VideoPress ist ein schlanker und responsiver Video-Player, mit dem du Videos auf deiner Website hosten und einbetten kannst.
Diese Funktion ist für Websites mit den WordPress.com-Tarifen Explorer, Creator oder Entrepreneur verfügbar. Wenn deine Website einen unserer älteren Tarife verwendet, ist diese Funktion mit dem Pro-Tarif verfügbar.
In diesem Ratgeber
VideoPress funktioniert auf allen modernen Browsern und Geräten und gewährleistet eine Wiedergabe in brillanter Qualität auf Bildschirmen jeder Größe, von Smartphones bis hin zu Desktops.
In den VideoPress-Dienstrichtlinien findest du einige grundlegende Erläuterungen dazu, wie unser Dienst verwendet werden soll.
Der VideoPress-Player ist ein einfacher Player ohne Branding und Werbung. Er dient in erster Linie dazu, deine Inhalte ins Rampenlicht zu stellen! Hier siehst du ein Beispiel dafür, wie der eingebettete Player verwendet wird:
Der VideoPress-Player verfügt auf unterstützten Webbrowsern über den Bild-in-Bild-Modus. Mit diesem kannst du das Video in eine Ecke deines Browser-Tabs schweben lassen und es wiedergeben, während du weiter auf der Seite scrollst oder andere Aufgaben ausführst.
Klicke zum Verwenden des Bild-in-Bild-Modus auf das Icon in der unteren rechten Ecke des Video-Players (es sieht aus wie ein Quadrat mit einem kleineren Quadrat in der Ecke):

