We talk a lot about photography and working with images. Today, let’s take a break from honing the photographer’s craft to review your choices for getting images into posts and pages.
Lots of you are familiar with uploading images to your Media Manager, but there are several other options: you can add images that live on another site, embed images from sites like Instagram (and starting today, Getty Images), or use shortcodes to embed a variety of media. Here’s the rundown:
The old standbys: upload to your blog and insert from web
 Uploading is probably the way you usually get images onto your blogs — clicking “add media” while writing a post, choosing the files to upload, and then inserting them into your post or page.
Uploading is probably the way you usually get images onto your blogs — clicking “add media” while writing a post, choosing the files to upload, and then inserting them into your post or page.
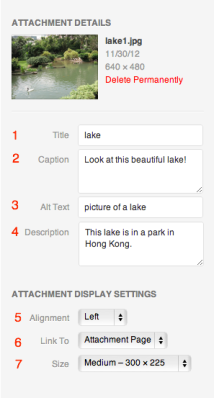
We won’t belabor what you already know, except to remind you that you have a bunch of editing options available once you upload the image — you can see them all at left. You don’t have to fill every field in for every photo, but we encourage you to use the caption and alt text (the text used when the image isn’t available and by screen readers that help folks with low vision navigate the web),
If the image is from another site, updating the “link to” field to “custom URL” lets you link your upload to the original. Couple that with an attribution in the caption, and you’re a model internet citizen.
(Need a primer on uploading images? Here you go.)
If you want to use an image you’ve already uploaded somewhere else, you can do that without re-uploading it to your blog. Click on the same “Add Media” button as when you upload, but instead of uploading files, choose the “From URL” option. Copy the URL of the image from the site where it lives, and paste it in.
You can also edit some of the same settings we just reviewed, like captions and alt text, before hitting “Insert into post.” One caveat with this, though: if the image is removed from its original site, it’ll disappear from your site, too. Given that, it’s best to use this option only when you have control over the image (e.g., you’ve already uploaded it to another blog, or to a service like Photobucket.)
The new(er) kids on the block: embeds and shortcodes
Earlier today, we added support for Getty Images that allows all WordPress.com bloggers to embed photos from Getty’s huge library — one of the world’s largest digital photo archives — into your sites for non-commercial use. Oh, and it’s free.
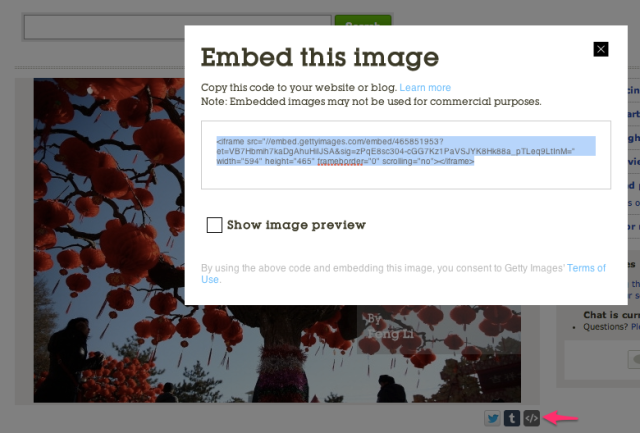
To embed from Getty Images, just copy the embed code by hovering over an image and clicking on the embed icon “</>” :
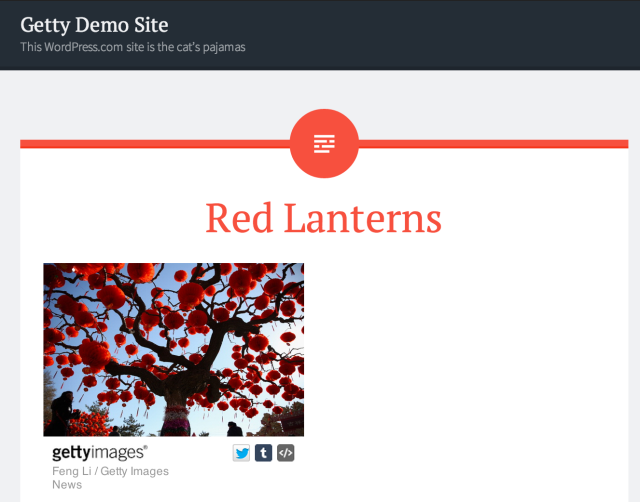
Alternatively, just copy the image’s URL. Paste this code or URL onto a new line in your post. When you save your draft or publish the post the image will appear, complete with an attribution to the photographer with a link back to the Getty original:
Embedded Instagram and Flickr images are also a simple copy-and-paste away.
