Sometimes, simply checking a box or clicking a button can make a subtle, but significant difference in the way your audience reads and reacts to your blog. In these posts we’ll dig deeper into the dashboard, and explore some either-this-or-that decisions that can have a real influence on your readers’ experience.
If you ever wondered what sticky posts are and why you should use them (or not), here’s some food for thought. Sticky posts are an efficient, clear way to highlight specific content on your blog, making them first among equals. Depending on your specific goals and needs, this can either be a great idea, or make little sense.
For most blogs, the front page is an ever-changing landscape. Each post you publish goes straight to the top of the page, enjoying its spot in the limelight while adding a fresh perspective to the mix.

For information that rarely changes, or which you don’t want to bury in the constant flow of updates — About pages are an obvious example — static pages are often an ideal solution: once you publish them, they’re there to stay unless you scrap them. (If you’re still not sure about the difference between posts and pages, you’re not the only one: we’ve got you covered!)
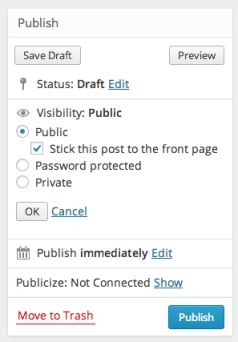
All blogs on WordPress.com are displayed in reverse chronological order: new posts go on top, pushing older ones down the screen or to the next page. Sticky posts are a sneaky way to play around with this setting. When you create a new post, or edit an older one, you can set it as sticky in the Visibility section of the Publish module.
This means the post will stay at the top of your front page, above all the others, for as long as you keep it sticky. Depending on the theme you’re using, sticky posts will often have some visual cue to set them apart: a different color, a border, a larger font size. They’re there to stand out.
No sticking around, please
Most bloggers want their most recent content to be featured front and center, with as little distraction as possible. This is particularly true for active writers who update their content regularly and who enjoy frequent visitors to their homepage.
Would you ask a ravenous guest at a BBQ to first have some of the lukewarm rib (or, sure, veggie burger) made an hour earlier? This is how readers might feel when you force them to scroll down a long sticky post that doesn’t serve any particular purpose.
Whatever makes you (s)tick
In some cases, however, it makes complete sense to highlight one or two posts above all others. For some bloggers, it’s a way to showcase a post they’re particular proud of, thereby using their strongest material to transform occasional visitors into regulars. For others, it’s a way to explain the essence of their blog without requiring their readers to check a separate About page. A parenting blog, for example, might use a sticky post to narrate the arrival of baby Emma, and a travel blog can frame the journey underway with the writer’s itinerary or travel philosophy.
A sticky post can serve as a useful space for temporary announcements on any blog.
Here at The Daily Post we use a sticky post as a visual reminder for our readers to submit their entries to the Weekly Photo Challenge, our most popular regular feature (we simply change the post in question every week). A sticky post can serve as a useful space for temporary announcements on any blog, though. Say you’re organizing your birthday party, or running a back-to-school book drive. You can give your readers all the information they need in a sticky post, making sure that nobody can miss it. Then, once you’ve opened your gifts or distributed the donated books, simply unstick the post (by unchecking the appropriate box in the Publish module), and your blog is back to normal.
VISP: Very Important Sticky Posts
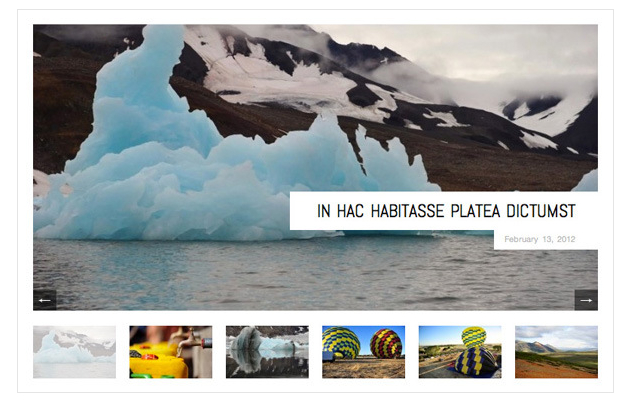
There is one case in which sticky posts are absolutely essential: if your theme supports a featured post slider and you want to activate it (and who wouldn’t? Sliders are gorgeous!), the posts featured in the slider will be those you set as sticky (note that different themes allow for different numbers of featured posts in the slider).

The featured posts slider in the Oxygen theme.
Getting your slider going is a simple, two-step process. First, set a post as sticky in the Publish module described above. Then, add a featured image to the post — you do that in the Featured Image module, in the bottom right corner of the post Editor. This image will serve as the visual anchor of your post in the slider. As long as you select featured images that meet your theme’s size requirements (check your theme’s page for details), your header area will be transformed into a sleek showcase for your content.
