Here, we’ve compiled several common scenarios — and simple fixes — when creating photo posts.
Are you new to inserting images in your posts? Here’s a roundup of quick fixes:
Display a bigger image
Isn’t it unfortunate when you read a post with great photography — but the images are too small? The blogger might ask you to “click the image to see a bigger version,” too. This isn’t necessarily a no-no, but it’s an extra step for your reader to view your photos. Plus, with all the sophisticated themes out there that display full-width images beautifully, there may be a better way to showcase your images.
For a list of resources on images, check out this support page.
When you’re editing an image to insert into a post, you can set the size in the Attachment Display Settings section:

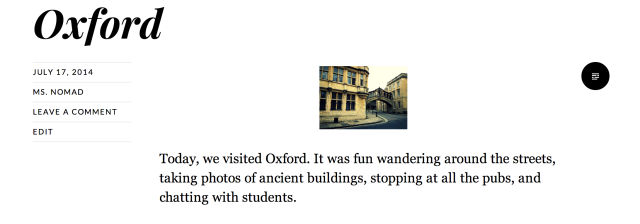
Be sure to experiment with and preview the sizes of your images. Oftentimes, a tiny image — set to “Thumbnail” — could be displayed bigger. For example, here’s a post with a thumbnail-sized photo, on the Ryu theme:

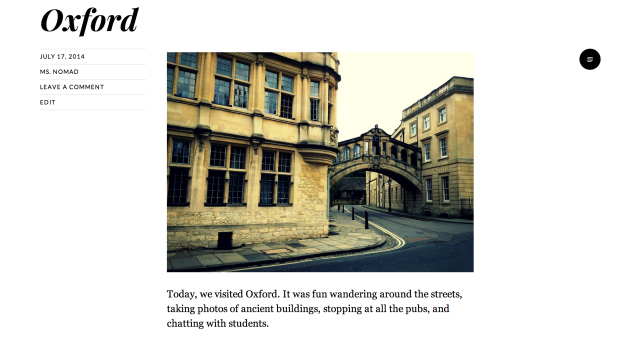
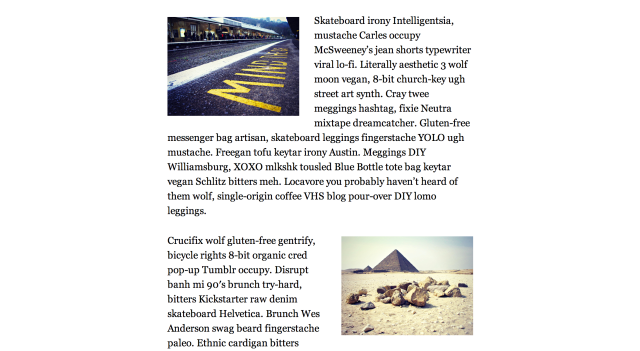
You don’t want your reader to squint to see the details of a snapshot, do you? Let’s see what this post looks like when the image’s size is set to “Large” instead:

Here, the photograph takes center stage: it’s big enough, takes up an appropriate amount of space on the page, and there’s no clicking required. Each theme displays images differently — and some even have distinct styling for an image post format — so don’t be afraid to play around and see what your options are.
Experiment with the alignment setting
When you insert an image into a post, you have the option to display it to the left or right of your prose (“wrapping” your text around it), or opt not to use this effect (“None”). You can also simply center your image on the page, as shown in the Oxford post above, which offers a clean look.
You can set these options in the Attachment Display Settings section under “Alignment”:

Aligning your images left and right works well with image sizes set to “Medium,” but be sure to experiment in your own posts, and use the arrows along the borders of your images to shrink and enlarge them within your Visual Editor.
I personally like inserting medium-sized images throughout longform posts, alternating between left and right placement, which creates both variety and visual consistency on the page:

Alternatively, for posts with less text, you can center your image and set the size to “Large,” as in the Oxford post example above.
Also, consider the alignment of your photos especially if you have a left or right sidebar (or both). If your theme has a right sidebar with widgets, you might balance your site with left-aligned images in your posts and pages.
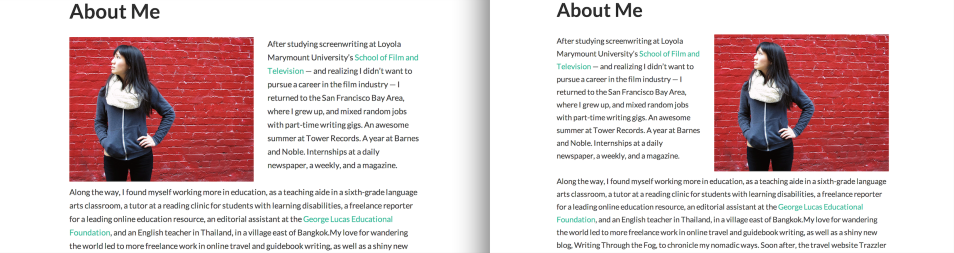
Consider the compositions of your images, too — if you’re inserting a portrait of yourself on your About page, for instance, pay attention to how it interacts with the rest of the page. Check out these two options:

