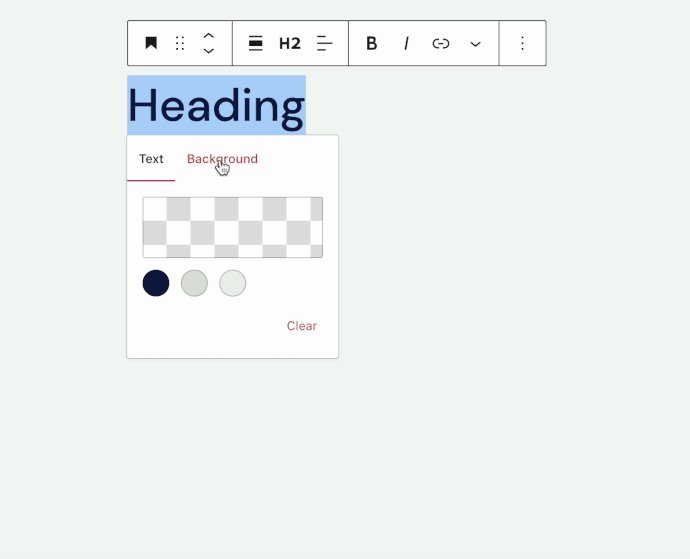
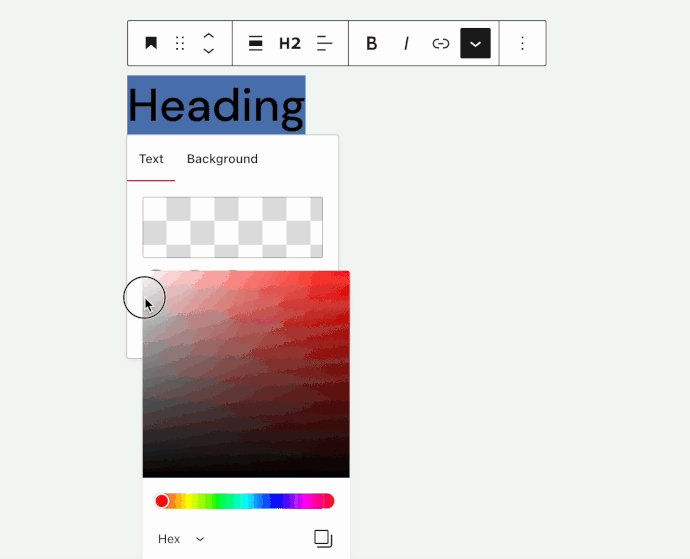
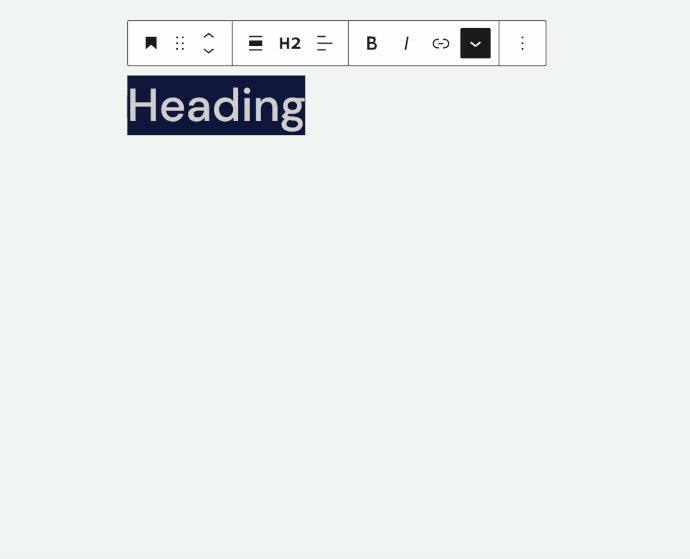
- Ein kleines Fenster mit Farboptionen für Text und Hintergrund öffnet sich. Hier kannst du eine Reihe von vordefinierten Farboptionen auswählen. Es gibt aber auch eine Farbauswahl, in der du genau die Farbe auswählen kannst, die du dir vorstellst.

