Nachdem du mit dem WordPress-Editor Blöcke zu deiner Website hinzugefügt hast, kannst du das Aussehen dieser Inhalte nach deinen Vorstellungen anpassen. Jeder Inhaltsblock verfügt über eigene Einstellungen und Anpassungsoptionen, abhängig vom Block, den du hinzugefügt hast.
In diesem Ratgeber
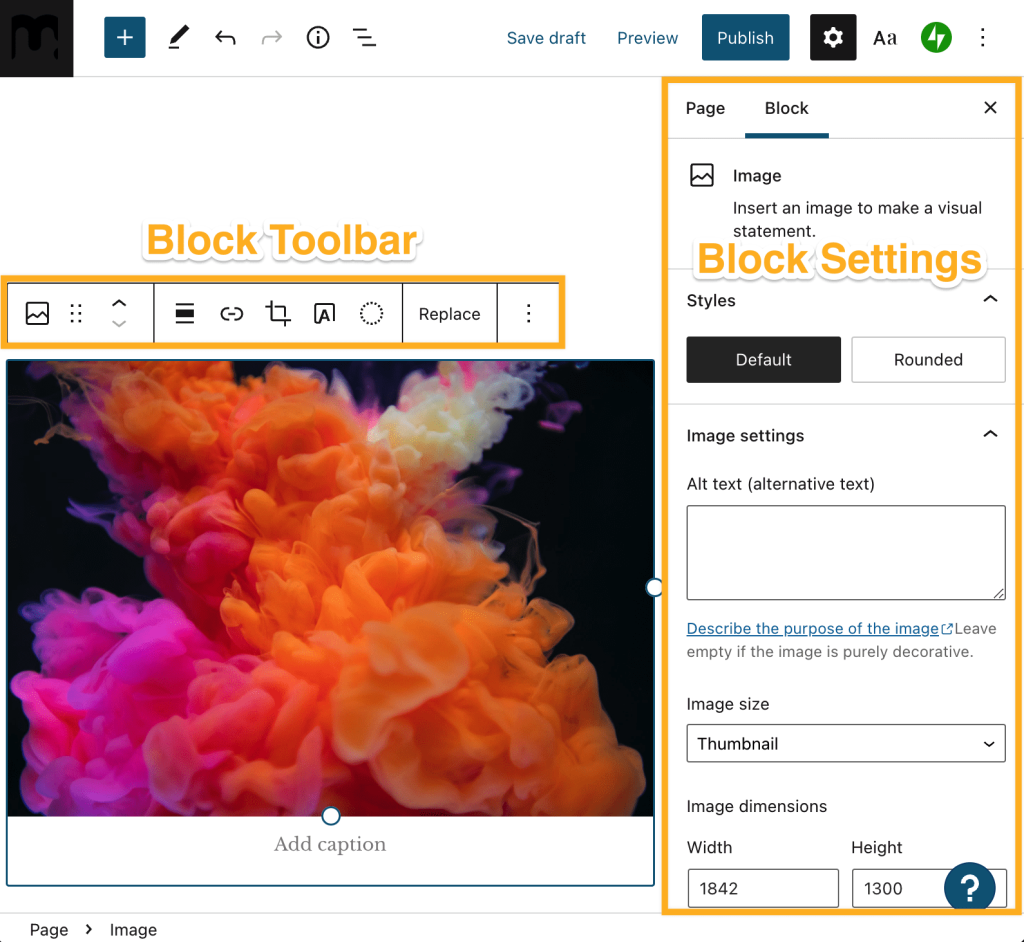
Die Optionen zum Anpassen von Blöcken findest du an zwei Orten, in der Block-Toolbar und in den Blockeinstellungen:

Als Erstes wählst du den Block aus, den du anpassen möchtest. Klicke dazu auf den Block oder verwende die Listenansicht, um zu einem bestimmten Block zu navigieren. (Weitere Informationen hier, wenn die Seite erstellt ist)
Über dem Block befindet sich die Block-Toolbar mit einigen grundlegenden Bearbeitungsoptionen. Es gibt eine Reihe von Optionen, die für alle Blöcke in der Block-Toolbar angezeigt werden. Daneben gibt es Optionen, die nur für den eingefügten Block verfügbar sind.

