From using a Text Widget in a new way to experimenting with tools to introduce new fonts onto your site, here’s a quick list of customization ideas.
Looking to add a few custom tweaks to your blog? Interested in simple ways to personalize your site? Read on.
Display a Text Widget for updates
In the first Declutter Your Prose post, we suggested avoiding phrases like “Sorry for my absence, but I’ve been…” Readers reiterated this suggestion in the second post of the series, saying you don’t have to apologize for not posting, or explain to readers where you’ve been.
Instead of diluting a post introduction with this information, consider adding a Text Widget to the top of your sidebar for updates, like a “Where am I?” blurb for travel writers or a “What I’m reading now” message for book bloggers. You can use this space for general news or specific details about a project, upcoming event, and more. 
Get started: Go to Appearance → Widgets, drag the Text Widget to the area where you’d like it to appear, and write your note. It can be a simple, text-only widget, but remember that Text Widgets can do much more: you can display text, links, images, HTML, or a mix of these.
Add popular categories to your menu
You can promote specific content with a Custom Menu: many bloggers create menu tabs to other pages (About, Contact) and custom links (to an Etsy shop, Instagram account, or another blog, for example). Be sure to experiment with category pages, too, especially if you already have existing categories in which you group similar posts together (“book reviews,” “street photography,” “vegetarian recipes”).
Depending on what you’ve set up, you might add multiple categories to your menu (“fiction,” “nonfiction,” “poetry”) if you’d like to feature them with equal prominence. Or, you may prefer to display one category to establish yourself within a niche or promote a particular project within your body of work.

Get started: Go to Appearance → Menus, where you can add categories to a menu (in addition to pages and links). Please note that if you don’t see this option, you don’t have a menu-supported theme.
Unify your site with a font, sans upgrade
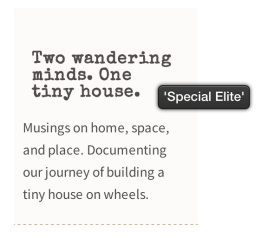
You don’t need uber-design skills to visually spice up your site, nor do you need the Custom Design upgrade to achieve a certain look. Consider WhatFont, a browser extension that identifies fonts on webpages. Once installed, you can identify a font by hovering over the text:

We used WhatFont on the Bloggy theme, which features the Special Elite font.
If you see a font you like somewhere on the web, use a tool like WhatFont to identify it, then check if it’s free-for-use on a site like Font Squirrel. If available, use this font for your blog title in a Custom Header or for text in a Image Widget, which you can create in Photoshop or a free image editing alternative (like the built-in Preview tool on a Mac).
Want bonus points? Use the same font in a few areas of your blog (header and footer, header and sidebar, for example) to further unify your design.
Get Started: Identify the fonts on your site, and other blogs and websites you love. See if you can mix and match free, open source fonts on sites like Font Squirrel and Google Fonts. As an alternative, experiment with the fonts in PicMonkey, where you might find the perfect font to use somewhere on your site.
We’ll share more quick ways to personalize your blog in a later installment. For now, do you have any other ideas to share with fellow bloggers?
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com
Thanks for the info on fonts without the upgrade. Is there another way to access them without loading Chrome. Not a big van of the invasive ways of Google. Pick me up some chocolate chip cookies at Mrs. Fields while your in Park City.
LikeLiked by 4 people
LikeLiked by 1 person
Thanks for the advice.
LikeLike
Also, Firefox makes it easy to identify a font. Just right click a block of text, and select __Inspect element__, and click on the __Font__ tab on the lower right pane.
LikeLike
Love the idea of putting where you are / what you’re up to in a text widget! I’ll definitely be doing that – thanks!
LikeLiked by 1 person
I added several widgets to my blog! I made my own Java Script code to get a direct link to my YouTube subscription site.
LikeLiked by 5 people
I thought WordPress didn’t allow Javascript from text widgets..?