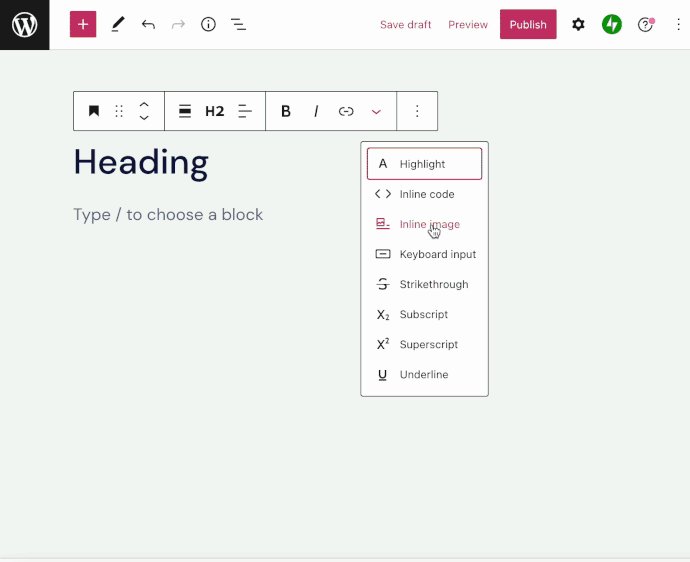
Das Inline-Bild fügt deiner Überschrift ein Bild hinzu. So fügst du deinem Überschriftsblock ein Inline-Bild hinzu:
- Klicke in der Block-Werkzeugleiste auf den nach unten zeigenden Pfeil
- Wähle Inline-Bild aus
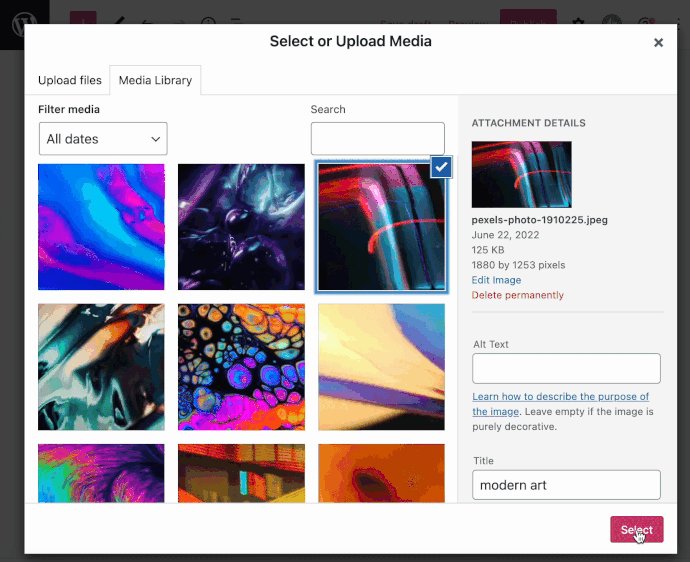
- Wähle das Bild, das du verwenden möchtest, aus der Ansicht Mediathek aus.
- Klicke auf den Button Einfügen, um das Inline-Bild hinzuzufügen.