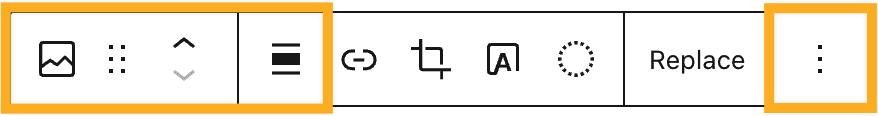
Einige Optionen findest du in der Toolbar der meisten Blöcke, darunter:

- Umwandeln: Einen Block in einen ähnlichen Blocktyp ändern. Wenn du beispielsweise einen Bildblock hinzufügst und ihn in einen Galerieblock umwandeln möchtest, kannst du diese Aktion durch Klicken auf dieses Icon starten. Hier klicken, um weitere Informationen zu erhalten.
- Ziehen: Halte das Icon, das wie sechs Punkte aussieht, gedrückt, um den Block in einen anderen Bereich der Seite zu ziehen.
- Nach oben/unten verschieben: Klicke auf den Pfeil nach oben oder unten, um den Block auf der Seite um eine Position nach oben oder unten zu verschieben.
- Ausrichtung: Zum Verändern der Ausrichtung des Blocks. Die meisten Themes unterstützen Ausrichtung nach links, rechts und mittig sowie weite Breite und volle Breite.
- Mehr Optionen: Über die drei senkrechten Punkte öffnest du ein Menü mit zusätzlichen Einstellungen:
- Kopieren: Kopiert einen Block, um ihn an anderer Stelle einzufügen.
- Duplizieren: Erzeugt eine Kopie des Blocks direkt unterhalb des Originals.
- Einfügen vor: Erzeugt einen Leerraum über dem aktuellen Block, damit du einen neuen Block hinzufügen kannst.
- Einfügen unter: Erzeugt einen Leerraum unter dem aktuellen Block, damit du einen neuen Block hinzufügen kannst.
- Verschieben nach: Klicke auf diese Option und dann auf einen anderen Bereich der Seite, um den Block in diesen Bereich der Seite zu verschieben.
- Als HTML bearbeiten: Zum Bearbeiten des Blockinhalts in HTML.
- Sperren: Deaktiviere die Option zum Verschieben und/oder Löschen des Blocks.
- Zu Wiederverwendbaren Blöcken hinzufügen: Speichere einen Block mit deinen Anpassungen unter einem eindeutigen Namen, damit du ihn in anderen Bereichen deiner Website hinzufügen kannst. Weitere Informationen zu wiederverwendbaren Blöcken.
- Gruppieren/Gruppierung aufheben: Mit dieser Option kannst du mehrere Blöcke gruppieren oder Farben und Abstände auf einen einzelnen Block oder eine Gruppe von Blöcken anwenden. Weitere Informationen zu Gruppenblöcken.
- Entfernen: Löscht den aktuellen Block von deiner Seite.
📌
Wenn du die Option zum Ändern der Breite des Blocks in weite oder volle Breite nicht siehst und dein Theme diese Optionen unterstützt, wurde der Block möglicherweise zu einem Gruppenblock hinzugefügt. Weitere Informationen zu dem Gruppenblock findest du hier.
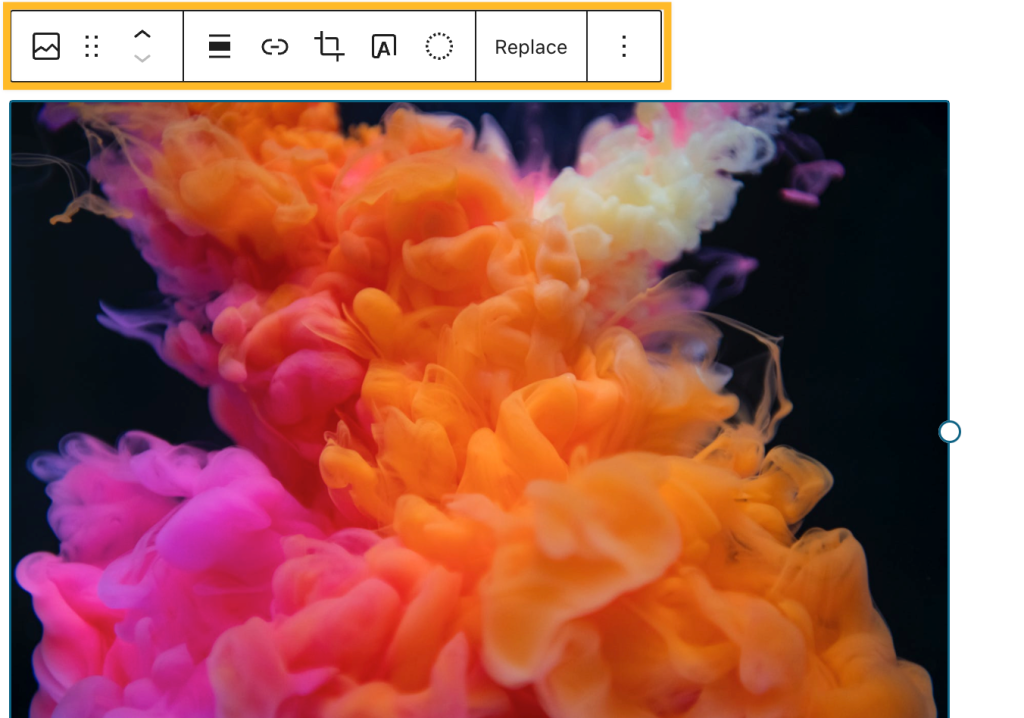
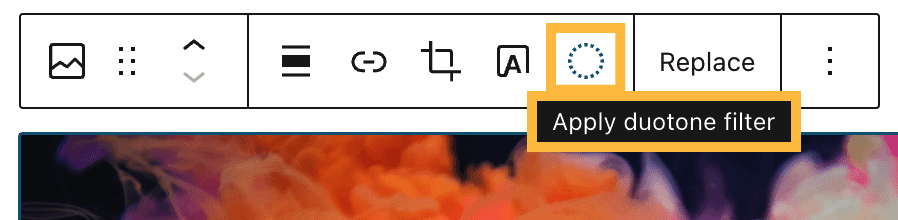
Jeder Block hat auch seine eigenen, spezifischen Optionen in seiner Toolbar.