VideoPress unterstützt MP4 (.mp4, .m4v), QuickTime Movies (.mov), Windows Media Video (.wmv), Audio Video Interleave (.avi), MPEG (.mpg), Ogg (.ogv), 3GPP (.3gp) und 3GPP2 (.3g2).
Du solltest dir jedoch, um beste Ergebnisse und höchste Kompatibilität mit anderen WordPress-Editor-Blöcken (neben dem Videoblock) zu erzielen, unsere Empfohlenen Videoeinstellungen ansehen.
VideoPress konvertiert deine hochgeladene Videodatei in das MP4-Format. Unsere MP4-Dateien sind mit verlustbehafteten H.264-Video- und AAC-Audio-Komprimierungscodecs kodiert.
VideoPress eignet sich gut für Dateien bis zu 1 GB Größe. Je größer die Datei jedoch ist, desto wahrscheinlicher schlägt der Vorgang des Hochladens fehl. Bei den meisten Netzwerken kommt es zu einer Zeitüberschreitung, bevor du eine Datei hochladen kannst, die größer als 1,4 GB ist. Am besten komprimierst du deine Videos auf eine kleinere Größe, um sie für die Webanzeige zu optimieren.
Die maximal mögliche Upload-Größe beträgt 6 GB bzw. 2 GB, wenn du eine Plugin-fähige Website hast. Du kannst jedoch größere Dateien über SFTP hochladen.
Hochgeladene Videos mit über drei Stunden Länge werden in Standardauflösung konvertiert, sind aber nicht in Formaten mit höherer Auflösung verfügbar.
Alle Dateien sind für progressives Laden optimiert, sodass Besucher dein Video abspielen können, während es heruntergeladen wird.
- Du kannst ein Video direkt auf jede Seite oder jeden Blogbeitrag auf deiner Website hochladen, indem du es per Drag-and-drop von deinem Computer in den Beitrags- oder Seiteneditor ziehst.
- Du kannst auch den Videoblock verwenden und ein Video von deinem Computer hochladen. Weitere Informationen findest du in diesem Leitfaden.
Beachte, dass eine langsame oder unzuverlässige Internetverbindung die Größe des hochladbaren Videos weiter einschränken kann. Wenn du Probleme hast, versuche, zu einer anderen Tageszeit oder von einem Computer mit einer schnelleren Internetverbindung hochzuladen. Du kannst es ruhig immer wieder versuchen, da fehlgeschlagene Versuche nicht auf dein Speicherplatzlimit angerechnet werden.
Wenn du versuchst, ein Video aus iPhoto zu ziehen und die Datei einen Fehler generiert oder nicht vollständig hochgeladen wird, vergewissere dich, dass die neuesten Versionen von iPhoto, deinem Browser und deinem Betriebssystem installiert sind. Wenn du Probleme beim Hochladen hast, kannst du alternativ versuchen, die Datei von iPhoto auf deinen Desktop und dann von deinem Desktop in deine Mediathek, deinen Beitrag oder deine Seite zu ziehen.
📌
Möglicherweise wird die Meldung „Dein Video wird verarbeitet“ angezeigt. Im Hintergrund erstellt VideoPress basierend auf deinem Upload neue Videodateien, um maximale Kompatibilität mit gängigen Wiedergabeformen zu gewährleisten. Wir duplizieren dein Video auch in unseren Rechenzentren, um maximale Verfügbarkeit und Zugänglichkeit zu garantieren.
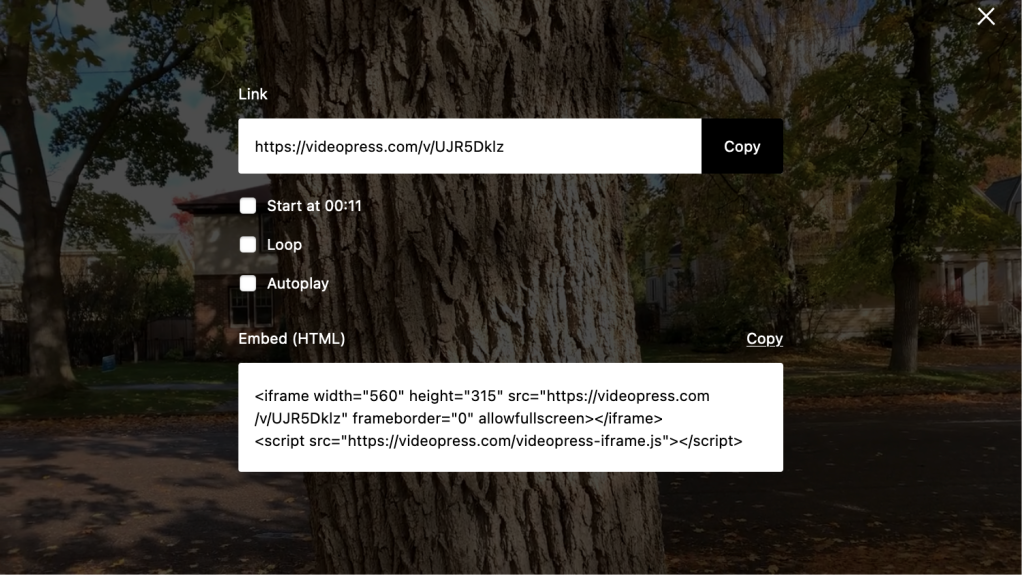
VideoPress macht das Abspielen und Teilen von Videos durch unsere Teilen-Standardoptionen für deine Besucher unkompliziert und komfortabel. Mithilfe der Teilen-Links können Besucher deine Videos ganz einfach teilen und einbetten. Wenn du im Video-Player auf den Button Teilen klickst, werden standardmäßig die folgenden Teilen-Optionen angezeigt:


Dies gibt jedem, der sich deine Videos ansieht, die Möglichkeit, den Permalink oder den iFrame-Einbettungscode des Videos zu kopieren.
Du kannst das Teilen für ein einzelnes Video wie folgt deaktivieren:
- Navigiere in deinem Dashboard zu Medien und suche das Video.
- Klicke einmal darauf und klicke dann auf Bearbeiten.
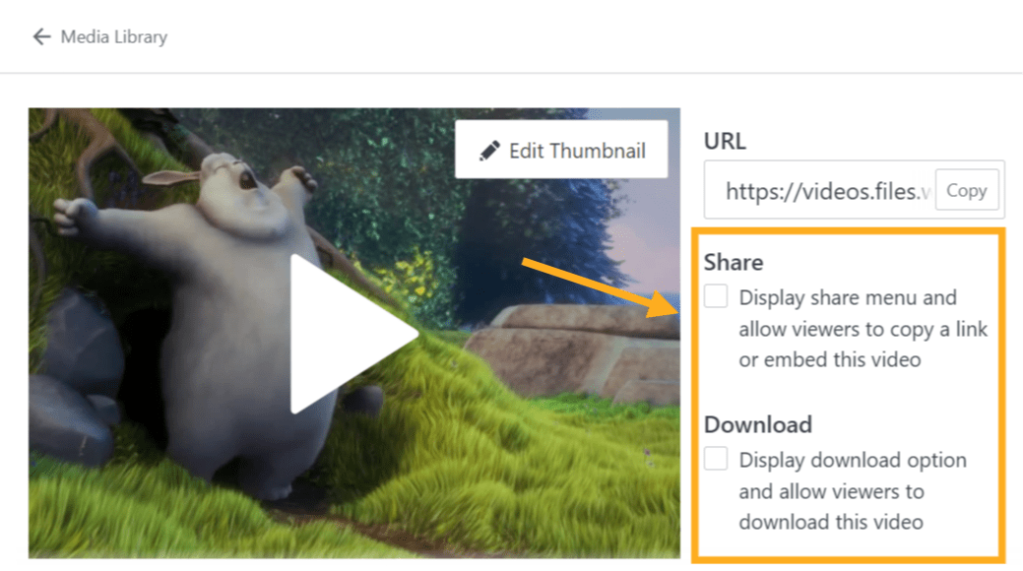
- Auf der rechten Seite des Videos kannst du die folgenden Kontrollkästchen aktivieren oder deaktivieren:
- Zeige das Teilen-Menü an und ermögliche es Besuchern, einen Link zu kopieren oder dieses Video einzubetten
- Zeige die Download-Option an und ermögliche es Besuchern, dieses Video herunterzuladen

Wenn auf deiner Website keine Plugins installiert sind, kannst du das Teilen auch für alle hochgeladenen Videos deaktivieren.
- Navigiere zu Einstellungen → Medien und scrolle nach unten zum Abschnitt Video-Player.
- Deaktiviere das Kontrollkästchen Teile Einbettungscodes und Download-Links:

Du kannst das Teilen auch deaktivieren, während du ein Video zu einem Beitrag oder einer Seite hinzufügst, indem du die Option zum Anzeigen der Teilen-Optionen im Video-Player deaktivierst.
⚠️
Indem du das Teilen deaktivierst, wird die Funktionalität entfernt, aber es ist immer noch möglich, das Video von deinem Browser herunterzuladen. Wir treffen angemessene Maßnahmen, um das Einbetten auf anderen Websites zu verhindern, indem wir die Teilen-Optionen ausblenden. Dies wird die meisten Versuche unterbinden.
Bei allen VideoPress-Videos gibt es eine Statistikverfolgung, die über den Bildschirm Statistiken in deinem Dashboard angezeigt werden kann.

Klicke für eine detailliertere Aufschlüsselung deiner Video-Statistiken auf den Pfeil rechts neben dem oben abgebildeten Header Videos. Auf dem nächsten Bildschirm siehst du die folgenden Details:

- Aufrufe: Wie oft ein Video auf einer Seite geladen wurde.
- Angesehene Stunden: Die Gesamtzahl an Stunden, die das Video von allen Besuchern angesehen wurde.
- Angesehen: Diese werden gezählt, wenn ein Besucher tatsächlich auf den Wiedergabe-Button des Video-Players klickt.
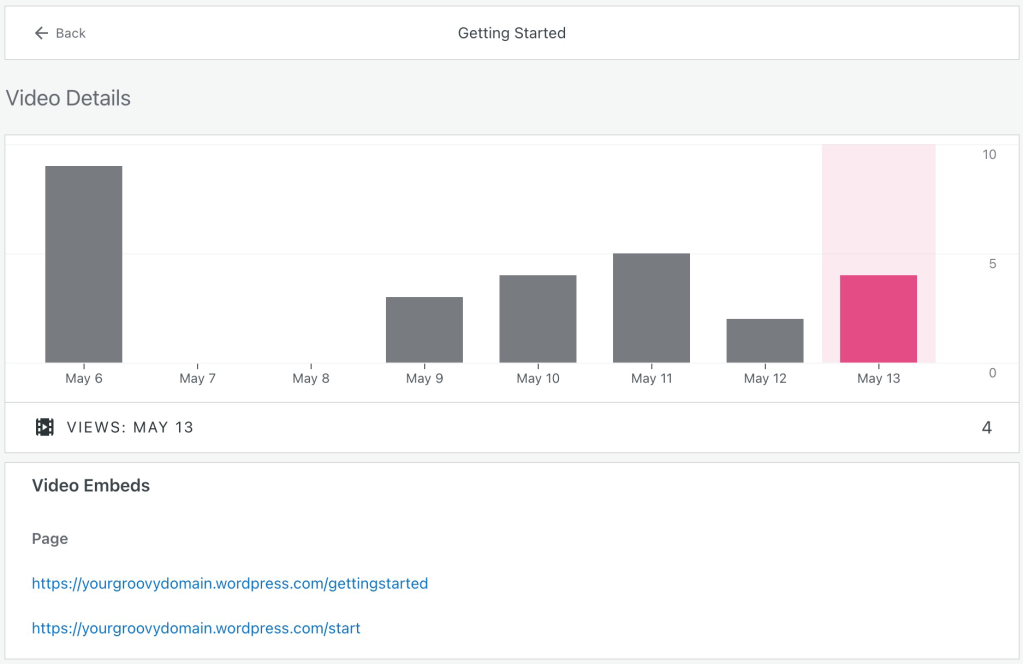
Durch Klicken auf den Namen eines Videos im Abschnitt „Video“ des Hauptbildschirms Statistiken wird ein Diagramm mit den täglichen Aktivitäten für dieses Video angezeigt. Außerdem werden die URLs aufgelistet, in denen das Video eingebettet wurde.

VideoPress wählt automatisch die beste Player-Größe für die Inhaltsspalte deiner Website aus. Wenn deine Standard-Inhaltsbreite 640 Pixel beträgt, wird das folgende Video angezeigt:
Um die Breite des Video-Players besser zu kontrollieren, kannst du einen Shortcode-Block verwenden und die folgenden Schritte ausführen.
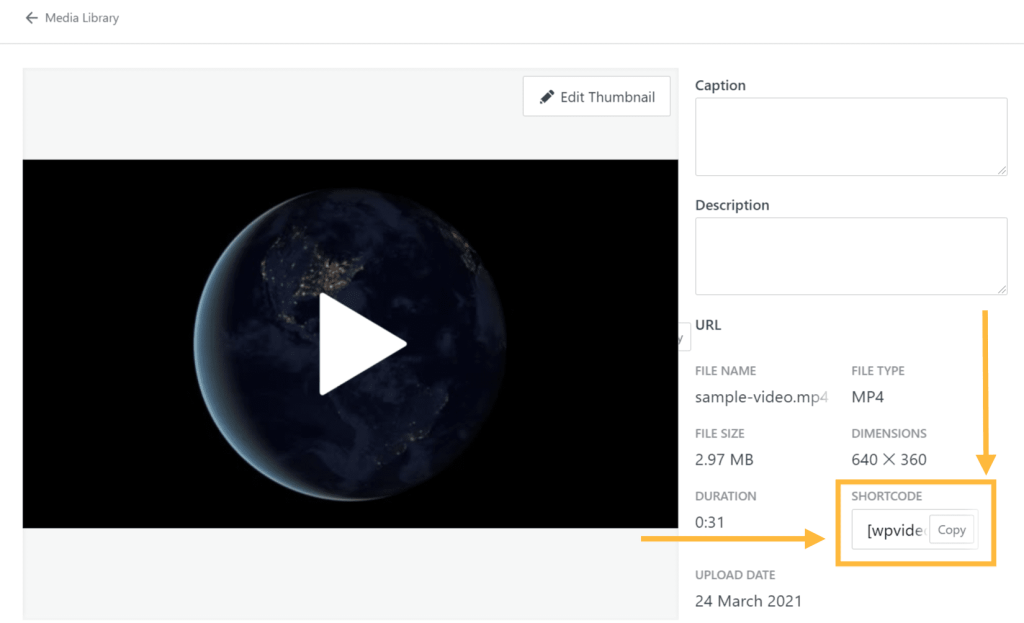
- Navigiere zu Meine Website → Medienund klicke auf das gewünschte Video und dann auf Bearbeiten.
- Kopiere den Shortcode, indem du auf den Button Kopieren klickst, wie in der Abbildung unten gezeigt. Er beginnt mit dem Zeichen „[“, gefolgt von
wpvideoodervideopress, einer Zeichenfolge und einem abschließenden Zeichen „]“.