In the Oxygen theme, for example, featured in the image above, sticky posts are used to populate the magazine-like Showcase Page template. You can choose up to six posts to be highlighted, and select a featured image for each one (in this theme, the showcase images need to be at least 750 pixels wide; other themes have different requirements) for a breathtaking result.
Do you use sticky posts? If yes, what goals do they serve? We’d love to hear your opinions and advice.
WAS THIS POST HELPFUL? YOU MIGHT ALSO LIKE:
- Either/Or: Full Posts vs. Excerpts
- Either/Or: Unrestricted vs. Controlled Comments
- About Page 101: Making Them Care
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com
I have used the sticky post before. I liked it for a project where I recruited others to do a collaborative fiction story. I was able to highlight the new addition as others contributed their piece. I also used it to highlight a post where I solicited opinions on which of my short pieces to expand into a longer piece.
LikeLike
That’s a great idea – using a sticky post to promote interaction/collaboration on a blog.
LikeLike
Thanks for the great post! I was wondering if I could create a slider if I had the basic wordpress.com setup? I’m a little new to wordpress and haven’t figured out all the limitations yet. Thank you!
LikeLike
The availability of a post slider depends on the theme you’re using. Here’s a list of all the themes that offer a post slider:
http://theme.wordpress.com/themes/features/post-slider/
LikeLike
I know how you feel dude. I just now got my site looking the way I want to. I still have some work to do on it but it looks a lot better now then it did before.
LikeLike
I thought I would know everything about wordpress.com but now I learned something new. I never have heard about the sticky posts until now. Thanks a lot 😀
LikeLike
I’m happy to have introduced you to them – they can be very helpful sometimes!
LikeLike
I literally just made a sticky post the other day! I’m using it as a thank you for readers and followers for helping me achieve a particular aim/experiment of mine for the month (I did). And considering I only discovered you could add colour to blog entries the other day (feel free to laugh, I did) I can safely say I’m still learning about the site.
LikeLike
Thank you for that helpful information Ben. I had been trying to figure out how to do that and your post made it so simple. Appreciate it 🙂
LikeLike
I was wondering what “sticky” meant. Now I know! It’s going to be especially helpful as I countdown to my e-store opening!
LikeLike
I’m glad we published this right on time, then!
LikeLike
I love the idea of sticky posts, and they often look so pretty… but they make me crazy since I read about 50% of the thousands of blogs I follow on my phone. And that means a ridiculous amount of scrolling….
LikeLike
I’ve come across sticky posts on some blogs. I’ve not really used them myself. Maybe because I get to vary my style from time to time.
Sometimes, I write quotes. At other times I either do a poem or a story and most of the time, I’m spontaneous with thoughts and philosophy.
I don’t know of a single post that will say it all.
Well, my most recent post is always on top.
I just keep hoping it’s engaging and relevant enough to catch the interest of those that appreciate what I do.
I’m learning to like sticky things, I still have a long way to go with that. Sticky posts is not an exception. 🙂
Lovely informative post!
Welldone.
LikeLike
You make a good point – for some bloggers, sticky posts can just be a distraction from the new content they produce. They become very useful, though, when there’s a good reason for them to be there.
LikeLike
This is very helpful to know, thank you. I’m very new to this and updates explaining these additional features are great. Keep them coming please.
LikeLike
I’m happy to hear!
By the way, have you checked out learn.wordpress.com? If you’re just starting out, it’s a great resource to use.
LikeLike
No, I haven’t. Is it a website? I just started using computers for the first time this summer, after I woke up from a coma. So you can understand I truly am a neophyte at all of this.
LikeLike
It is a step-by-step guide to building your site on WordPress.com, so it might be useful for anyone who doesn’t have a lot of experience with blogging.
LikeLike
Thank you. I will check it out.
LikeLike
Thanks a LOT!!! I didn’t know these were available on WordPress. Recently put up a 6-part story, and was worried readers would have to keep scrolling to get to the first part. I improvised by placing links at the beginning of every part. But with sticky notes, this should be much easier and neater. You’re the best!!! 😀
LikeLike
Appreciate the info. Had seen this option, but hadn’t really considered the potential. Thanks
LikeLike
I prefer a slider to a sticky post. It allows me to highlight more content, in a visually appealing way. I use the slider in one of my other blogs – there I link the images to categories, not posts!
Destination Infinity
LikeLike
Just wanted to share another way I’ve used Sticky Posts. This works if your blog posts are not very time-sensitive like mine (poems and occasionally, reviews of really old books and movies), and you have a LOT of content (700ish posts now).
