Abracadabra! Hocus Pocus! Expecto Patronum (we know you’re out there, Potterheads)! As kids we all loved the idea that shouting a weird-sounding word while flicking a wand could make cool things happen (bunnies! pigeons! a person cut into two!).
Today, let’s dabble in some less-known blogging magic. Replace the exotic word with a bit of code, trade the wand for brackets, and presto: shortcodes!
Eye of newt and toe of frog? You don’t need those in your blog!
Shortcodes are extremely useful shortcuts that can produce all kinds of blogging wizardry, from adding objects and files to your posts, to organizing and customizing your content. Before diving into some potent, dark magic, though, it’s important to remember two key ingredients to this potion:
- Shortcodes are always enclosed in [square brackets].
- While most shortcodes can be entered in both the HTML Editor and Visual Editor, some might require the HTML Editor. Don’t be alarmed, though! It’s straightforward to use, and you’ll feel very accomplished once you’ve dropped a couple of shortcodes in your blog.
Double, double, toil, and trouble? Nah, a shortcode’s easier.
So what can you do with shortcodes? The list is long and varied, from embedding various types of video players to creating customized archive pages and even in-blog slideshow presentations. Here are some real-life cases in which shortcodes will magically execute an otherwise complicated process — in a snap.
Map it!
Say you just gorged on some yummy ice cream in your favorite Philly gelateria. You’ve uploaded a photo of the deed, but you also want to let your readers know where they should go if they want to follow in your footsteps. Enter the Google Maps Shortcode.
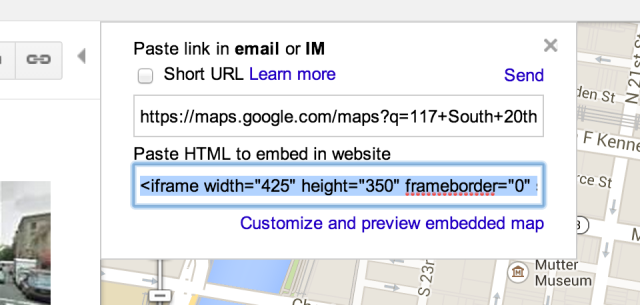
All you’d need to do is find the desired street address on Google Maps, click on the link icon, and copy the html code it generates.
Paste the code in its own line in your HTML Editor, and click Save Draft (or Update, if your post is already pubished). Clap your hands twice (or don’t) and… that’s it: the map is there (you’ll see that magic has taken place since the braces — the angular brackets < > — have morphed into square brackets).
In this case, the resulting shortcode produces this map:
Gather ’round!
Suppose your blog contains dozens of movie reviews, scattered among all the other posts you’ve published over the last couple of years. Wouldn’t it be neat to have a page where a movie-loving visitor could find all your musings on the French New Wave (or Shrek)? But wouldn’t it be annoying to aggregate these posts manually, one by one? The Display Posts Shortcode ensures that you don’t have to do that.
A highly versatile shortcode, it lets you group together posts based on many different criteria. If you’ve been tagging all your movie reviews with ‘Film,’ all you’d need to do to bring these posts to the new page is type in the following code:
Or, if you’re up for some headier sorcery, go a couple of steps further:

This shortcode will result in the neat list you see on the left side. It shows all your tagged film reviews (up to fifteen per page) in chronological order from the oldest to the newest, along with an excerpt of each post (a comprehensive list of available arguments — the bits you add to the shortcode to make it do what you want — is available on the related support page).
Subscribe ’em!
Most bloggers want to make it easy for their visitors to subscribe to their blog to receive new posts by email. Some of you, though, don’t want to rely on a sidebar for a Subscribe button — for example, if you’re using a clean, one-column theme, or if you wish to avoid widgets on your static pages. What can you do? Put on the top hat and use the Blog Subscription Shortcode! (Or just lose the hat. Seriously.)
