How to grab the HTML snippets you need for your Text Widgets.
Chrissie Pollock is a Happiness Engineer at Automattic, where she helps people succeed on their blogging or site-building adventure. This post is adapted from a tutorial she shared on her personal blog.
The Text Widget is a fairly straightforward tool, right? You write a bit of text, and it shows up in your sidebar (or footer, depending on the location of your widget areas). Some of you may have tried to replicate sleek-looking widgets that contain images or links, but when you added a link to your author blurb, or put in an affiliate code and image, all you ended up seeing was a plain web address, the bells and whistles nowhere to be found.
Don’t worry — that’s pretty common! The reason is that you have to use HTML if you want to make it look pretty. This can be daunting if you haven’t tried working with HTML before, but you shouldn’t let that deter you. There’s a sneaky way to get that code even without HTML knowledge. This is how you do it — just follow these step-by-step instructions.
- Create a draft post and insert the image that you want to see in your Text Widget. (Don’t worry — this post won’t be visible to your visitors as long as you don’t hit the Publish button.)

- If you want to add a link to the image, click on the image after it’s inserted and click on the paperclip icon to add your link. Type in or paste the link of the webpage, blog post, or other destination you want people to reach when they click on your image. It’s a good idea to also check the box next to Open link in a new window/tab so that when people click on the link, they don’t end up leaving your site.


- Click on the HTML option right above the toolbar, next to the Visual tab. This will open the HTML Editor.

- Copy the code you see there. Your code will look similar to what you see in the image below, but the words and links will be different — they’ll be specific to your site and the information you’d entered earlier.

- With your code safely copied, save your draft. Click on the Back option to go to your main menu. Open the Customizer and select the Widgets panel.

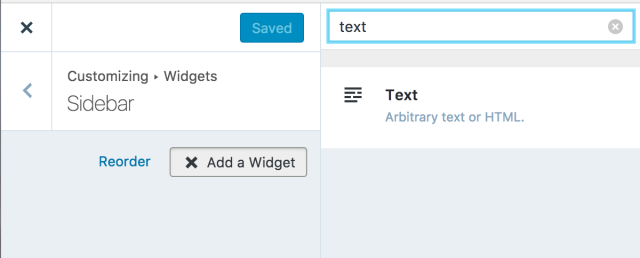
- Add your Text Widget. You can do this quickly by typing in “text” into the search box and clicking on the result that says Text.

- Paste your code — which you’ve just copied from your draft — into the content area, and click on Save & Publish.

- Exit the Customizer to view your site: you will see your image in your widget area — now it’s time to click on it to test your link!

Want to learn more about widgets and what they can do to enhance your site? Here’s a roundup of our other resources on widgets.
That’s all there is to it — pretty neat, no?
Do you use Text Widgets on your site? What have you used them for? Share your insights in the comments!
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com
Awesome and easy to use tutorial. Thanks for the tips!
LikeLiked by 3 people
Thanks! This will be really helpful with my blog https://theteenageeconomists.wordpress.com/2017/02/06/the-basics-of-capitalism/
LikeLiked by 2 people
Thanks for the quick-tip!
LikeLiked by 2 people
I use a couple of text widgets, most importantly for my book which takes them to where they can buy it. It’s also great if you have multiple sites so people can easily hop back and forth without a lot of navigating. Just make sure to have links to all the other sites at each destination.
LikeLiked by 2 people
Good Idea
LikeLiked by 2 people
Thanks so much for this. Super easy to follow 😊
LikeLiked by 2 people
Great Tip!
LikeLiked by 2 people
I’m all too familiar and love these! Great tools! I use these mainly for images I need to open in a new window.
LikeLiked by 2 people
Thanks! I am new to blogging and this would definitely help!
LikeLiked by 3 people
Thanks so much for the tutorial!
LikeLiked by 2 people
Thank you for posting this. Very helpful.
LikeLiked by 2 people
Thanks!!!
LikeLiked by 2 people
Reblogged this on kristarella on WP.com and commented:
Such a great tip: use the WordPress editor to generate HTML for you.
LikeLiked by 2 people
Note that the size (width 4000 x 3000 pixels) is huge! With a slow internet connection or on mobile devices this will slow things down… I use tinypic.com to resize my pictures, the site also generates url-links that is easy to copy+paste. 🙂
LikeLiked by 2 people
Greaat post…
LikeLiked by 2 people
Very helpful! I do not have the need for a text widget, but if I ever do–this is very easy to understand. Right now, I wish the theme I am using would allow images with the excerpts. Waah!
LikeLiked by 3 people
Such a clever tip! Thanks so much for this.
It’s really useful 🙂
LikeLiked by 2 people
Reblogged this on juantetcts and commented:
Sharing helpful Widget education for those in need! I sure could have used this when I started my blog last year!
LikeLiked by 2 people
Awesome info, thanks for sharing!
LikeLiked by 1 person
a good read
LikeLiked by 3 people
Thanks for the tip! @sheilamgood at Cow Pasture Chronicles
LikeLiked by 3 people
Thank you for this post. Very interesting and helpful
LikeLiked by 2 people
This is GREAT! Thank you so much for the step by step instructions. It worked!
LikeLiked by 4 people
That really does make it easy. Thanks so much!
LikeLiked by 3 people
Thanks for that handy tip! I’m totally adding this to my page.
LikeLiked by 3 people
Wow thanks for the tip! This was helpful
LikeLiked by 2 people
This is useful. Thanks for the tips
LikeLiked by 2 people
nice analyzing of data
LikeLiked by 2 people
Being a newbie this is really helpful, thanks for sharing!
LikeLiked by 2 people
They are so useful!Thanks!
LikeLiked by 2 people
Thanks for the tip. Already using an affiliate link with image on my blog side bar – https://yashovardhan99.wordpress.com/
LikeLiked by 3 people