Earlier today on The WordPress.com Blog, we explored how to make your blog more dynamic with sliders, from unobtrusive boxes to screen-filling behemoths.
But do sliders actually accomplish their intended purpose? And how do you create them? Let’s talk about the “Why” and “How” of sliders.
To Slide or Not to Slide?
Sliders scroll through a set of featured images, putting those posts front and center:
Like anything, they have benefits and drawbacks. The pros:
- They make your home page more attention-grabbing.
- They allow you to highlight your best posts.
- They add interactivity to your home page, with no coding knowledge needed to set them up.
And the not-so-pros:
- They occupy prime real estate at the top of your homepage, so readers might only see those few posts.
- Using large images and complex movements can slow down page loading times, making your blog slower.
A simple web search for “sliders good or bad” will give you an idea of the debate that rages on. But sliders do serve a purpose — and they look pretty darned cool. Let’s talk about how you can set one up.
WordPress.com currently offers over 50 themes that contain sliders in all sizes and forms. To get started, read the support page for your theme — find your theme here to view its support page. And remember the first rule for setting up a slider:
Having said that, let’s take a closer look at what it takes to set up a slider. Here are the four main elements of sliders. Your theme will use one or more of them to make your slider slide:
Sticky Posts
You decide which posts will show up in your slider. Many themes do this with sticky posts: posts that always appear at the top of your posts page, regardless of how long ago they were published (in other words, you’re “sticking” them to the top of your page).
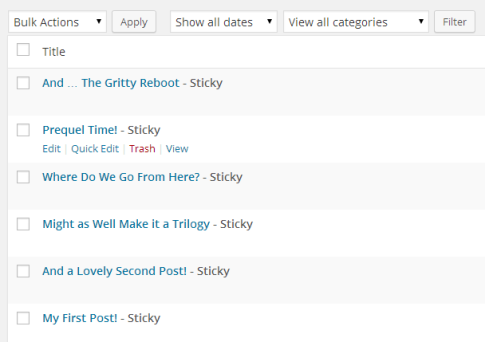
To set posts as sticky, go to Posts on your dashboard. Check the posts you want to feature, select Edit from the Bulk Actions menu above, then click Apply. An editing field will open up that lets you make these posts sticky. When you’re done, you’ll see a “sticky” label next to them:
Featured Content Tag
Instead of sticky posts, some themes will use a custom tag to identify which posts go in the slider.
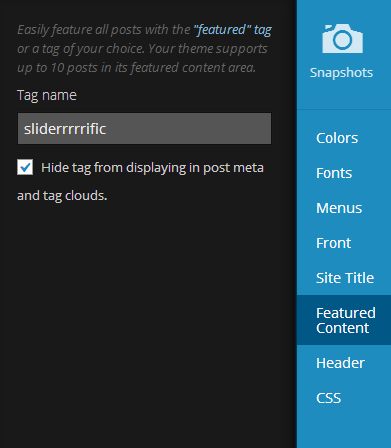
To set the tag, go to Appearance >> Customize on your dashboard, then click Featured Content. Enter the name of the tag that you want to use — your choice, so pick anything — and click Save:
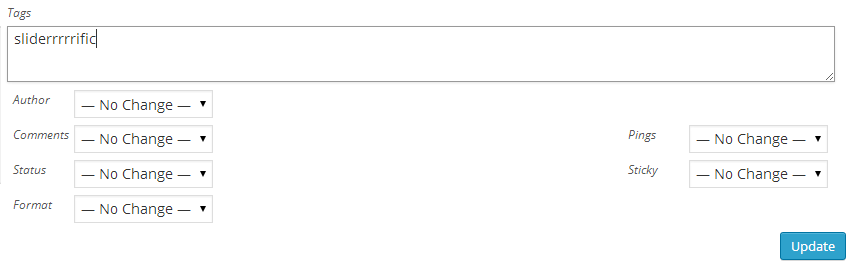
Once you’ve set the tag add it to the posts you want to put in the slider. Go to Posts on your dashboard, as before, then enter the tag that you set:
Featured Images
Each post can have one prominent image, called the featured image, that represents its overall content, mood, or theme. Most sliders will use a post’s featured image.
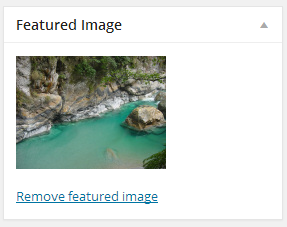
To set the featured image for a post, go into the post’s editor screen. Look towards the bottom of the right sidebar, in the box that says Featured Image. Click “Set featured image,” and you can upload an image or select one from your media library:
The required dimensions for the featured image vary from theme to theme, so remember the first rule for setting up a slider!