You can also embed images and much, much more (videos! slideshows! menus! maps!) with shortcodes; shortcodes even give you control over how the embedded media is displayed. We’ve chatted about them before.
Images and document shortcodes include:
- [scribd] to embed a document/file from Scribd.
- [slideshare] to embed a slideshow from Slideshare.net.
- [slideshow] to embed a slideshow of uploaded photos.
- [presentation] to embed a slideshow presentation.
- [googleapps] to embed a document from Google Docs.
- [office] to embed an Excel document from Microsoft Office Live.
You can check out all the shortcode options in the support document.
We’re especially excited about Getty Image embeds — this puts thousands of stunning, professional images at your disposal. We can’t wait to see how you use them. Happy hunting!
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com

This is a little off-topic, but is there any way to choose which picture becomes the cover picture in the reader? I feel like I’ve tried everything but if I use more than one picture in a post I can never get it to choose the one I want!
LikeLiked by 1 person
Try setting the Featured Image in the post editor, mine is in the bottom lower right. Hope that helps.
LikeLike
@oliviare
Not all themes have featured images and this is a support forum question. Post it here https://wordpress.com/forums/?new=1
LikeLike
Thank you both! I’m writing in the support forum now.
LikeLike
Omg I had exactly the same problem! Thanks for clarifying.
LikeLike
I have a question, I haven’t checked into this in detail yet but since I am here I will ask. Is there a way to use the Featured Image that some theme supports with an image url versus having to upload?
LikeLike
Right now, featured images have to be something in your media library — that is, something you upload.
LikeLike
Yup, thought so. Feature request then, lol. Thanks for the quick response.
LikeLiked by 1 person
Thrilled to see the Getty embed option added! I’m still finding that the most robust features of WordPress are only accessible from my Mac, though posting from your iPad app is often more convenient—albeit slower and crankier. Hope to hear you’re going to make some more capabilities available on your apps soon.
LikeLike
Our mobile folks are always looking for feedback on the apps — feel free to leave your thoughts for how the iOS app could be better in the Ideas Forum and leave a link here, and I’ll share it with them.
LikeLike
Is it OK to change the image size or border (height width frameborder atrributes)?
LikeLike
Yes, just not the link/attribution.
LikeLike
Thanks.
LikeLike
Now I know how little I know about uploading pics. Thanks, LRC
LikeLike
This blog is an eye-opener. I’m so glad to find out that I can do more than uploading images (photos) from my computer. I have copied and pasted some images from “bing” on occasion, and have found that after time, they disappear from my blog. Don’t know why, and is there any way to avoid that from happening? Thanks.
LikeLike
As the post notes, if you’re using a link rather than uploading the image file to your blog, then if the image disappears from the original site, it will also disappear from yours — there’s no longer anything for you to link to. That why we recommend that you link/cut and paste only when you control the image. That way, you know it won’t just be taken down.
LikeLike
Thanks for clearing that up. Yes, I did read that about the url, but didn’t put it together with my copying and pasting. So, now I went onto the Getty images site. How do I embed their images and photos into my blog? Don’t know how that will work if I want to use their photos. Do I first save their photos onto my computer and then upload it to my blog?
