Seitenlayouts sind vorgefertigte Seiten mit Platzhaltern für Inhalte, die du durch deine eigenen Texte oder Bilder ersetzen kannst. In diesem Ratgeber erfährst du, wie du Seitenlayouts verwendest, um auf einfache Weise ansprechende Seiten auf deiner Website zu veröffentlichen.
In diesem Ratgeber
Video-Transkript
Seitenlayouts sind vorgefertigte Seiten mit Platzhaltern für Inhalte, die du durch deine eigenen Texte oder Bilder ersetzen kannst.
Navigiere zuerst einmal zu „Meine Website“, „Seiten“ und wähle „Neu hinzufügen“ aus, um eine neue Seite zu erstellen.
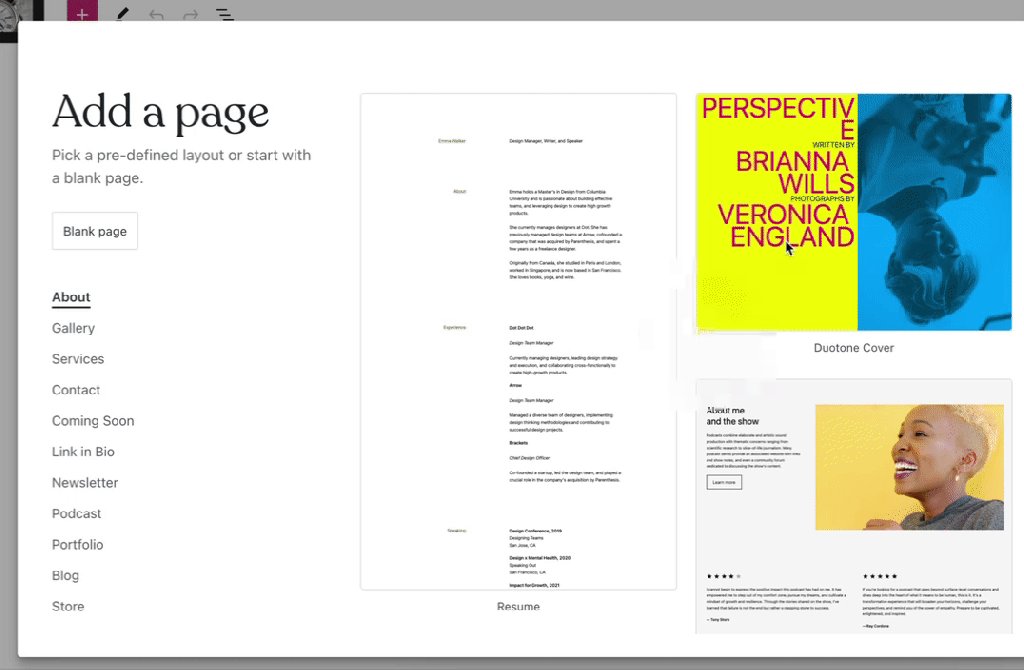
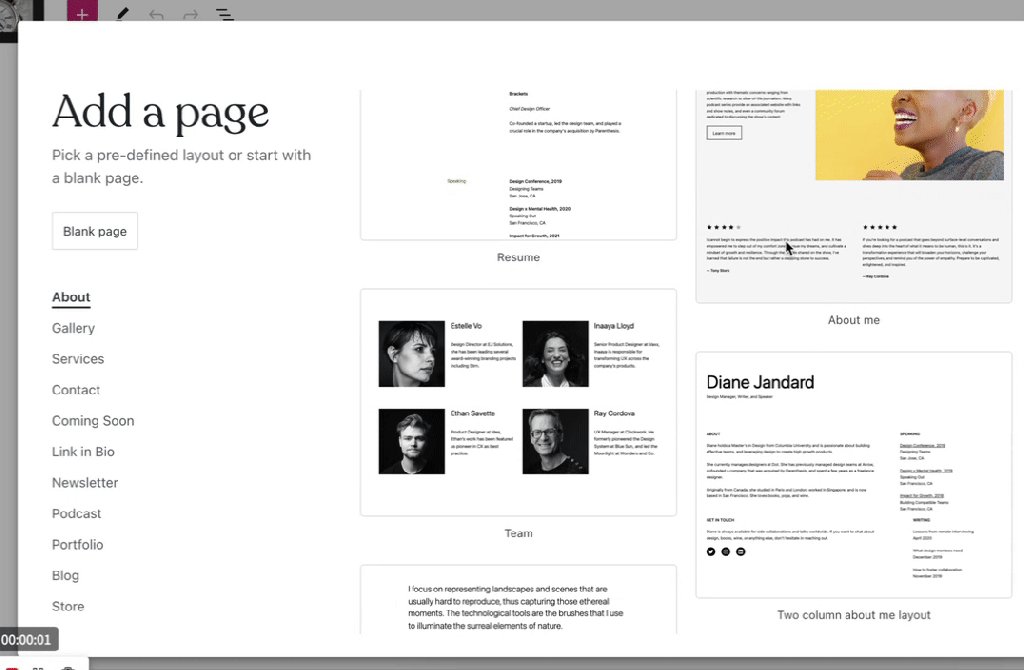
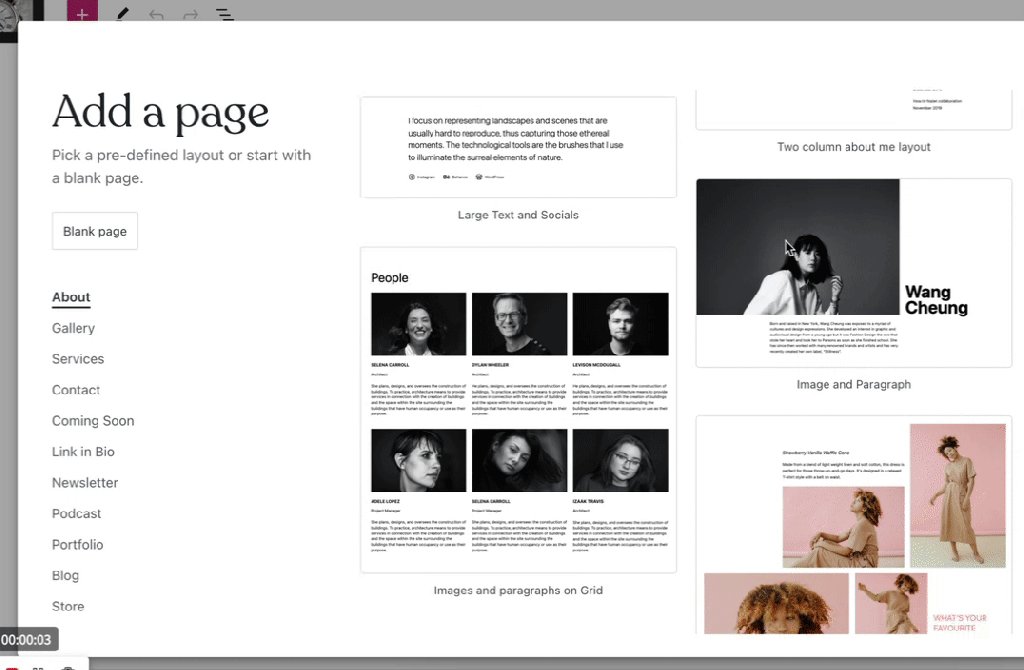
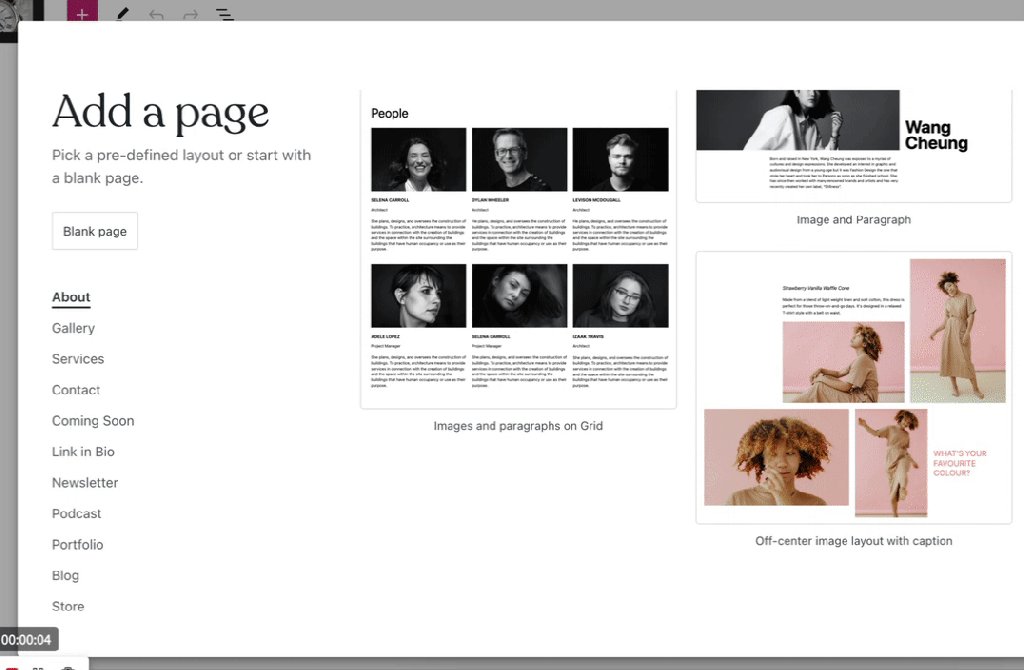
Anschließend kannst du die gesamte Sammlung von Seitenlayouts durchsuchen. Sie sind nach Kategorien sortiert, damit du das gesuchte Layout leichter finden kannst.
