Der Absatzblock ist der Standardblocktyp für Text, der dem Editor hinzugefügt wird. Das ist wahrscheinlich der Block, den du am häufigsten verwenden wirst.
In diesem Ratgeber
Um einen Absatzblock hinzuzufügen, gibst du zunächst Text ein und jeder Absatz wird dann automatisch in einen Absatzblock verwandelt.

Du kannst auch auf das + Block–Inserter-Icon klicken und nach „Absatz“ suchen. Klicke darauf, um diesem Block deinem Beitrag oder der Seite hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
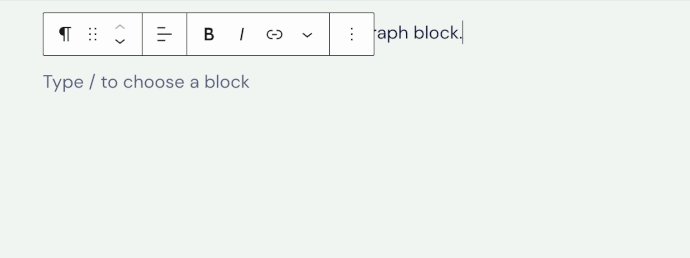
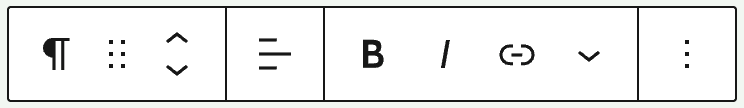
Wenn du auf den Block klickst, wird eine Werkzeugleiste mit verschiedenen Optionen darüber angezeigt.

Die Werkzeugleiste des Absatzblocks bietet folgende Optionen:
- In eine andere Art von Block ändern
- Mit dem Ziehpunkt des Blocks die Blockposition verändern
- Block nach oben oder unten verschieben
- Text links, mittig oder rechts ausrichten
- Hervorgehobenen Text fett anzeigen
- Hervorgehobenen Text kursiv anzeigen
- Hyperlink einfügen
- Mehr Optionen
- Blockoptionen
Zu den weiteren Optionen im Absatzblock gehören:
- Hervorheben
- Inline-Code
- Inline-Bild
- Blocksatz
- Tastatur-Eingabe
- Durchstreichen
- Tiefgestellt
- Hochgestellt
- Unterstrichen