LikeLike
No, don’t save them — follow the instructions in the post above, and paste either the photo’s URL or embed code into your post.
LikeLike
And the value of being a “Getty Photographer” drops again. I am one of these photogs dwindling in value but don’t care enough to winge – without Getty, I know I’d be worse off so until my tongue bleeds, I’ll bite it.
LikeLike
Okay, I’m a tad bit confused here. Does this mean we are able to add a Getty Image just by inserting it using its URL? And it is for free? Please enlighten me. I may be wrong. Thanks!
LikeLiked by 1 person
Yes and yes. The image will come with a link to Getty and an attribution to the photographer.
LikeLike
That is great news! Thanks for the clarification, Michelle. Much appreciated!
LikeLike
Thanks for the information, I was trying to figure out the pics 😔… It was told to me that I need make my images smaller and add text. Thanks again!
LikeLike
Have tried these instructions for embedding over and over, doesn’t seem to work, except once months ago, by accident! I copy the code, paste in the post, it never shows up when I preview. Can’t get it to work through the insert media option either. Must be something I’m missing. If I go the link route, then that’s what I get in the post, a link, not the image itself.
LikeLike
Just a thought. Are you trying to insert the code in the Visual or Text Editor? You need to do it in the text editor, if you try embedding in Visual editor all you will see is the code. When you change back to Visual you should see a box where the image will go. Hope this works for you.
LikeLike
Thanks, that “sorta works”, until I try to save it, then it disappears, the box, and the code.
LikeLike
I just did a post on one of my experimental blogs http://wordpressfortravelprofessionals.wordpress.com/
I posted the same code in the visual and text editor. No problem saving and publishing Does your code look similar to mine from Getty Images?
LikeLike
This is what I copied and pasted into both text and visual. When I pasted into text, and then switched to visual, there was a box, with a tiny box in the middle. As soon as I “saved draft” it all disappeared. This code looks a bit different from yours though.
Thanks for your effort to help!
LikeLike
I see the code didn’t copy so will find another way to show you.
LikeLike
http://www.flickr.com/photos/jdlasica/1466546832/
(see: http://sandrareflects.com/2014/01/28/lifes-love-lessons-one/)
OK, another try. The first link, if you can see it, is a photo I managed, don’t know how, to “embed” in a post a few weeks ago. Not working this time around, and I had problems with it.
The second is the one I’m attempting to embed. With both, copied the code as they provide it.
Wondering if the format is the issue, or my theme.
LikeLike
Kudos for Getty Images! Great work!
LikeLiked by 1 person
Love this, I have used the Youtube code and enjoy having more options. It’s great WordPress is trying to give everyone a real website building experience. It really was exciting making my first ones over ten years ago but I have to admit the internet can do much more today and look better doing it.
LikeLike
nice , I have used the Youtube code and enjoy having more options. It’s great WordPress is trying to give everyone a real website building experience.
LikeLiked by 1 person
This is a topic where we have to see that there is also a generation gap from the older people and us. So we need to realize that when the first days of computers cant always put pictures from phones and cameras. So we need to understand that our computer and technology is updated now of days
LikeLike
Love the Getty Images but I wonder if it is possible to use one as a Featured Image since it is embedded not uploaded. They do not appear in the Media Library.
Also, would you prepare a tutorial on how-to-search their massive database while still making sure the images are part of those available for embedding. I find the filters a bit confusing and have come across photos that don’t have the icon.
Thanks again to the WP team and Getty Images.
LikeLike
Anyone desperately in need of advice? Come check out my new blog, Ask Chelsea! You can ask me anything, and I assure you I will answer 🙂
askchelsea.wordpress.com
❤ Have a lovely day!
LikeLike
Thank you for this! I had had no idea of what ‘alternative text’ was about, so was leaving it blank. Now I’ve filled it in for all my images, and will make it part of my regular upload practice. 🙂
LikeLike