- Füge in dem Beitrag oder der Seite, wo du dieses Video zeigen möchtest, einen Shortcode-Block hinzu.
- Füge den Shortcode aus Schritt 2 ein und verwende dann
w=XXXvor der abschließenden Klammer, um die Breite in Pixel anzugeben, wie hier:
[wpvideo OcobLTqC w=400]
Du kannst die Videobreite größer oder kleiner einstellen, solange sie der Breite der Beitragsspalte deines Themes entspricht.
Welche Attribute unterstützt der Shortcode?
Der Shortcode kann eine Reihe von Attributen akzeptieren, um das Standardverhalten zu ändern. Du kannst die gewünschten in diesem Format verwenden [wpvideo OcobLTqC attribute=value], z. B. [wpvideo OcobLTqC w=640 h=400 autoplay=true html5only=true].
w=Xfür die Breite in Pixel, ohne Einheitenh=Yfür die Höhe in Pixel, ohne Einheitenhd=true/falsezum Erzwingen von HD-Wiedergabefreedom=true/falsezum Erzwingen der Verwendung von Open-Source-Videoformatenautoplay=true/falsezum automatischen Abspielen des Videos beim Ladenloop=true/falsezum wiederholten automatischen Abspielen des Videos
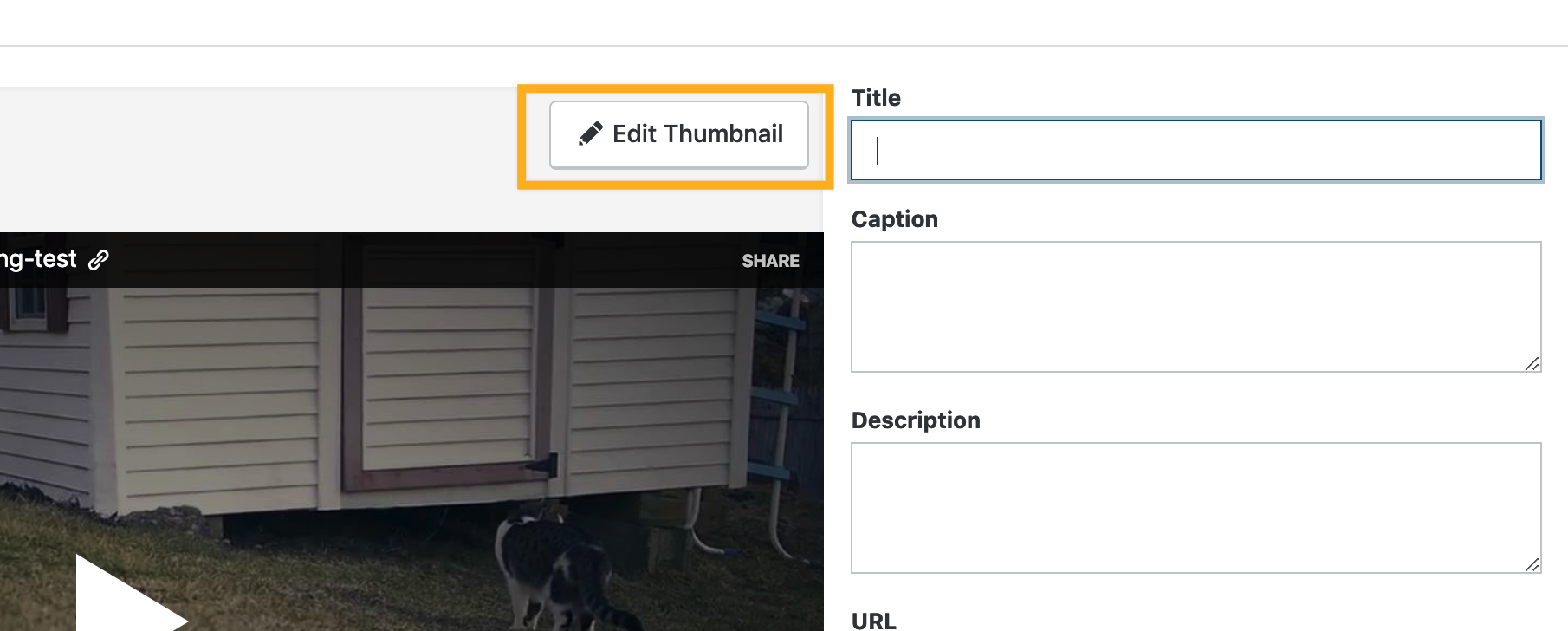
So wählst du das Vorschaubild für ein Video, das auf unseren VideoPress-Dienst hochgeladen wird:
- Navigiere in deinem Dashboard zu Medien
- Wähle das gewünschte Video aus und klicke dann auf den Button „Bearbeiten“.

