How to set up a test blog.
Building a blog you’re proud to share isn’t just about high drama, stunning photography, or sublime comedy. You also need to love the way your blog looks and functions.
Customizing your theme, getting creative with widgets, or tweaking your settings can be nerve-wracking on an active blog — what happens when that perfect new header image is off-center? Your custom font illegibly small? Your attempt at CSS makes your widgets disappear? Luckily, there’s a simple way to ensure that your readers never see a site you’re less than thrilled with: welcome to your own private bloggy playground, AKA a test blog. It’s free, it’s easy, and it’ll let you put your best blog forward.
Why create a test blog?
I know, I know: you barely have time to keep up with one blog. How can we expect you to have two?

Not this kind of test, thank goodness. Image by wecometolearn, CC BY 2.0.
A test blog doesn’t actually add to your to-dos, because you’re not writing posts there. A test blog is simply a private place for you to play with your layout and get comfortable with everything WordPress.com lets you do:
- Test drive themes and explore their options to find which you like best.
- Try different layouts — one sidebar, or two? A static home page? Custom menus? — and see what suits your content.
- Practice your WordPress.com skills. Insert a tiled gallery of images, or embed a few tweets. Play with post formats. Create a custom form, and tweak the fields. Get comfortable with the tools at your disposal.
- Give CSS a try. Hide a post’s metadata or change the padding around images without worrying that you’ll accidentally delete your header or turn your font purple.
A test blog is especially handy for playing with widgets, which lack a “preview” option like posts and pages. You can use text and image widgets to create simple custom touches for your blog, and use a test blog to make sure all your HTML tags are in a row before re-creating the widget on your public blog.
There are limits to what you can do on a test blog: notably, premium themes and upgrades like Custom Design are per-blog, so you’d need to purchase them specifically for your test blog. That might be a worthwhile investment to get your dream blog, but there’s plenty you can do with a free test blog — all the widgets, menu options, post formats, and free themes are your oyster.
How to do it
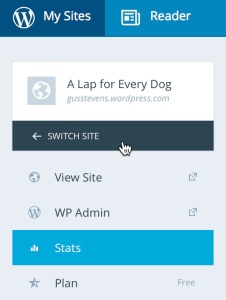
If you’re already registered at WordPress.com, creating a test blog takes all of twelve seconds. Log in to WordPress.com, and click on My Sites on the top left-hand corner of the screen and then Switch Site.
Now, scroll to the bottom of your list of sites and click on Add New WordPress:
You’ll be asked to choose a new URL, a theme, and a plan.
To set your site to Private, go to My Sites → Settings → General. Under Site Visibility, check the radio button next to: I would like my site to be private, visible only to users I choose. Be sure to click on the Save Settings button for the change to take effect.
You’re done. Get to testing!
(Note: now is not the time to use up that super-clever domain name you thought of — no one but you will see this blog. Be polite, and leave it for a new blogger who’s trying to make a splash.)
It’ll be easier to see what your public blog will actually look like if your test blog has a few posts and pages to display, so publish a few. If you have some published posts, copy and paste them in — testing will be even more effective if it uses your actual content. If not, no worries! These posts and pages don’t have to be real; they just need some text and a few images. Copy a few paragraphs from a book you’ve got handy, or use a lorem ipsum generator to create some dummy text.
Now what?
Time to play! Activate some themes, including a few you don’t think you like — you never know how a little customization can radically transform them. Maybe a theme that seems too stark will be the perfect canvas, or a few tweaks will transform a cute seasonal theme into your elegant dream site. Just like jeans, you never know how a theme will fit until you try it on.
Now, dig into your dashboard. Change settings, and see what happens to the blog. Try enabling a static front page to create a more home page-like experience — how does that feel? Enable post excerpts. Turn infinite scroll on. Go to town with widgets: enable them all. See what they look like. Drag ’em around, and customize their content and titles. If you decide to add the Custom Design upgrade, do more than futzing with colors and fonts; get your hands dirty with some CSS.