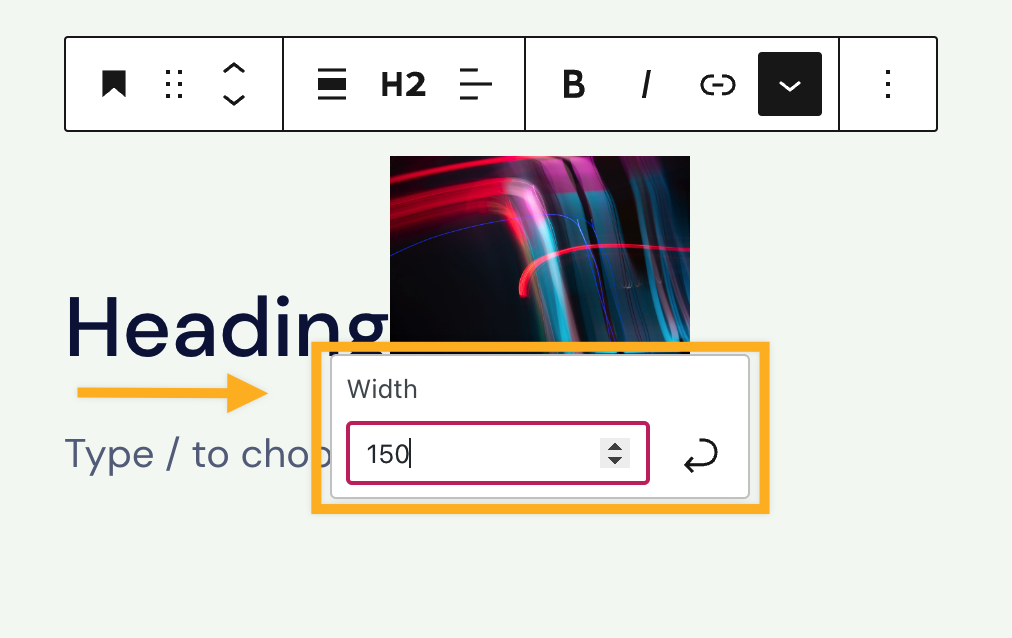
Um die Größe eines Inline-Bilds zu ändern, klickst du auf das Bild, gibst dann eine Zahl für die Bildbreite ein (oder wählst diese aus) und wählst dann den Button mit dem geschwungenen Pfeil aus, um die Änderungen anzuwenden.

Mit der Option zur Tastatur-Eingabe kannst du dem ausgewählten Text den HTML-Tag hinzufügen.
Mit dem -Tag wird die Tastatur-Eingabe definiert. Diese wird typischerweise verwendet, wenn du einen Tastaturbefehl eingibst. Der im -Tag enthaltene Inhalt wird in der Standardschriftart Monospace des Browsers angezeigt. Der Text CTRL + C ist beispielsweise eine Tastatur-Eingabe:
Um den Inhalt zu kopieren, markierst du ihn und klickst dann auf deiner Tastatur auf CTRL + C.
Wenn du auf den Block klickst, siehst du in der rechten Seitenleiste weitere Block-Einstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

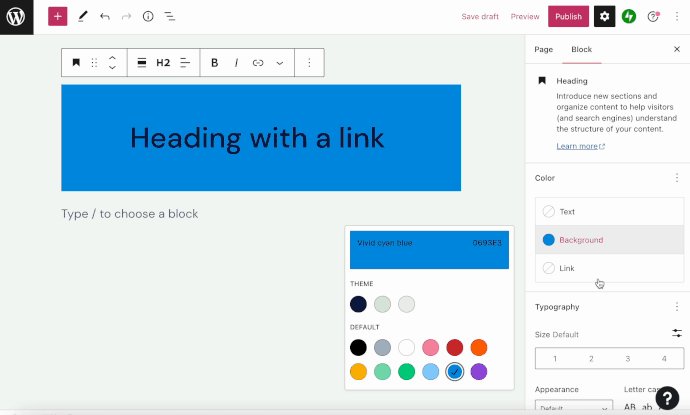
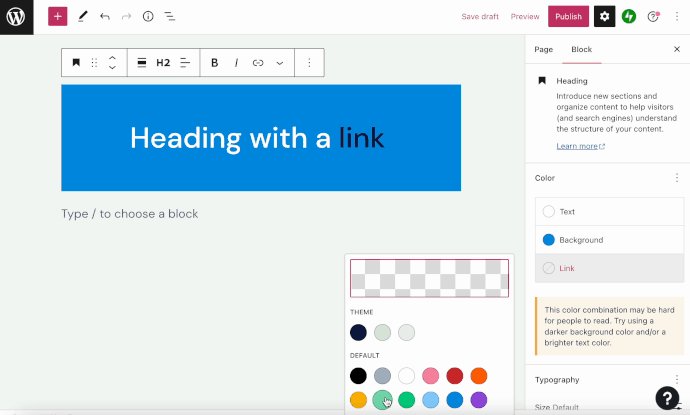
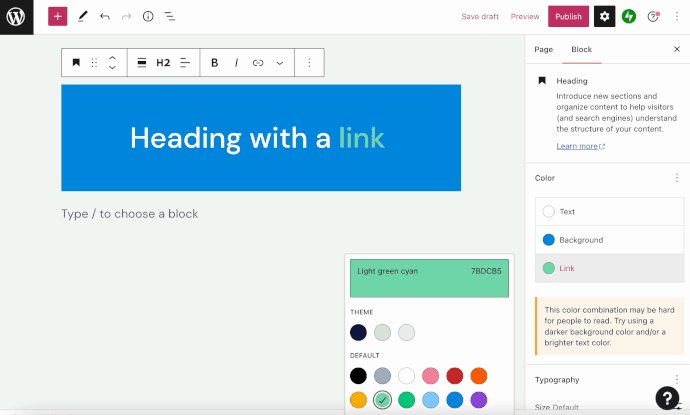
Über die Farbeinstellungen kannst du die Farbe des Textes, des Hintergrundes und der Links für den Überschriftsblock anpassen.

