Adding a creative custom background is one of the quickest, easiest ways to inject your blog with a dash of color and texture, and to tie together your various design elements. It also doesn’t hurt that it’s totally free. Today, let’s examine how a background can really transform your site’s look.
First things first: all you need to have to add a custom background is an image you like. It can be a picture you already have that relates to your blog’s topic. You might choose a seasonally-inspired pattern (snowflakes or golden leaves, anyone?), or a ready-made background you’ve found on sites like Subtle Patterns or Squidfingers. You then upload it and set it as your background — either go to Appearance → Background in your dashboard, or open your Customizer, where you can preview your background as you tinker with it.
Do I need a custom background?
Not all sites benefit equally from a strong custom background. As always, the most important consideration should be the readability of your content. If a background image obscures or distracts from your posts, you should probably avoid it. If your blog is photo-centric, for example, think twice before adding an attention-grabbing background that might drown out your photos. If your sidebar already includes several Image Widgets, you might want to keep your background more low key. Remember: a crisp white background is still a background.
Highlight your content with your background
One clever way to use a custom background is to connect it — subtly or not-so-subtly — to your blog’s theme. In the examples below, bloggers have created a distinct, topic-specific look for their site with their background. From the swirling bicycles on Jim’s Bike Blog, to the old-fashioned floral pattern on period-drama fan Miss Bluestocking (to say nothing of the Mae West tile at film noir-focused site Phoenix Cinema), you immediately know what these blogs are about.



Reinforce your site’s visual design
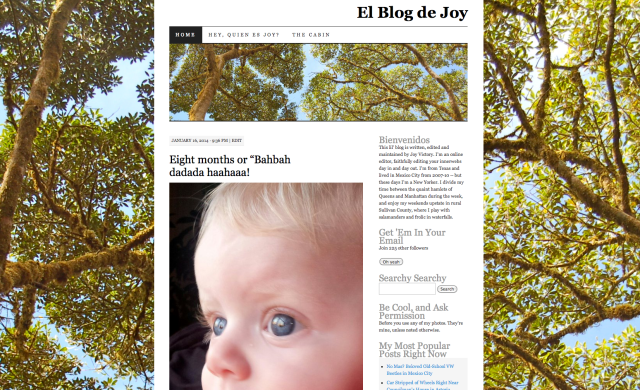
The best custom backgrounds work in harmony with your site’s other visual elements: your color scheme, your custom header image, and the look and feel of your widgets, if any. Look how Joy, from El Blog de Joy, uses the same image for both her header and background:
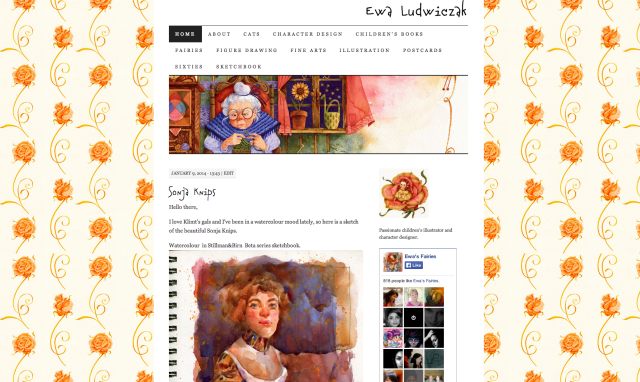
The resulting look is cohesive and colorful, without becoming distracting or fussy. Likewise, children’s-book illustrator Ewa Ludwiczak uses a drawn motif that echoes her posts’ color scheme and whimsical aesthetic (it also allows her to showcase her work no matter where on her site her visitors end up):
From boldly subtle to subtly bold
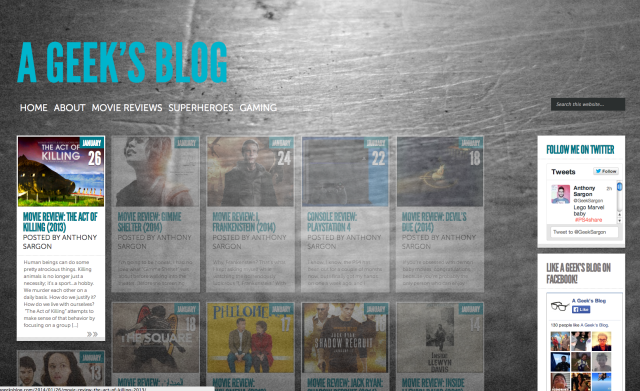
Custom backgrounds can stay at the margins of your blog, or take center stage — depending on your needs, preferences, and visual temperament. A Geek’s Blog, a film- and gaming-themed site, features a deceptively simple, textured-grey background. It doesn’t call attention to itself, but it really anchors the posts’ featured images, and creates an overall sleek, inviting look:

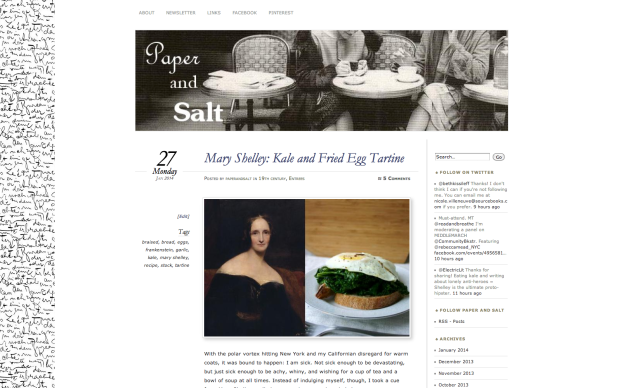
Conversely, the background image at literature and food blog Paper and Salt shows only on a small sliver of the screen (it’s aligned left and tiled vertically). It’s used to great effect, however, to inject texture (and text) into the page, and evokes an old-school bookmark, an elegant touch for a literary-minded site:
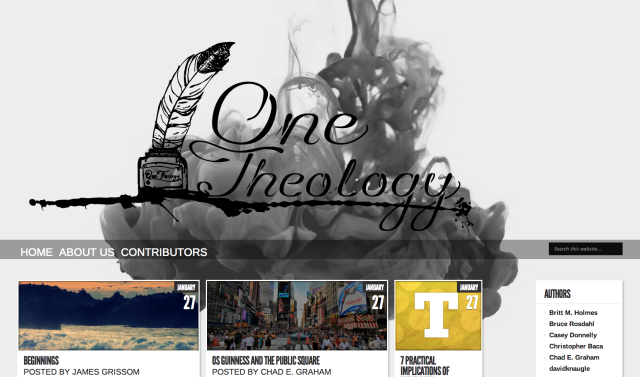
Finally, some blogs really go all out. The writers collaborating on philosophy and theology group blog One Theology opted for a splashy, evocative background image, featuring a mysterious, cloudy swirl. In one final twist, their custom header — a graphic rendition of the site’s title — is overlaid on top of the background, creating a distinct, elegant look that sets the tone for the posts below it:
Play around with your custom background — test out different colors, patterns, and textures. Try the same image tiled and untiled, and aligned differently. You’ll see how your blog’s feel morphs as you tweak your selection. If you’re looking for more ideas for inspiration, check out other examples of creative backgrounds in earlier posts on the topic here and here. Enjoy your experiments!
A couple of points to think about:
- If you want the background image to stay behind your content as visitors go down the page, set it to “scroll;” otherwise, pick “fixed,” and the image will stay at the top of the page.
- If your image is smaller than your page, you can choose to “tile” the screen with it — your theme will copy the image to fill up all empty space on the page.
- Depending on the position of your content and sidebars, you can align the background image to suit your design.
Do you use a custom background image? How did you settle on it? How does it work with your site’s design? We’d love to hear your input.
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com



I use a very loud background image. Originally, I chose the pattern because it obscured the design elements I didn’t like in the theme I was using. I have kept it because it works better than anything else I have tested.
LikeLike
http://www.virginiaphotos.net/
I added some trees to the background of my wordpress blog. A major theme of my blog is hiking. Guess it helps . . .
LikeLike
good call. picturesque setting.
LikeLike
Thanks, LD. I’m just about out of gas after six years of blogging. Your message helps.
LikeLike
I’m just starting David! Background images are taking all my oxygen just now (gasps) ;-D
LikeLike
I would like to re-blog some of your Childhood Memories posts from December 4 (I think it is then); may I go ahead, with author’s credits of course? For Thursday 1/30 at betterendingsnow.com
LikeLike
I chose a really subtle background. I think it is reminiscent of material that an apron would be made of as mine is a recipe blog. I also used it to customize my twitter page.