This is awful and you should NOT publish a website that looks anything like it, but it’s a-okay on your test blog!
It doesn’t matter how cluttered your sidebar gets, or how distracting your Grateful Dead bear background is. This is simply testing! Experimentation! Science Blogging! Explore all your options with an open mind — and without fear of wrecking anything. When you’re happy with your test site’s settings and features, mimic them on your public blog.
There is another way to create this playground for yourself: set your blog to private (head to My Sites → Settings → General in your dashboard to access the privacy settings), and experiment before opening it to the public. If you’ve just started your blog and haven’t shared the URL with anyone yet, this is a great option — you can still write and publish in the meantime, and all your content will be accessible as soon as you update the privacy setting to “public.”
If you’ve already got an active blog, a test blog may be more up your alley. (A test blog also gives you a place to experiment in the future — we add new themes and features all the time, and you may want to try them out risk-free.)
If you have a site you love to look at, rather than one that’s just “good enough,” you’re more likely to put in the effort to publish regularly and attract readers — and isn’t that why you started in the first place?
Was this helpful? Great! These might be, too:
- Customizing series on the WordPress.com News Blog
- Branding Your Blog
- Widgets 101, 201, and 301
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com

Hehe, I did this years ago when I was scoping out potential themes to move on to. Worked a treat!
LikeLike
I don’t know why I haven’ thought to do this myself. Time for a change!
LikeLike
I was just thinking this as well lol
It only makes the most sense instead of constantly flipping and “half testing” themes.
LikeLike
That’s a really good idea!
LikeLike
Recently did this before my last site update and it works fantastically. It gave me lots of ideas on how I wanted my posts to look too. It totally changed my blogging.
LikeLike
Did you have to go back to the other site and make all the sames changes or is there a method of exporting the them file? Can you change the URL?
LikeLike
Thanks for this tip, I have a few new ideas already.
LikeLike
I loved the information! Thank you so much!! Sandy
LikeLike
Thanks for sharing this. Love the idea and have wondered what my blog could look like using other layouts and such. Looking forward to trying this.
LikeLike
This is an excellent idea! Thanks for the tips!
LikeLike
That’s exactly what I do!! 🙂
LikeLike
I did a test blog before we went on our RTW trip. I didn’t want to learn the ropes in low wifi areas. It was so helpful!!!
LikeLike
Great idea. I’ve been so used to just testing on my live site I didn’t think of using a beta to do the testing. Cant wait to give it a try.
LikeLike
Glad to hear others have done this and found it useful — if you have tips, or unexpected things you learned in the process, please share!
LikeLike
Hello side question! Will wordpress look into having the ability to disable comments on certain posts, or is this something that is already in effect but I am just unaware? 🙂 Thank you!!
LikeLike
The latter. Go to All Posts; highlight the one in which you want to turn Comments off and click on Quick Edit; a window will open that enables you to unclick the Comments.
LikeLike
Ohhh thank you very much! 🙂 🙂
LikeLike
Another thing you might want to do if you have already have an extensive blog is export the contents and then import that into your private test blog.
Lorem Ipsum texts are useful in that the words don’t distract you from paying attention to the layout. But it’s hard to make them so that they have the same properties as your real blog, like the right mix of post lengths, amount of comments, or just the sheer number of posts, tags etc.
Oftentimes things like that will affect what works as a design and what doesn’t.
LikeLike
What an excellent idea! A really useful and informative post; thanks for sharing!
LikeLike
This is a great idea! I do have one test blog that I use to explore new themes. However, unless we buy the custom design upgrade we can’t test CSS properly on a test blog, can we?
LikeLike
You can, to an extent — the Customizer tool will let you preview what custom color, font, and CSS changes will look like (you can do this on your live blog as well, without readers seeing anything). But you won’t be able to actually publish your test CSS, just preview it on-screen.