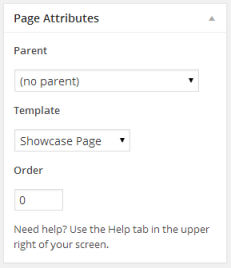
Custom Page Template
Many themes come with preset page templates, one of which is used for a slider. To set your page template, go into the the editor screen for the page, look for the Page Attributes box on the right, and select the appropriate template as noted in the theme’s support page. Don’t forget to save the changes you made!
Other Features
Although these are the four most common features used to set up a slider, some themes will use additional elements, such as post formats, widgets, or even an added dashboard menu called theme options. That’s why we keep coming back to the first rule of setting up a slider. All together now….
Got it? Awesome. Now, let’s take a look at two example themes and the sliders that come with them.
Untitled uses two of the features we just reviewed for its slider: the featured content tag and featured images. Once you set those up, a slider will automatically appear on your homepage:
(Is this your theme? Be sure to review its support page. If you want to try it, preview it by going to Appearance >> Themes on your dashboard.)
Oxygen uses three features for its slider: custom page templates, sticky posts, and featured images. After you configure each of those, you get a slider that looks like this:
(Here’s Oxygen’s support page,)
And that’s how you add a slider! Siders aren’t that difficult to set up, but they do require a few steps. And the slider won’t appear until you’ve completed every single step. But as long as you follow the instructions on the theme’s support page, you’ll be all set. We promise!
If you’re ready, click here to find a theme with a slider. And if you have an awesome result that you’d like to show off, please post it in the comments!
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com







Your articles are great. I just wanted to say I am a fan and will continue to visit.
I would love for you to keep up on my material as well. I tend to be controversial
LikeLiked by 1 person
I love my slider. It’s so vibrant, and I change my featured posts every week or so to keep regular current readers seeing older content. http://jenniesaia.wordpress.com/
LikeLiked by 1 person
Looks good! (Though… I have to admit, the rows of plastic babies looked kinda creepy to me.) 😉
LikeLike
You’re not wrong! But hey, creepy is what I was going for. 🙂
LikeLiked by 1 person
This was very helpful! Thank you
LikeLike
I’m sure the instructions were helpful but the page took forever to load and then it froze my browser… because of the slider.
That seems strangely appropriate for a post on the pros and cons of that option.
LikeLike
I wish I could say I did that on purpose….
LikeLiked by 1 person
Preference note: please Please PLEASE configure your sliders so they can be paused by your readers. (I almost stopped reading the current post because the advance speed was bordering on “too darn fast”… clicking the obvious controls took me to a different page, saw no pause button.) May be something in the control settings.
LikeLike
IOW – READ THE INSTRUCTIONS when creating a page with sliders, and consider your intended audience.
LikeLiked by 1 person
Point taken. There’s no way to add a slider in the middle of a blog post, so those are actually gifs of sliders. That’s why you can’t control them. 🙂
LikeLike
Wonderful! I’ve been wondering how to do this. Thank you 🙂
LikeLike
I love these informative posts. But I loathe these sliders. Very distracting and headache-y.
LikeLike
These weren’t the sliders I was hoping for. Less delicious; but now that I’m here, a question: would these only work on particular WP themes?
LikeLike
As I mentioned, every slider is different on every theme, so make sure you read the instructions as listed in your theme’s support page. That will give you all the information you need!
LikeLiked by 1 person
Thank you so much, I’ve been struggling with getting my head around all of this… embarrassed to concede, but I wasn’t even aware that it was called a slider, feel so happy now! 🙂
LikeLiked by 2 people
You are so not alone! I never realized this was an option.
LikeLike
N I C E & Beautiful slideshow………..present good……….
#wordpress……..so cool………….
LikeLike
I love my slider, too! I think I have it set slow enough to be readable while still being dynamic. Would love to know what you think!
http://www.myfoododyssey,com
LikeLiked by 1 person
I had a slider. The only problem I has was the featured image wasn’t just used for the slider, it also appeared in the post itself. This wasn’t always in the best artistic interest of the post.
This made it more timeconsuming to change the posts in the slider. Of course one wants to change posts rehularly.
The other issue I had was the sort order. I had to change publication dates to get the posts in the order I wanted.
I liked the sluder, but the issues around the featured image appearing in the post itself meant enventually I stopped using sliders.
LikeLike
Very informative post! I could dedicate days and days to learning all I could do with my blog and still only have scratched the surface? Thank you!
LikeLike
Interesting post. Experimenting with it now! 🙂
LikeLiked by 2 people
Thank you very much for this. Emboldened by it, I have now changed my theme and added a slider. Alienora
LikeLiked by 1 person
Interesting! I currently ditched the slider for a grid-style featured content. Seems a more visual way of displaying all important content simultaneously while keeping the daily material on there.
Pictures are a bit big on each article, but I am working on more content to keep streamlining and figuring out what exactly works on a visual level.
http://theidiotboxer.wordpress.com/
LikeLiked by 1 person