Both About pages use the same photo, with a left-aligned image in the left version and a right-aligned image in the right version. But the compositions are different, and you might be drawn to one over the other. I prefer the one on the left, as the empty red space feels placed in just the right spot. But some of you may prefer the right layout — the fact that the woman’s head tilts up, toward the “About Me” heading, is also a nice visual touch.
Simply put: experiment with the alignment setting!
Create clean, appropriate captions
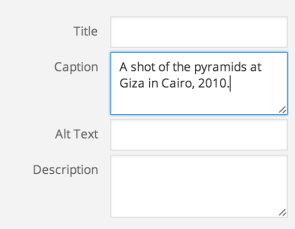
While they say a picture is worth a thousand words, it’s generally good practice to include captions with your images so your readers know what they’re looking at. When editing an image in your Media Library, you can drop in a caption in the Attachment Details section:

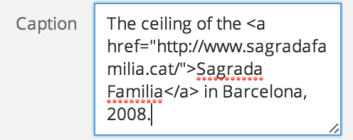
A caption provides more information, but should be succinct: one or two lines maximum. If you’re creating a travel post, for example, include details like the location, year, and subject(s), but leave longer, more narrative descriptions for the post itself. Don’t type an entire paragraph in the caption field, as shown below. Captions that are too long can look messy on the page:

Furthermore, if you’re inserting links in your captions, avoid pasting entire URLs. You can use HTML in caption fields, so use it to create clean copy. So, typing this…
…will create linked text, shown on the left below, which looks much better than the caption with the URL on the right:

Balance text and image
In point two, we considered the left, right, and centered alignment of an image. Here, step back and think about the ultimate placement of your photo on the page. Is it appropriate right at the top, underneath the post title and above your opening line? Does it belong at the very bottom, to close out your piece?
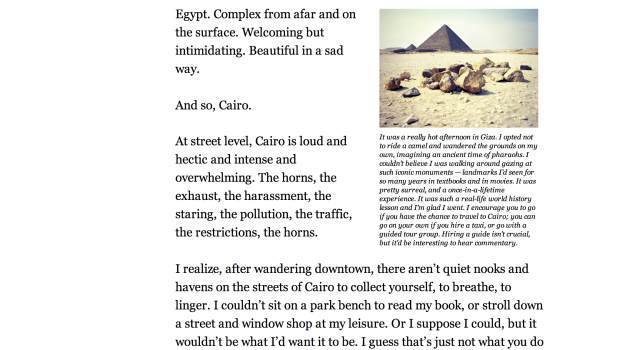
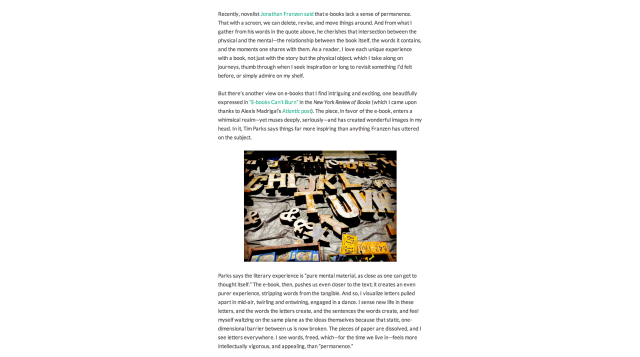
Or, perhaps it’s best in the middle of your post — as a tool to break up your text and offer a moment of pause between part one and part two, or one big idea and the next:

Train your eye to look at your post critically in preview mode before publishing it. Does the post feel bottom-heavy with an image at the end? Does a particular section of the post need a splash of color or breathing space?
Use a photograph as a visual divider: landscape-oriented (horizontal) images work well, as does stock and abstract photography, which you can find on these photo sites.
If you have additional tips to share, let us know in the comments.
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com