For more on the Customizer: https://wordpress.com/support/customizer/
LikeLike
I’ve had two WordPress blogs, about a year apart, and I can tell you for a fact that buying the CSS enabler is worth every cent of the not large cost. Think Nike’s instruction!
LikeLike
You’re so right! I had been holding out for months and then finally purchased it last night 🙂 Now I’ve become a CSS junkie.
LikeLike
Love this idea!
LikeLike
Wonderful! I’ve been wanting to transition another blog that I maintain to WordPress, but didn’t want to garble everything while I worked on the layout. Thanks!
LikeLike
You lot have been reading my mind. How do you DO that? [grin]
I got up at this unearthly hour (in Sydney) with the express thought of looking into how best to set up a test blog; and, lo and behold! – The Daily Post was telling me! Crikey!
Good on yer, that’s all I can say.
LikeLike
Further on this. I asked Help how to actually mirror my site so as to have another version to do the experimentation with. Turns out that one must buy the custom design thinggy every time one wishes to register another blogsite! – that is, if one wants to mirror the existing one (that does utilise custom design).
Shan’t be doing that. And as there’s zero point in playing around with a separate site if the content isn’t the same, I’m back to fiddling with the actual.
Sighh …
LikeLike
Yup, as noted in the post, upgrades are per-blog. Setting our blog to “private” while you play with the design is the best bet if you want freedom to experiment out of the public eye.
LikeLike
Thanks Michelle. This is exactly what I have been wanting to do for some time but didn’t know how. Much appreciated.
LikeLike
I’m using a test site for some time but the problem I face is that the editing/customizing isn’t that efficient because it doesn’t have the same contents as the original blog.For example,we can’t test infinite scroll and post excerpts as mentioned above.Editing the theme according to the available contents is the need. I think the solution could be copying all the contents to my test site. Please suggest if there is a better solution. 🙂
LikeLike
If you want to use your original site’s content, you can create an export file and then import it into the test site. You can also create a partial export if that suits you.
LikeLike
Thanks for your help. 🙂
LikeLike
Exactly what Jent said! In your dashboard, go to the “Tools” tab and select “Export” to download a file with your content. Then, on your test blog, go to “Tools” and select “Import” to upload the content to your test blog.
LikeLike
Thanks a lot, the process became very simple. 🙂 Done with the import-export 😉
LikeLike
I love this idea! So often I wish I knew exactly what I could do and what an idea would look like but hesitate in favor of playing it safe. I will definitely use this. Thank you!!
LikeLike
Thank you for the suggestions. they are helpful.
LikeLike
Excellent post and advice. I do this with my blogging boot camp students.
LikeLike
Great advice! The first site I set up on WordPress.com was my test blog. The “real” site came later. 🙂
LikeLike
These wordpress daily blog posts are the best man, too cool.
LikeLike
I’ve done this for a long time. It’s almost a “must” when you create a new blog or want to do something new with an old one. And it do inspires you to lay in som more effort in blogging!
LikeLike
This is excellent! I have just started a new “trial blog”. Now I only need the time to start playing around 🙂
LikeLike
What if you test drive a new theme and love it – is there a post re: changing your active blog’s theme without losing posts/comments etc.?
LikeLike
Oops never mind, just read previous comments
LikeLike
Beautiful!
It’s so good to know that there is room for experimentation.
Now I can be comfortable when I want to make changes.
Atleast, blunders won’t be visible. 🙂
LikeLike
Thanks for the tip. Much appreciated. One question remains is how to take a test blog live, but with a different URL. Any clues would be greatly appreciated.
LikeLike
In the Dashboard, click «My blogs» in the left column. There you’ll see a link that says ‘Change blog address’ … you can even make up a new user-ID to go with your new URL.
LikeLike
Thank you. All the links update? Eg if someone clicks on link from the previous URL will it still be found? I am considering changing the URL of a live site.
LikeLike
I’m not sure … I think they update, but I wouldn’t bet on it..
LikeLike