Es gibt „Über“-Seiten, Blogs, Startseiten, Fotogalerien, Dienstbeschreibungsseiten, Kontaktseiten, „Demnächst verfügbar“- oder Zielseiten, Bildlayouts und sogar ganze Portfolios.
Dabei musst du ein Seitenlayout nicht für den vorgesehenen Zweck verwenden. Wenn dir ein bestimmtes Design gefällt, kannst du die Inhaltsbereiche für neue Zwecke nutzen und sie durch deine eigenen ersetzen.
Nachdem du ein Seitenlayout ausgewählt hast, klicke einfach darauf, um es zu deiner Seite hinzuzufügen. Klicke dann auf einen Block, um den Inhalt zu bearbeiten, und ersetze ihn durch deinen eigenen.
Und natürlich kannst du auch beliebige Blöcke hinzufügen oder entfernen, um genau das gewünschte Layout zu erstellen.
Wenn du Hilfe mit Blöcken benötigst, besuche WordPress.com/support.
Befolge diese Schritte, um die Sammlung von Seitenlayouts anzuzeigen, die du auf deiner Website verwenden kannst:
- Klicke in deinem Dashboard auf Seiten.
- Klicke auf „Neue Seite hinzufügen“.
- Es wird ein Fenster angezeigt, in dem du die verschiedenen Layoutkategorien wie „Über“, „Galerie“, „Dienste“, „Newsletter“, „Blog“, „Shop“ usw. durchsuchen kannst.
- Wenn das Fenster nicht angezeigt wird, navigiere zu Plugins → Installierte Plugins und stelle sicher, dass das WordPress.com-Bearbeitungstoolkit-Plugin auf deiner Website aktiviert ist.
- Wenn du ein Layout gefunden hast, das dir gefällt, klicke einmal darauf, um es auf deine neue Seite anzuwenden.

Zu den Seitenlayout-Kategorien zählen folgende:
- „Über“-Seiten
- Blogseiten
- Newsletter-Seiten
- Galerieseiten
- Dienste-Seiten
- Kontaktseiten
Du musst die Kategorien jedoch nicht für die vorgesehenen Zwecke verwenden. Wenn dir z. B. das Layout einer „Über“-Seite gefällt, kannst du den Inhalt durch deine eigenen Texte ersetzen und somit eine Startseite, eine Dienste-Seite oder eine ganz andere Art von Seite daraus machen.
Wenn du dir ein Seitenlayout ausgesucht hast, kannst du die Beispielinhalte durch deine eigenen Inhalte ersetzen.
Klicke auf einen Text, um ihn zu bearbeiten. Klicke auf einen beliebigen Bildblock und dann auf Ersetzen, um das Bild gegen dein eigenes zu tauschen.
Du kannst jeden Block anpassen, ihn verschieben und auch neue Blöcke hinzufügen. Weitere Informationen zur Verwendung des Block-Editors findest du in unseren Ratgebern.
💡
Wenn du schnell alle Blöcke von der Seite löschen möchtest, kannst du praktische Tastaturkürzel verwenden. Drücke STRG + A bei Windows oder Befehlstaste + A auf dem Mac. Drücke die entsprechende Tastenkombination dann noch einmal. Drücke zum Schluss auf deiner Tastatur die Taste zum Entfernen.