Want to play with new designs without every change going live on your blog? No problem. You can create a free test site to experiment with themes.
rdJump to:
When I originally started blogging three years ago, I planned my site to be an online home for writing. I wanted words to be the focus – I didn’t foresee using photographs at all – and I selected the journalistic Oulipo theme (layout), to highlight that intention.

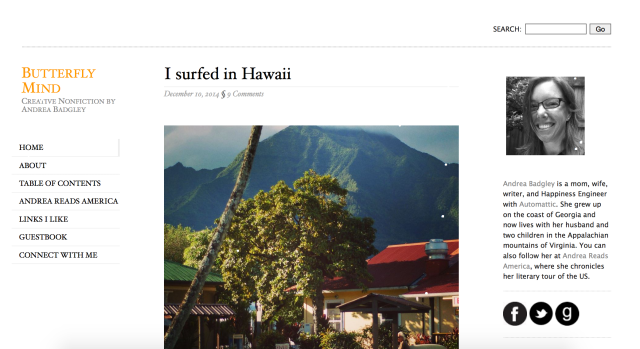
Before: Butterfly Mind blog with Oulipo theme
Over time, though, my blog evolved. I began adding photographs from camping trips, and I began participating in The Daily Post photo challenges. As I added imagery, I realized the original theme was not optimal for photography. The body was too narrow to showcase landscape photos, and there were no options to use featured images and give impact to photographs that were best viewed in a large format. As Michelle Weber explains in Blogging 101 courses, content loves design, and while my blog’s story was changing, its layout did not reflect its evolution.
It was time for a blog makeover.
Prepping for a makeover
Understanding how design elements interact with your content lets you look at your blog holistically, and use all the elements of a blog to tell your story the way you want it told.
– Michelle Weber
If you’ve been blogging for a while, and especially if you’ve been blogging with the same design for a while, you may feel nervous about trying a new layout. You may wonder, What if a new look confuses my readers? or What if I don’t find a theme that offers all the features I like about my current theme?
It’s totally normal to have those concerns. Well, it’s normal if you’re me, anyway. To push through those worries I reminded myself: this is my choice. I can take my time and explore. And you can do just that. Leave your site as is during your exploratory steps — you can look without having to make any commitments.
To explore and prepare yourself for the makeover, spend some time browsing the Theme Showcase. The Showcase allows you to filter for features like Custom Headers and Featured Images, so you can search not only for features you like about your current theme, but also for wish-list features your current theme lacks.
Browse editors’ picks, search The WordPress.com Blog for featured themes, and look through blogs you love — you can find any WordPress.com blog’s theme page by clicking the theme’s name in the site’s footer credits — and make a list of themes that strike you. You will use that list in the next stage of your makeover.
Create a test site
How do I find a theme’s setup instructions?
Scroll to the bottom of any WordPress.com blog, including your own, and you will find the theme’s name in the footer credits. Click the theme name to go directly to the theme’s support documentation.
You may still be wondering, but how do I test these themes while my site is live?
If you’re like me, you will want to spend some time with each theme you are considering — I ultimately took two weeks to explore and experiment before I made my final theme decision — and it is likely you will not want to confuse your readers with a new look each day.
Luckily, I know of this great place that offers unlimited free blogs (cough WordPress.com), where you can start a brand new blog for the sole purpose of testing designs for a makeover: a test site.
With a test, or staging, site, you import all of your content from your current blog to a private site that nobody else can see. Once your content is imported, you can then activate the themes from your list, one at a time. With each theme you can explore the widget areas, test new features, and see how your content looks with different designs. If a theme requires a particular setup to look like its demo, you can take the time on a test site to configure the theme properly without the pressure of feeling rushed or worrying about moving things around on your live site.
How to set up a test site
- Add a free blog to your account here. Give it any name you’d like.
- Select the Private option from the privacy dropdown when you sign up (or adjust the privacy settings later).
- Click Create.
- Log into your “real” blog and export the site’s XML file to your computer.
- Switch sites to your test blog. Import the file from step 4.
- Play with themes!
When I played with themes, I ultimately narrowed my theme list down to two, then went back and forth between those until I realized that I was more comfortable in one over the other. When I visited my test site in Hemingway Rewritten, I felt cozy and at home, and I knew it was the new theme for my blog.
Once I made that decision, I took a deep dive into my archived posts to see how they would appear in the new theme. I experimented with widget areas and menus, made final decisions on the positions of those elements, added a header, and by the end of my playing, I had created a mockup of my site redesign.
The big reveal
Note to photobloggers and writers who use images: Be sure to explore the treatment of featured images when you’re testing themes. Dive into your archives on your test site to verify featured image orientation — is it horizontal in your current theme but vertical in the theme you’re testing? — along with things like where the featured image appears, whether only on the front page or if a featured image is duplicated at the top of a single post.
Once you’ve decided on the perfect theme for your blog, and you’ve configured everything the way you like on your test site, it’s time to activate it on your live site.
Before activating your new theme, make notes of your old setup for reference in case you ever want to switch back, or in case you ever think, I really liked that font from my old design — what was it again? Make note of:
- Your previous theme’s name
- Widgets in each widget area (you can make screenshots of your widget library to make it easier on yourself)
- Any customizations you’ve made if your site has Custom Design (again, screenshots of each Customizer screen will make your life easier: colors, fonts, front page settings, CSS)
Once you’ve saved those notes somewhere, you’re ready to activate the new theme on your site.
SO EXCITING!
To prepare for your blog’s big reveal, you may want to wait until a low-traffic time (late at night) and set your site to private. Once your site is private, activate your new theme, move your widgets around if necessary (look in the inactive widgets area of your library to find missing widgets), and arrange your live blog’s settings until they match the mockup on your test site. When you feel comfortable that everything is set up the way you want, change the privacy settings back to public, and go live with your new design!

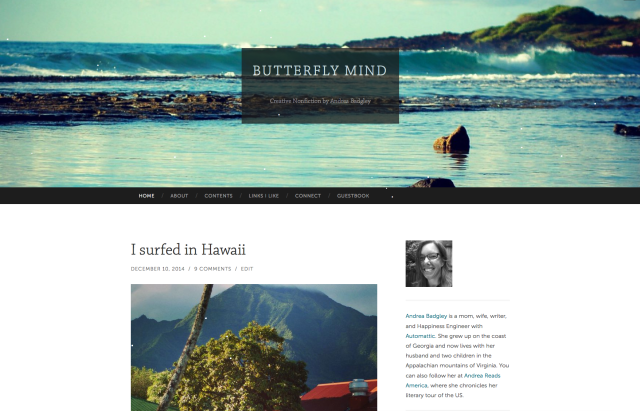
After: Butterfly Mind blog with Hemingway Rewritten theme
And after that? I think you should blog about it.
Looking for more information about what you can do with test sites? Check this out:
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com

it is amazing 😀
LikeLike
now this is what i am looking for since long days and by the way idea of test site is really creative and i am gonna try this…thanx andrea
LikeLike
Is that true that the grass on the mountains of Virginia is blue?
LikeLike