LikeLike
Just a side note: when I clicked on your name, it said the blog does not exist. It shows the blog address as whatsintheover – I’m guessing it should be whatsintheoven?
LikeLike
Thanks. I fixed that. 🙂
LikeLike
You’re welcome 🙂
And to keep it on topic – I like the background you are using, light and airy.
LikeLike
Thanks for permitting us to share what we’re aiming to accomplish with our background Ben.
I use a tiled image of a hand-drawn tree to represent my blog’s name, Intrinsic Lifestyle, and its purpose: to promote self-directed learners. It’s pretty hard to find an image which encapsulates that, but I think mine sorta does.
The problem with my image is that sometimes the photographs in my post clash with the red outline of the tree, so I can’t use them, or I have to make my photo B&W.
Also, the red and the green in the ‘alert and error’ feature of my post editor don’t match the colors of my background.
I wonder if my tiled background is tiresome, like a patterned shirt worn days in a row.
Any thoughts or suggestions from readers, or from you, Ben, would be most appreciated.
LikeLike
I like it. Although until you said it was a tree, I thought it was a very squat feather. I’m not very artistic, so take that with a large grain of salt.
LikeLike
This is a really cool concept, and great to know! I can’t wait to try it!
LikeLike
Grrr…..I REALLY wanted to set up a custom background but I cannot think of what would nicely tie into a humor site about (essentially) the Joys of Growing Older as a Female! Perhaps I could tile it with a bunch of desk-top Fans for all the hot flashes we get?! Or Xanex (Valium?) pills for all the anxiety and panic attacs? lol. I’ll keep brainstorming, but welcome any ideas!
LikeLike
How about a close-up shot of someone’s gray or graying hair? (I mean the back of the head, not a facial shot.) It might make an interesting pattern.
And I feel your pain. Humor blogs are tough to design when your blog concept isn’t something that’s normally associated with humor. That may be why I’ve kept mine for so long.
LikeLike
Hey… I REALLY like that suggestion!! Not my head though….not a gray hair to be found. 😉 Now of course I must immediately check out what it is you blog about that isn’t usually very funny! Thanks!
Stephanie
LikeLike
I guess my previous reply got eaten.
How about a subtle feather pattern in purple. I found some good ones by Googling purple feather background image. Some other stuff pops up if you take feather out of that search.
I’m not crazy about the shade of purple you have on your background now. I feel like it clashes with you header. Then again, I’m not an artist. So take what I say with a huge grain of salt.
LikeLike
Thank you. I completely agree with you! And I set it up a few weeks ago by accident and now I cannot figure out (remember) how to change that color!! Anybody??? Arghghghghg – – why wasn’t I born in the era of tech?
LikeLike
I keep flip-flopping between and all white (and breathy) background, and texture. After reading this I flopped back to the texture. Finding a tile that layers well and seamlessly is challenging.
LikeLike
I like the texture you have. The colors work really well together. Good job!
LikeLike
Hey! Thanks… 🙂
LikeLike
My blog features a brick pattern that matches my header images. I write creatively, so I have buildings in the fog, but I practice architecture in the day time, so the buildings in the fog plus brick walls. Simple, but it works for the feeling I think…
LikeLike
I like the bricks. I think it brings a lot to the party. I bet it would be cool to try out something like the example above where the background is only placed to one side.
LikeLike
That’s a great idea Kathryn!
LikeLike
I’ve been switching between a patterned background and single color, but I think I finally found a pattern that fits and works with the header image.
LikeLike
Subtle works for me. 🙂
LikeLike
I keep trying various backgrounds … but I post a LOT of photographs. Everythings except solid and neutral seems too busy and/or conflicts with the photos. I’m open to suggestions, however. Maybe I just haven’t found the right background yet.
LikeLike
I like it on the black background. It really makes your header and your photos pop.
LikeLike
Andd so it is 🙂
LikeLike
Thank you so much for the great information. I have never thought you could do this .Thanks again Regards Brian
LikeLike
I love to make custom background for my blog. For my 7 months old blog, I have changed 7 themes and specially made backgrounds to suit the overall design. Love how easy to customise my blog.