Im obigen Beispiel haben wir die spezifischen Optionen für einen Bildblock hervorgehoben. Ein Bildblock bietet die Möglichkeiten, einen Link zum Bild hinzuzufügen, das Bild zuzuschneiden, Text über das Bild zu legen, einen Duotone-Filter hinzuzufügen und das Bild durch ein anderes zu ersetzen.
Bewege den Mauszeiger über die Symbole in der Block-Toolbar, um einen Tooltip anzuzeigen, der die Funktion des jeweiligen Icons erklärt:

Die Seitenleiste mit den Blockeinstellungen enthält erweiterte Anpassungsoptionen für den Block, an dem du gerade arbeitest. Für jeden Block gibt es eigene Einstellungen, die du hier ausprobieren kannst.
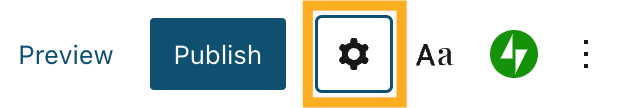
Wenn die Seitenleiste nicht angezeigt wird, klicke im WordPress-Editor auf das Einstellungs-Icon (ein Zahnrad) neben „Veröffentlichen“ oder „Aktualisieren“.

Machen wir mit dem Beispiel des Bildblocks weiter. Für den Bildblock findest du in den Blockeinstellungen Optionen wie Stile, Alt-Text und Bildgröße.

Ein Bereich, den du in den Blockeinstellungen immer sehen wirst, ist der Bereich Erweitert. Er enthält mindestens diese beiden Optionen:
Wenn du einen Block hinzugefügt hast und zu einem anderen Blocktyp wechseln möchtest, kannst du die Option Umwandeln verwenden, die erste Option in der Block-Toolbar. Es werden Blöcke angezeigt, die dem bereits hinzugefügten Block ähnlich sind.
Wenn du z. B. einen Bildblock hinzufügst und ihn in einen anderen Typ von Bildblock (wie Galerie oder Cover) ändern möchtest, siehst du diese Blockoptionen, wenn du auf „Umwandeln“ klickst:

- Wähle den Block aus, den du ändern willst.
- Klicke auf das Icon „Umwandeln“ in der Block-Toolbar:

- Wähle eine der Optionen in der Dropdown-Liste Umwandeln in:
Wenn du den Block wieder in den vorherigen Zustand zurückversetzen möchtest, kannst du die Option „Rückgängig“ im Editor verwenden, um deine letzte Aktion rückgängig zu machen.