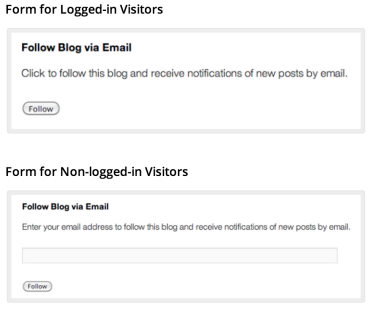
You don’t need to be a Hermione to master this one: simply drop the following shortcode wherever you want the Subscribe form to appear:
Depending on whether your visitor is a logged-in WordPress.com user or not, the form will take one of the two shapes on the right.
Wands out!
The shortcodes we covered here are but the tip of the iceberg. Once you get into the habit of dropping these bracketed magic phrases into your blog, there’s so much you can do: from customizing your image galleries to embedding an Excel spreadsheet.
Have you already tried shortcodes? If yes, which ones have you found the most useful? If not, give a simple one a try: try embedding a Google Map, or creating a Subscribe form on your blog!
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com




Thanks for this, I love these handy tips and tricks! It can be a bit overwhelming to customise your blog, but these tips are always really useful and applicable!
LikeLike
Going to try the blog subscription right now! Thanks!
LikeLike
Great article.I have been using many of these short codes in my blog, one problem which I faced was in “display posts” when we are inserting images. The images (thumbnails) are aligned at the left hand side but text don’t get properly wrapped.
LikeLike
If you have the Custom Design upgrade, the Display Posts Shortcode support page mentions a CSS bit that might resolve this issue.
LikeLike
Thanks 🙂
LikeLike
great tips! I liked the display posts shortcode, but I ran into some formatting issues too – the titles were huge! and the font was much bigger overall than my blog font. Overall, though I am pretty pysched. I just started using the soundcloud shortcode and embedding some audio of me reading my poems on my blogs. It was so incredibly easy, and I think it looks cool.
LikeLike
Hi lupitatucker,
You’re right — the look of the list generated by this shortcode varies greatly by theme. If you’re willing to do some tinkering with CSS, you can always change the font size in question with the Custom Design upgrade. Either way, I’m glad to hear you’re enjoying shortcodes — embedding your poetry readings sounds like a great use of the Soundcloud Shortcode!
LikeLike
I tried this on a post and it worked fine. I copied the same code to another post and changed the tag from “film” to “weekly photo challenge” because I have posts using that tag. For some reason, nothing is showing up. I did use the text editor and not visual.
LikeLike
One quick suggestion that comes to mind: try separating the words in the tag by a dash (“weekly-photo-challenge”). I think it might be what’s causing the issue with your shortcode.
LikeLike
thanks for this very useful information, I can’t wait to try some of this on my blog 🙂
LikeLike
Thank you very much for these helpful tips! I’m going to try them out on my coming posts 😀
LikeLike
You are a godsend! I’ve been trying to add a “follow” button to a one-column theme blog and I was at my wits’ ends! Thanks so much for this post. It will really come in handy!
LikeLike
This is awesome. I will be bookmarking this page for handy future reference!♥
LikeLike
Please could you help me! All the [display-posts] short codes I have written for my pages are working fine with the exception of one – Cookies. I’ve tried deleting the short code and re-writing it, changing all the posts within that category to something else and then back again, but they are still refusing to show up on the page. Any ideas?
LikeLike
PS – the links I put in manually are still there until I can get the short code to work.
LikeLike
Hi Pinkrosebakery,
One thing you might want to double check is that the tag (or category) you’re using in the shortcode is the same as the tag (or category) slug in your site’s dashboard (to see what the slug is, you can go to Post > Tag or Post > Category from your dashboard, where you’ll see a list of all your used tags and categories).
LikeLike
hehe! I love the Harry Potter references! =) Makes me wanna watch a HP movie today. Thanks for the handy tips!!
LikeLike
Thanks! I wasn’t aware that there’s a bunch of new shortcodes available!
LikeLike
Thank you so much for these helpful tips. I’m new to blogging and I’m actually only doing it because of a class assignment. My professor doesn’t give us any tips on how to add things to our blog and we have to figure it all put on our own. Your tips will definitely come in handy! You should check out my blog. It’s http://mojicajamie.wordpress.com
LikeLike
I’m new to blogging so I found this post very useful…and entertaining. When I read “Expecto Patronum”, my face lit up! Made my day 🙂
LikeLike
Reblogueó esto en damaristt.
LikeLike