LikeLike
Thanks for this. I am just getting this new blog up and going and really want to personalize it BUT I am stuck because I can’t make me widgets appear on my blog. I keep trying. I have watched the how to videos…ugh. I fear I am being ridiculous. I am using the Theme: Book Lite. My widget page gives me 3 Footers to choose to put them in. I just can’t figure it out. I want them to the side…sidebar. I am defeated. I can’t move forward with customizing until I figure these darn widgets out! Help?
LikeLike
Hi — the reason you can’t see your widgets in the sidebar is because your theme, Book Lite, doesn’t feature a sidebar area — only footer widget areas. Most themes do allow for a sidebar, though. If you look in the Theme Showcase, any theme with a two-column layout will let you display widgets in the sidebar.
LikeLike
Ben, dear Ben. I knew I was being ridiculous. So…footer widgets go below the post only then I assume on this theme. Too bad as I like this theme. Ok I will go in search of a two column layout. You may hear from me again… Thanks so much.
LikeLike
My pleasure!
LikeLike
Hey Ben! I am back. Trying new theme, Bold Life. (think I picked for a confidence boost!)
Got my widgets working well in the sidebar. Thought they would be spaced out more…
I wanted to put pictures in my sidebar like decoratively speaking. Is that a thing? Also, background customizing doesn’t work well with grey colour type. Should I continue shopping for themes if I wish for more colour or me stuff?
LikeLike
Hello again. You can definitely spice up your sidebar — the easiest/most direct way is with an Image Widget — this post walks you through some of the cool things you can achieve with those. Other widgets that can add color are the Instagram Widget or the Flickr Widget, both using your photos from elsewhere.
You can change your font color with the Custom Design upgrade, or, as you suggest, opt for a theme where the body text isn’t as affected by the background as is the case in Bold Life.
Good luck with your new design!
LikeLike
Thanks so much Ben
LikeLike
I love my background image as it is usually something girly and pretty to look at. I’ve always wondered if I should just use a plain white background but then I remember my blog is called lifebeinggirly and my background should give that feeling.
LikeLike
First I’ll say I’m looking at your site on a tablet. But what I see looks awesome. It gives that girly feeling without being obnoxious or in your face. Great job.
LikeLike
Thank you, Kathryn for taking the time to look at my background =) That’s what I’m going for, I’m glad it’s not too much! Thanks again!
LikeLike
I am a new blogger, still fumbling with the technical aspects of it.. Would need suggestions about the appearance from fellow bloggers!Looking forward for your comments/suggestions/ criticism/ likes/dislikes… anything and everything please! Do drop in !
LikeLike
When I was using themes that displayed custom backgrounds, I enjoyed using textured wallpapers – papers, wood, leaves, sand, muted enough that they don’t interfere with the text (mine’s an essay blog), but gives the site a bit of pop.
But now I use Twenty thirteen and everything’s covered up, which is also pretty awesome 🙂
LikeLike
Hi!
This is a great help! Thanks for it!
I’m currently playing with “Confit”, privately, preparing a site for a local campground. We’re using a dramatic sunset as the background. Scrolling past that is a lovely visual invitation to rent that camp. The standard red-orange font colors there are a happy match.
Won’t be long before it is up and running. And gorgeous.
LikeLike
Thanks for the tips! Definitely going to try this out.
LikeLike
I must be as dumb as a post! I have no background option from Dashboard-Appearance, and when i try to customize my theme, there’s no option for background there either. Is it the theme I’m using, because I’ve tried it with a few with the same frustrating result! 🙂
LikeLike
Hi Jennifer — yes, it’s your theme! Elegant Grunge is one of a handful of themes that doesn’t support custom backgrounds. Searching for themes with custom backgrounds will give you a long list, with more than 200. — in case it’s an important feature for you, I’m sure you can find something on that list that will work for your blog!
LikeLike
Thank you! It’s nice to know it wasn’t just me (for a change)! 🙂
LikeLike
Im enjoying all the insight about configuring the blog’s webpage. And thanks for the info. Earnest,
LikeLike
Thanks for some very helpful tips in creating an interesting blog. I am very much a novice at this as it took me a while to get started. In reading about blogging, I learned that you must have a purpose for your blog. There needs to be a reason for someone to want to visit your blog. So I needed to consider it for a while and decide on a purpose. Now, with a purpose in mind, I am just getting under way. I look forward to other helpful insights that you may share in the future.
LikeLike