LikeLiked by 1 person
Oops! My bad. Sorry I meant HTML. I’ve been doing so much java script lately that I just instinctively wrote that instead. 🙂
LikeLiked by 1 person
I have been having troubles adding HTML to my blog. Could you be of any help?
Hope: http://storieswithoutborder.com/
LikeLike
I would love to try and help. My HTML experience is slightly limited, just as a warning. What are you wanting to do?
LikeLike
I’d like to add a PayPal button and an AdSense code.
LikeLike
For paypall, here’s what you could do:
Copy this into your text widget (You will need to add a link to your specific destination inside the first set of quotations):
If you want the image to be bigger/smaller, you can change the percentage of width and height, to your liking.
LikeLike
I did try that but it comes out as text each time.
LikeLike
Oh no, the HTML code disappears when I comment it in here!
I’ll try to figure out another way to get it to you. 🙂
LikeLiked by 1 person
PayPal support is here: https://wordpress.com/support/paypal/
Services like AdSense are not allowed on blogs hosted on WordPress.com. Details: https://wordpress.com/support/advertising/
LikeLike
Great article! Thanks for the tips.
LikeLiked by 2 people
Do any themes allow you to customize titles of actual posts? And if so, would the personalization show up in the Reader? Thanks for opening my sleepy eyes to these new options!
LikeLiked by 5 people
When you say customize titles of posts, I’m guessing you mean change the font or size? Not 100% sure, but I don’t think there are themes with that special option for free.
You could post on the themes forum (https://wordpress.com/forums/forum/themes) if you have specific theme questions or the customization forum (https://wordpress.com/forums/forum/css-customization) if you’re curious or have more customization questions, too.
LikeLiked by 1 person
Does anyone know how to change font size on the Hemingway Rewritten theme? Or how to change the font to a different one?
LikeLike
Hi @Rebekah — to make customization changes to your font, you’ll need the Custom Design upgrade, which allows you to tweak/customize the CSS of your site.
If you don’t have experience in CSS, you can read about it to see if you’d like to dive in and learn: https://wordpress.com/support/custom-design/custom-css/
LikeLike
Thanks. I’ve not spent the time to customize too much yet. A quick view of ‘widgets’ and I have a refreshed look to my page. Thanks!
LikeLiked by 2 people
I love that first widget 🙂 That’s a great idea for bloggers who post regularly but know they will have a time period when they won’t be posting. I may have to use that one in the next few weeks.
LikeLiked by 5 people
Really love the updates widget idea – I think I’ll add a ‘coming soon’ widget to display what DIY/baking projects I’m currently working on 🙂
LikeLiked by 3 people
Thank you for this information.
Well Some html codes are not working in text widget. Should I have to upgrade so that I can display them correctly?! Or is there any other way to do it? I am using the free wordpress blog.
Thank you.
LikeLiked by 3 people
Some codes don’t work on WordPress.com, which may/may not be your issue. See this page for details: https://wordpress.com/support/code/
You do not need to upgrade to add HTML into a Text Widget.
LikeLiked by 1 person
I mean to ask is an upgrade needed for some codes to be displayed properly?
Like I wanted to add this feedjit widget it wasn’t displaying the code.
LikeLike
I have same problem even though I have upgraded.
LikeLike
I am not sure about it as well. Are you trying to place google ad or something?!
LikeLike
Yes. I thought it might be a good idea?
LikeLike
I don’t know if it works. Anyway it didn’t work on my un-upgraded version. Maybe happy engineers will help you out.
LikeLike
I hope so. Thanks anyway
LikeLike
No, there is no upgrade that allows you to add code that is normally not allowed on a WordPress.com blog.
I am not sure what is in your feedjit code; some codes are not allowed (ie, JavaScript).
This previous discussion may/may not be related/helpful:
https://wordpress.com/forums/topic/add-custom-feedjit-plugin-to-my-blog?replies=7
LikeLike
Thanks for the reply. Yes it was a java script and it said WP doesn’t allow java scripts. Somehow I managed to find a non java feedjit and it works fine now. But java one is better.