- Wähle Vorschaubild bearbeiten aus

- Scrolle durch das Video, bis du den gewünschten Frame gefunden hast, und wähle dann Frame auswählen aus. Alternativ kannst du Bild hochladen auswählen, um ein Bild auszuwählen, das du auf deinem Computer erstellt hast.

Videos, die auf einer privaten Website enthalten oder ausdrücklich als privat gekennzeichnet sind, sind nur für authentifizierte Website-Besucher über den Inhalt der Website selbst zugänglich. Wenn du die Meldung „Nicht autorisiert“ erhältst, vergewissere dich, dass du mit einem Konto angemeldet bist, das Zugriff auf die Website hat, auf die das Video hochgeladen wurde.
Die Meldung „Nicht autorisiert“ kann auch angezeigt werden, wenn ein Video aufgrund eines Verstoßes gegen unsere Geschäftsbedingungen blockiert wurde.
Datenschutzeinstellungen eines Videos ändern
Du kannst die Datenschutzeinstellungen eines Videos ändern, indem du den Wert des Privacy-Dropdown-Menüs im Videoblock festlegst oder diese Einstellung direkt für das Video in der klassischen Ansicht aus der Mediathek vornimmst. An beiden Stellen wird der globale Datenschutzwert für das Video festgelegt.

