A few (extremely) simple snippets of code can add depth to your online conversations.
We always stress that interaction, reciprocity, and conversation are at the core of the blogging experience. Comments might be the most important element in this activity — the smallest building block in the ongoing dialogue(s) you and your audience engage in.
Very often, though, comments leave much to be desired. They can be ambiguous: “You made a great point there!” can refer to a dozen different spots in your post or to a previous comment. Attempts at humor or irony may fall flat or, worse, end up sounding harsh. Arguments can get muddled because they can’t replicate the cadence of your speaking voice.
Code to the rescue?
It may come as a surprise, but a tiny bit of code can go a long way toward solving some of these problems. Your comment box is equipped to handle a small number of HTML tags, and these can make a real difference in the way your readers digest your comments.
To open a new tag, you simply type the tag you want to use just before the text you wish to change in some way:
<em>. When you want to end that effect, you insert a closing tag, which is the same tag but with a slash:</em>. For more on HTML basics, check out this page.
Before the word “code” makes you run away from the screen covered in cold sweat, rest assured these tags require no technical savvy whatsoever — beyond, maybe, knowing how to copy-and-paste bits of text. (Really: if I, who have zero formal training in coding, have managed to master them, so will you). Here are my top three go-to tags for making my comments better.
Add context with a quote.
When responding to a specific point in another blogger’s post or comment, you’ll be doing a great service to everyone engaged in the discussion if you pinpoint precisely what it is you’re reacting to. It makes confusion rarer, and keeps the conversation focused and specific. All you need is to use the blockquote tag, which lets you highlight quoted text.
When composing your comment, simply include the text you’d like to quote between these tags:
<blockquote>Quoted text goes here.</blockquote>
Please note that quoted text in comments may be styled differently depending on the theme you use.
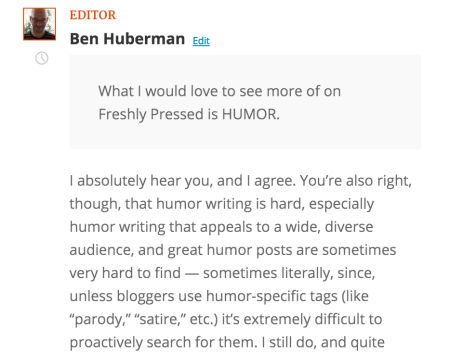
Everything that appears between the tags will be styled as a quote, like in this response to a substantive comment here at The Daily Post:

You can add multiple quotes to the same comment — for example, if you’re responding to an argument point by point, or replying to multiple comments in succession.
Make your voice heard with italics.
I don’t know about you, but when I write (and read others’ thoughts) I often mourn the loss of so much of the vocal inflection that real-time interlocutors can hear — the small, subtle ways with which we inject our words with nuance and convey irony, shock, or tongue-in-cheekness (is that a word? It should be).
You can imagine I love italics, then — that sneaky, versatile typographical trick that hints at the way one should read our words. And I especially love italics in comments, which are, by their nature, more vocal and conversational in tone. Enter the em tag! When you use these tags, everything you place between them gets italicized. In other words:
Do I think bullying is ok? <em>Of course</em> not.
Becomes this:
Do I think bullying is ok? Of course not.
Like all typographically-distinct styles, italics are best deployed in moderation — you always want to spare your readers’ eyes as much as possible — but, used judiciously, they can have a real positive effect (and make you sound funnier and/or less like a jerk, as the case may be).
Go for all-out emphasis.
Sometimes we want to be 100% sure that our point gets across — it can be a contentious argument where we need to be particularly clear, or a statement where we worry that we’d previously been misunderstood. In those moments, you might as well go bold.
Just as with italics — and probably more so — you’ll want to make sure you’re not overusing bold text. After all, if everything is emphasized, nothing actually is.
Adding bolded text to your comments is a breeze — simply throw in the strong tag. Everything you’ll enter between these tags, for example:
Lest there be any confusion, I <strong>do not</strong>, under any circumstances, approve of corporal punishment.
Will be converted into this:
Lest there be any confusion, I do not, under any circumstances, approve of corporal punishment.
That’s all there is to it — using HTML in your comments really is as simple as that. You can also use the same tags in your posts by switching to the Text Editor, though both the Visual and Text Editor feature toolbar buttons to help you achieve the same effect.
Over to you: How do you make sure your comments convey the right tone? Have you ever given HTML a shot? Let us know in a comment!
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com
LikeLike
So, I should tag my posts “snarky”?
LikeLike
Thanks for the info. Thank You!
LikeLike
I would just like to point out that I have a satirical humor blog. Just pretend I was subtle about it.
LikeLiked by 1 person