So Google ads or any other such codes can’t be inserted in WP?!
LikeLike
I use the text widget for info re what I’m posting that week e.g.
http://hanginguptodry.wordpress.com/
but if readers only use the WordPress reader rather than viewing post in the original, any widgets will never be seen
thank you for the font prompts though
LikeLiked by 1 person
Correct — in the Reader, users only see your post content.
LikeLike
This is definitely helpful! I find myself saying “sorry” a lot.
LikeLiked by 4 people
Good tips, thanks!
LikeLiked by 2 people
I like my premium theme’s fonts the best – no need to change them!
LikeLiked by 1 person
Thanks for the very useful tips and info. 😄👍
LikeLiked by 1 person
How do you get the top bar that says about me to display other things? I have been trying to do that for ages.
LikeLiked by 1 person
In Appearance > Menus, you can create a custom menu (adding specific pages, etc.) and also update the text for each “tab” in the “navigation label” field:
More on menus: https://wordpress.com/dailypost/2013/04/17/working-with-custom-menus/
LikeLiked by 1 person
I’ve customized my menu – very helpful
LikeLiked by 1 person
and gone back over old posts to update categories to match the menu – much happier now. I like organisation.
LikeLike
I love the text widget idea. Do you think this should replace Twitter on your blog front page, or be used as an addition? Just wondered what others think? 🙂
LikeLiked by 1 person
If you use Twitter specifically as a platform for these sorts of updates, perhaps there may be some overlap/repetition, but I think you could have both widgets — ultimately, they’re not the same thing.
LikeLike
Ziplining pics please.
LikeLiked by 2 people
Text widget for comments/updates. Brilliant. I’m so going to do that!!!
LikeLike
This is one of the most useful WordPress posts I’ve ever read. It will really help me customize my blog and allow my personality to come through!
LikeLiked by 1 person
Great! Good to know it was helpful.
LikeLike
I have seen some of those you apologies you wrote about…thanks for the advice
LikeLike
I wish there was an edit button … those apologies (correction)
LikeLike
nice idea…
LikeLike
i liked about text widget useful, will apply and see the benefit. i have already used category and really find useful. For the 3rd point, i am not much happy for having font that other sites have. I think it will be little tiring.
Just a suggestion from my side:
Go to Settings>Sharing, and select the checkbox – Front Page, Archive Pages, and Search Results
Now if someone visits your blog, he/she may like the post without opening the post separately. It will help you get more likes on the blog.regards, http://YourWellWisherProgram.wordpress.com
LikeLiked by 1 person
These are great tips! Thank you for sharing! 😀
LikeLiked by 1 person
Thanks for sharing this post.
My recent attempts at customizing my blog has been unsuccessful. I tried adding HTML codes like Paypal button and Adsense codes but it doesn’t work even though I have my own domain name.
Could I get tips on how to solve this challenge?
Thanks in advance
http://storieswithoutborder.com/
LikeLiked by 1 person
Hi there — I responded to one of your earlier comments, leaving a link to our PayPal button support page. Again, AdSense is not allowed on blogs hosted on WordPress.com.
LikeLike
Thanks but I didn’t see the link.
LikeLike
I just saw your previous reply. Thanks for the information.
LikeLike
Try ziplining upside down(ziplining! not rafting) for a new perspective.
Will be in Park City, myself in December with family (sixteen of us) ;hope the skiing is good! ( for us that is, in December)
LikeLiked by 1 person
I’m newbie blogger and this was very helpful. Thanks alot! 🙂
LikeLiked by 1 person
very informative post. Thanks a lot
LikeLiked by 1 person
I love the text widget idea! Thanks Daily Post!
~Rylan
Visit my blog: thebookreviews4u.wordpress.com
LikeLiked by 1 person
I implemented the update box. It’s such a simple idea and so obvious, once you suggested it, that I feel like a dunderhead for not thinking of it myself. It will be especially helpful when I’m on vacation or otherwise not able to post every day. Thanks for the idea! Practical, simple, useful.
LikeLike