Sometimes when I’m going to be away or busy and I know I can’t post for longer than a week, I would dig up an old post that I like and make it sticky for a couple of days, ‘un-stick’ it, and stick something else for another couple of days, etc., until I can post something new. (Mobile WordPress lets me do this quickly, even when on the go!)
With this, casual visitors would still feel the blog is active and changing, while old-time readers would be able to revisit my best posts from back when they first discovered my blog, and be reminded of why they followed it. 🙂
LikeLike
That’s a really clever way of keeping the top of your page fresh, while also introducing new readers to some of your older content – in other words, win-win.
LikeLike
how do you get the text. A sticky post can serve as a useful space for temporary announcements on any blog.
to look like a grey box off to the side like that. i want to but can’t firgure it out…
LikeLike
I think you’re referring to the pull quote (also known as a breakout quote); it requires adding a little bit of html code in the post’s text editor. How the quoted text actually looks will differ greatly from theme to theme, so there’s no universal path to follow.
LikeLike
I have not tried sticky post as I post daily. Prefer to have fresh post everyday instead of a sticky post. If I want to recommend a post to my reader, I would add widget Posts I like into the sidebar.
LikeLike
The contents of my blog makes using sticky posts pretty useless. Also, I prefer treating all my posts as equal, and not choosing this over that. I also like a time-changing home page more.
LikeLike
Fascinating, especially for an old fogey fathoming the froth of ‘blogs.’ Smiled at the barbeque analogy and thought, well, gee, dude, ever heard of ‘courses’ to a dinner, you know, appetizers, maybe a nice glass of wine, etc. So is the ‘blog’ an American phenomenon?
LikeLike
I always thought of both blogging AND grilling as universally beloved activities. 🙂
Though it’s true that what people put on their blogs and on their grill often differs by location…
LikeLike
Ah, yes, the ‘universe.’ Ever grilled on a balcony in Europe? Better to go to the pub down the street. A bartender in Amsterdam, when I told him you could get Heineken light in The States retorted, “Why bother?”
LikeLike
So MUCH INFORMATION! 🙂 I had no idea what sticky posts were. I’m not so sure that they will work for my current blog, but there is so much information I haven’t discovered about WordPress that head spins. I appreciate the tidbits.
LikeLike
Wow! I’ve been blogging for a short time so I’m continuously learning new things. Thanks for sharing this! A piece at a time is so much easier than trying to use ‘help’ at times. Thanks!
LikeLike
Thanks a LOT!!! I didn’t know these were available
LikeLike
Reblogged this on philippemetayer.
LikeLike
I’ve only used one once, as when I visit other people’s pages I might have missed them posting something new if they had one and when new to WordPress I didn’t understand them and they confused me when I came across them!
I wrote this post (http://looneyatoms.com/2013/08/08/a-dyslexic-walks-into-a-bank-air-in-the-hands-mother-stickers-this-is-a-fuckup/) over a period of time and was disappointed how few people ‘liked’ it in comparison to many of my much shallower less wordy posts, and so I made it sticky for a while once I started posting over it so that it would be the first thing people would see when they landed on my page to see if that improved things. It didn’t so I figured it might be the joke people didn’t like, so I unstuck it again & just got sad instead 😦
Seriously though it was reported by a few people on other places like pin interest and scoop so that cheered me up. Maybe in a while I’ll stick it again with asteriskes strategically placed to tone down the swear word and see if that helps?
LikeLike
Good post.
I’ve usually used a sticky post (after having made all the other entries private, for the duration of its appearance, in bulk editing) when I’ve needed to do some maintenance on my posts and pages. But anything in it needs to be kept short otherwise people don’t take in what one’s saying.
LikeLike
That’s an interesting use for a sticky post – and makes complete sense. I think you’re absolutely right about the length, though.
LikeLike
I’m not using sticky posts in my blog at the moment, but reading all of these comments makes me think about another way to use a sticky post: by its nature it is a static post, but that doesn’t mean you cannot change its content, through the simple function of editing. So if you need a constant message at the top of your theme, but would like to keep it relevant, then make a post sticky and just edit the content daily/weekly, as required.
LikeLike
I think sticky posts are the way to go especially if you want new readers to understand the central theme of your blog. No one is waiting to stick around and read for 10 minutes before they figure it out..they want the meat and potatoes. I keep my first post sticky, even if it’s almost 3 months old because it’s about How to start a Detox and kind of a 101 to prepare them for what I post next 🙂
I’m definitely looking into changing my theme and incorporating a slider though, I think they’re great, and visually eye-catching as well.
LikeLike
Reblogged this on monte45's Blog and commented:
Wow, what great pictures.
LikeLike