Nutze diese Optionen, um deinen Text oder eine Zeichenfolge in einem Absatzblock zu formatieren, wie unten angegeben:
- In deinem Absatzblock hebst du die Wörter oder Zeichen, die du formatieren möchtest, hervor.
- Wähle in der Werkzeugleiste die gewünschte Option aus.
Inline-Bild und Hervorheben erfordern weitere Schritte (siehe unten):
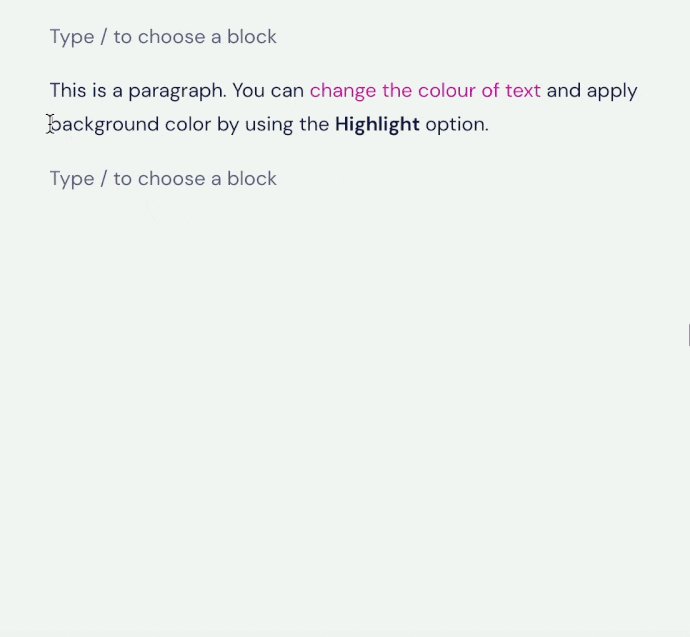
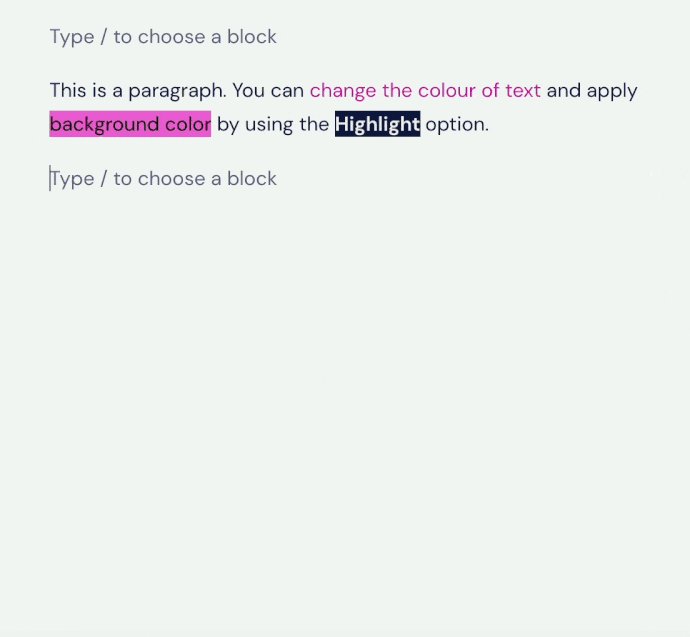
Mit der Option Hervorheben kannst du in einem Absatzblock die Farbe einzelner Wörter oder Zeichen ändern oder sie mit einem farbigen Hintergrund in einem hinterlegen.
- Wähle den Text aus, den du formatieren möchtest.
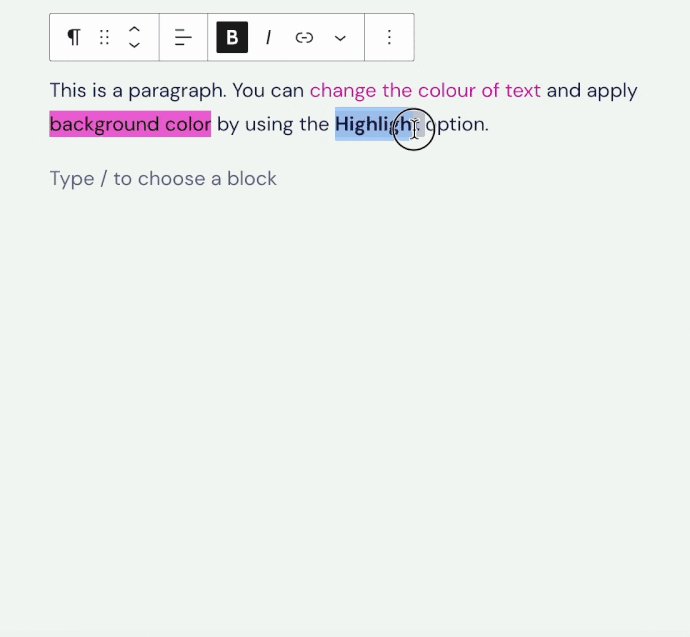
- Klicke in der Block-Werkzeugleiste auf den Pfeil nach unten.
- Klicke auf Hervorheben.
- Ein kleines Fenster mit Farboptionen für Text und Hintergrund öffnet sich. Hier kannst du eine Reihe von vordefinierten Farboptionen auswählen. Es gibt aber auch eine Farbauswahl, in der du genau die Farbe auswählen kannst, die du dir vorstellst.

Die Option Inline-Bild eignet sich besonders dann, wenn du ein bestimmtes Icon ⚙️ oder sogar ein Emoji in derselben Zeile wie den Absatzblock einfügen möchtest.
So fügst du deinem Absatzblock ein Inline-Bild hinzu.
- Klicke in der Block-Werkzeugleiste auf den Pfeil nach unten.
- Wähle Inline-Bild aus.
- Wähle das Bild, das du verwenden möchtest, aus der Ansicht Mediathek aus.
- Klicke auf den Button Einfügen, um das Inline-Bild hinzuzufügen.

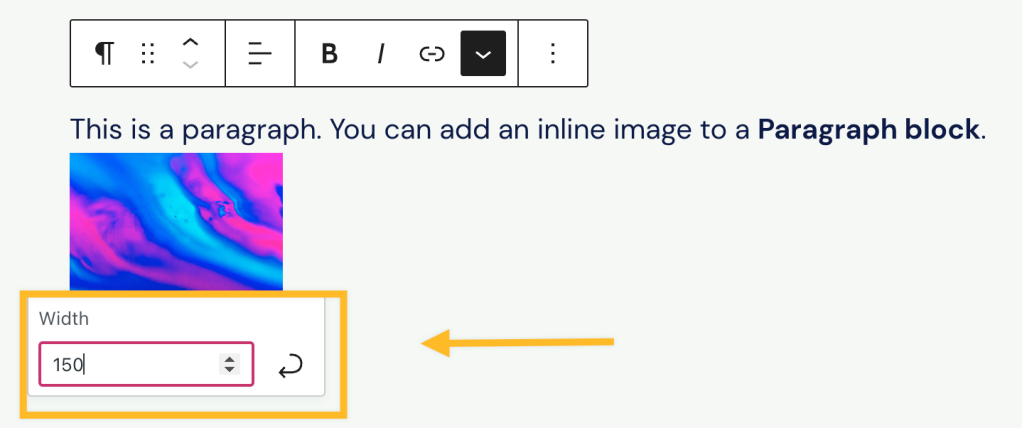
So änderst du die Größe eines Inline-Bilds:
- Klicke auf das Bild.
- Tippe eine Zahl für die Bildbreite aus oder wähle eine aus.
- Mit dem geschwungenen Pfeilbutton wendest du die Änderungen an.