Passe das Textdesign deines Blocks mit den folgenden Einstellungen an.
Wenn du die Einstellungen nicht sehen kannst, klicke auf die drei Punkte rechts neben Typographie (rechts angezeigt). Du kannst dann die Option auswählen, die du verwenden möchtest:
- Schriftgröße
- Schriftfamilie
- Design
- Zeilenhöhe
- Dekoration
- Groß-/Kleinbuchstaben
- Buchstaben: Abstand

Mit der Schriftgröße kannst du die Größe des Textes anpassen. Du kannst aus voreingestellten Größen wie klein, mittel und groß auswählen.
Du kannst auch einen bestimmten Wert festlegen, indem du auf das Slider-Icon direkt oberhalb der Standardauswahl klickst. Das Icon ist im Screenshot unten mit einer 1 markiert. Die Einheiten lassen sich ändern, indem du auf das Icon mit der Nummer 2 im Screenshot unten klickst. Du hast die Wahl zwischen den Pixeln em oder rem.

Über Schriftfamilie kannst du die verwendete Schriftart ändern. Wähle in einem Dropdown-Menü aus einer Liste mit Schriften aus.
Über Design kannst du den Stil des Textes entweder als normal oder kursiv mit schmalen oder extra fetten Buchstaben festlegen.
Mit der Zeilenhöhe wird der Abstand oberhalb/unterhalb des Textes festgelegt. Wenn du Null auswählst, überprüfe, ob deine Website auf deinem Smartphone richtig angezeigt wird.
Dekoration umfasst Optionen zum Unterstreichen und Durchstreichen.
Mit Groß-/Kleinbuchstaben kannst du den ganzen Text in Großbuchstaben, nur den jeweils ersten Buchstaben groß oder den ganzen Text in Kleinbuchstaben darstellen.
Mit Buchstaben: Abstand legst du fest, wie viel Abstand zwischen den einzelnen Buchstaben bleiben soll. Du kannst die Einheiten von Standard (Pixel) zu Prozent, em, rem, vw und vh ändern. Hier erhältst du weitere Informationen über relative Einheiten.
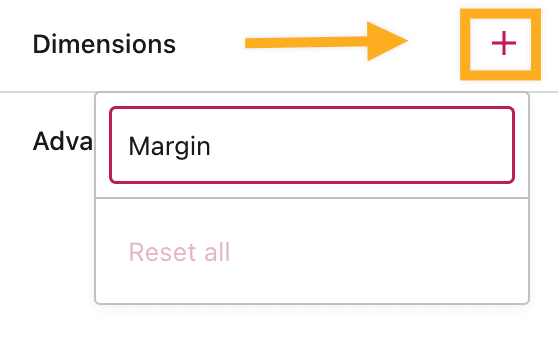
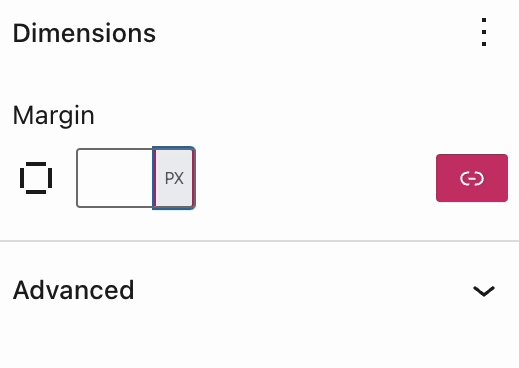
Bei bestimmten Themes enthält der Überschriftsblock eine Einstellung für Abmessungen:
Klicke auf das +-Icon neben Abmessungen, um die Abstandseinstellungen für den Überschriftsblock auszuwählen und zu aktivieren. Die Abstandseinstellungen wirken sich auf den Raum um den ausgewählten Block aus. Du kannst einen benutzerdefinierten Wert in das Textfeld eingeben, wenn der Abstand rund um den Block gleichmäßig ausfallen soll.