- Standardmäßige Website-Einstellung: Das Video hat denselben Datenschutz wie die Website, auf die es hochgeladen wird
- Öffentlich: Das Video ist öffentlich, unabhängig von der Datenschutzeinstellung der Website, auf die es hochgeladen wird
- Privat: Das Video ist privat, unabhängig von der Datenschutzeinstellung der Website, auf die es hochgeladen wird. Dies ist nützlich für Websites mit einer öffentlichen Startseite, auf der der Website-Betreiber Videos nur Mitgliedern der Website anbieten möchte.
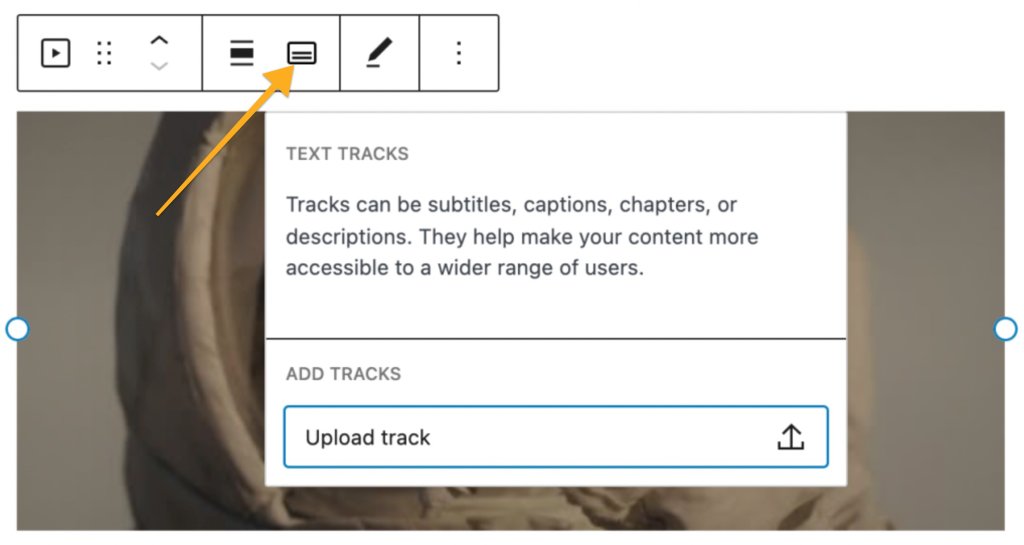
Du kannst Text-Tracks (Untertitel, erweiterte Untertitel usw.) hinzufügen, um dein Video für deine Besucher zugänglicher und interessanter zu machen. Um einen Text-Track hinzuzufügen:
- Erstelle eine .vtt-formatierte Textdatei.
- Klicke auf das Icon Text-Tracks in der Werkzeugleiste Videoblock.

- Lade deine .vtt-Datei hoch. Du wirst anschließend um Folgendes gebeten:
Label,Source languageundKind- Beschriftung: Der Name des Titels, der auf der Benutzeroberfläche des Videos angezeigt wird.
- Quellsprache: Ein gültiger BCP 47-Sprachtag für die Sprache, die im Text-Track verwendet wird.
- Typ: Untertitel, erweiterte Untertitel, Beschreibungen, Kapitel oder Metadaten:
- Untertitel sind Übersetzungen des Dialogs im Video, wenn Audio verfügbar ist, aber nicht verstanden wird.
- Erweiterte Untertitel sind Transkripte von Dialogen, Soundeffekten, musikalischen Hinweisen und anderen Audioinformationen im Video. Diese sind nützlich, wenn der Zuschauer taub/schwerhörig oder das Video stummgeschaltet ist.
- Beschreibungen dessen, was im Video angezeigt wird, für den Fall, dass der Videoteil nicht verfügbar ist, weil der Betrachter blind ist, keinen Bildschirm verwendet oder Auto fährt. Die Beschreibungen werden von einem Bildschirmleser vorgelesen oder in einen separaten Audio-Track umgewandelt.
- Kapitel werden verwendet, um eine Navigation innerhalb des Videos zu ermöglichen. Der Zuschauer sieht eine Liste mit Kapiteln. Durch Anklicken gelangt er zu einem bestimmten Kapitel.
- Metadaten werden von JavaScript geparst, um sie für etwas anderes zu verwenden. Sie werden dem Benutzer nicht angezeigt.
- Klicke auf „Speichern“, um den Titel zum Video hinzuzufügen.
- Zeige eine Vorschau deines Beitrags an. Das Untertitelmenü ist im Video-Player verfügbar und dein Text-Track kann von Zuschauern als Option ausgewählt werden.
Beachte, dass Besucher das Menü Untertiteleinstellungen verwenden können, um das Design der Untertitel oder des Untertiteltextes nach ihren Wünschen anzupassen:

Wenn du in Zukunft ein Downgrade deines Tarifs vornimmst, werden keine deiner bestehenden Video-Uploads von deiner Website entfernt. Diese bleiben in allen deinen bestehenden Seiten oder Beiträge eingebettet. Du kannst allerdings keine neuen Videos hochladen, es sei denn, du aktualisierst das Upgrade oder erwirbst es neu. Videos, die du bereits hochgeladen hast, bleiben zugänglich.