Good post Cheri. Nice tips on using photos. I would urge everyone to use captions, whether you use a single pic, a gallery or a slideshow. Captions are neglected and shouldn’t be.
LikeLiked by 1 person
Sure thing! Thanks to you for the suggestion, after I published the first one 🙂
LikeLiked by 2 people
That was a while ago! I’d forgotten 😀
LikeLike
Oof, the one topic I find myself facing every day when I post pictures, great advice 🙂
LikeLiked by 1 person
Thanks for sharing these great tips and the “how to’s” as well!
LikeLiked by 1 person
thanks for the help!
LikeLike
Appreciate the Clarity on the subject.
LikeLike
Thanks for the info.
LikeLike
Useful article. Thank you. My photos get cut off when a post goes to Facebook. Anyone know how to avoid this?
LikeLike
Pinned this on my blog better Pinterest board. Thank you again. http://www.pinterest.com/pin/147141112800691687/
LikeLike
Thanks for this post. I like my photos to break up the text as in the last example but sometimes I get big gaps like here http://theintrovertedchilli.wordpress.com/2014/07/09/nutella-stuffed-cookies/
Any solution? Someone suggested using a table but can that be done on a blog?
Sorry for the long comment!
-Shini
LikeLike
Appreciate the tips!
LikeLike
I’m always conscious of the need to provide attribution for the pictures I use. Is it sufficient to provide a link to the source as suggested here or should I also provide a source in text at the end of my post?
LikeLike
LikeLike
🙂 Ah, thank you! This is what I needed. I had no idea how to do the alignment setting. Will try it out – today.
Please, is it possible that you show us/me how to do a gallery of various pictures like in myguiltypleasure’s this blog-post here:
https://de.wordpress.com/read/blog/id/31712350/
I tried, but I can’t get it to work properly.
Thanks a lot and have a very HAPPY day! 🙂
LikeLike
Hi there — that looks like a tiled gallery, which is one of the types of galleries you can create.
To create this kind of gallery, when you’re creating or editing a post, you need to click “Add Media” and then click “Create Gallery” to get started. From there, you’ll either drag photos into the dashboard, or select existing ones from your Media Library.
The steps are here:
https://wordpress.com/support/images/gallery/#adding-a-gallery-or-slideshow
When you get to step 8 — “Choose how you want the gallery to be displayed in the Gallery Settings area” — you’ll select “Tiled Mosaic” as the Type of gallery.
Three related resources:
https://wordpress.com/blog/2014/03/12/gallery-types/
https://wordpress.com/blog/2012/12/12/galleries/
https://wordpress.com/support/images/gallery/#gallery-styles
Hope that helps and gets you started!
LikeLike
Thanks so much, dear Cheri,
I’ll try it!! 🙂
Have a wonderful day! 🙂
LikeLike
Dear Cheri,
I think I did it
This blog post will appear in a couple of hours.
Again, thank you very much for your quick and very detailed help!
Kind regards,
Claudia 🙂
LikeLike
I see the tiled gallery at the top of the post! Yay!
LikeLike
Thanks, this is helpful!
LikeLike
Great info; still having some trouble w link/caption but will do more work on this before my next post.
LikeLike
Thanks for the bit about linked text captions; it will help me clean up captions for sure!
LikeLike
Thanks for sharing. I’m now a bit more clear on how to use photos with my blog.
LikeLike
I’m brand new to WordPress. Can anybody help me with a few queries I have?
1. When somebody interacts with me (favourites a post etc) how do I find the profile of that person
2. Is there any way to search WordPress as a whole for pages/blogs/accounts?
3. How do I view a persons entire site rather than just an individual blog that shows up on my feed as I follow them
I’m using the app for iPhone and it doesn’t seem to user friendly… Or maybe I’m being stupid:) Any answers will define which of those statements is more accurate. Thanks!
And ease feel free to read my blogs or follow… I only have one so far (like I said, brand new) but will be posting regular about many different topics.
LikeLike
Awesome information! It will be put to good use. Thanks!
LikeLike
Thanks for the tips. The other day I was wondering if a link could be placed in a caption. I wanted to credit the photographer who took my portrait and link to her site. For some reason I didn’t try it and just wrote the credit at the bottom of the post. Now I know it’s possible! I think I’ll go edit my post and see how it looks with the credit in the caption.
LikeLike
Great ideas I never knew that about HTML on photo links
LikeLike
Great information this will help me in blogging.
Thanks for sharing
LikeLike
Nice clear article, thanks Cheri. If you would like your images to still be accessible to the vision impaired be sure to fill in the “alt text” box. That way no-one misses out 😉
LikeLike
Good info, thanks
LikeLike
I did it now, and my blog looks better with the bigger pictures. Thanks a lot!
LikeLike
Thank you for the very useful information. I need to play with these options more.
LikeLike
Thanks for the info. I’ve been blogging with WordPress since 2011, and have discovered a lot of this on my own, but it helped that I have a design background. The one thing that most of us could really use are HTML shortcuts. Thanks for providing the one for links within captions. That one had evaded me!
LikeLike
Never really thought of embedding an URL in photo caption. I do tend to provide some info. in captions. In fact, I’ve had several regular readers comment that they find my captions meaningful in relation to the photo.
I still put captions on slideshow per frame. And instruct users how to freeze the slideshow temporarily.
LikeLike
like many other people who commented on this post, I never even considered the idea of putting a URL in a caption. now that I know I can — I will be doing this..a lot.
THANKS FOR THE POST 🙂
[http://warrenisweird.wordpress.com]
LikeLike
totally useful tip i agree
LikeLike
Using a link in an image caption is something I didn’t know. Great tip!
LikeLike
how can I post the picture of my ithem
LikeLike
Hi there — not sure I understand the question. What are you trying to post?
LikeLike