Mit der Option Tastatur-Eingabe kannst du dem ausgewählten Text den HTML-Tag hinzufügen.
Wenn du den -Tag hinzufügst, wird der darin enthaltene Inhalt in der Standardschriftart Monospace des Browsers angezeigt. Diese wird typischerweise verwendet, wenn du einen Tastaturbefehl eingibst, z. B.:
Um den Inhalt zu kopieren, markierst du ihn und klickst dann auf deiner Tastatur auf CTRL + C.
Du kannst eine neue Zeile mit einfachem statt doppeltem Zeilenabstand oder einen neuen Absatzblock beginnen, indem du auf deiner Tastatur gleichzeitig die Tasten Shift und Return/Enter drückst.
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

Der Absatzblock hat die folgenden Einstellungen:
Über die Farbeinstellungen kannst du die Farbe des Textes, des Hintergrundes und der Links für den ganzen Absatzblock ändern. Damit kannst du die Aufmerksamkeit auf den wichtigsten Teil deiner Seite ziehen.

Im Editor sind Barrierefreiheitsparameter integriert, um dich zu warnen, wenn der Text für Personen mit Leseschwächen unlesbar werden kann.
📌
Wenn du nur die Farbe einiger Wörter innerhalb eines Absatzblocks ändern möchtest, verwendest du stattdessen die Option Hervorheben.
Passe das Textdesign deines Blocks mit den folgenden Einstellungen an.
Wenn du die Einstellungen nicht sehen kannst, klicke auf die drei Punkte rechts neben Typographie (rechts angezeigt). Du kannst dann die Option auswählen, die du verwenden möchtest:
- Schriftgröße
- Schriftfamilie
- Design
- Zeilenhöhe
- Dekoration
- Groß-/Kleinbuchstaben
- Buchstaben: Abstand

Mit der Schriftgröße kannst du die Größe des Textes anpassen. Du kannst aus voreingestellten Größen wie klein, mittel und groß auswählen.
Du kannst auch einen bestimmten Wert festlegen, indem du auf das Slider-Icon direkt oberhalb der Standardauswahl klickst. Das Icon ist im Screenshot unten mit einer 1 markiert. Die Einheiten lassen sich ändern, indem du auf das Icon mit der Nummer 2 im Screenshot unten klickst. Du hast die Wahl zwischen den Pixeln em oder rem.

Über Schriftfamilie kannst du die verwendete Schriftart ändern. Wähle in einem Dropdown-Menü aus einer Liste mit Schriften aus.
Über Design kannst du den Stil des Textes entweder als normal oder kursiv mit schmalen oder extra fetten Buchstaben festlegen.
Mit der Zeilenhöhe wird der Abstand oberhalb/unterhalb des Textes festgelegt. Wenn du Null auswählst, überprüfe, ob deine Website auf deinem Smartphone richtig angezeigt wird.
Dekoration umfasst Optionen zum Unterstreichen und Durchstreichen.
Mit Groß-/Kleinbuchstaben kannst du den ganzen Text in Großbuchstaben, nur den jeweils ersten Buchstaben groß oder den ganzen Text in Kleinbuchstaben darstellen.
Mit Buchstaben: Abstand legst du fest, wie viel Abstand zwischen den einzelnen Buchstaben bleiben soll. Du kannst die Einheiten von Standard (Pixel) zu Prozent, em, rem, vw und vh ändern. Hier erhältst du weitere Informationen über relative Einheiten.
Initialbuchstabe stellt den ersten Buchstaben des Absatzes besonders groß dar.
Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.

Du kannst deinen Text auch einrücken, indem du zunächst die entsprechenden Absatzblöcke gruppierst und dann die Schritte ausführst, um einem Gruppenblock einen Innenabstand hinzuzufügen. Dadurch wird ein Leerzeichen innerhalb des Randes des Gruppenblocks und um den Text darin eingefügt. Mit dieser Option kannst du einen gesamten Abschnitt oder Text einrücken oder einen kleinen Textteil groß hervorheben.