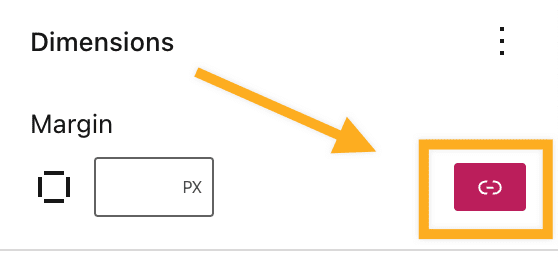
Klicke auf das Link-Icon neben Abmessungen, um die entsprechenden Werte für die Abstände über, unter, rechts und links vom Block einzugeben.

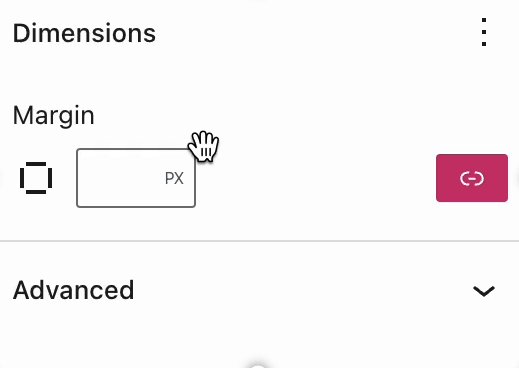
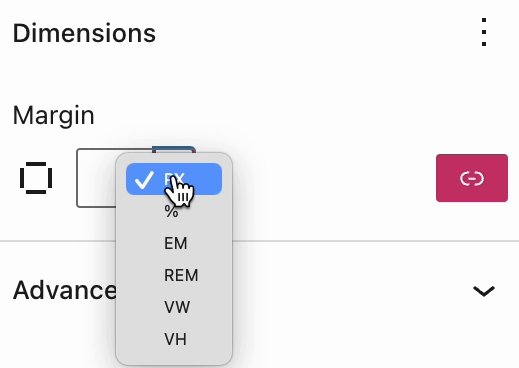
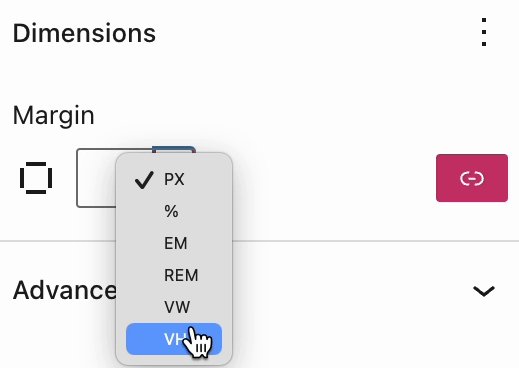
Um die Einheiten für die Randmaße zu ändern, klickst du auf PX, um ein Dropdown-Menü mit anderen unterstützten Maßeinheiten anzuzeigen: %, EM, REM, VW und VH.

Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
