A reader is visiting your site for the first time. Where do they go? What do they click on? Adding a custom menu to your site helps readers see how your site is organized and what you consider important. Why would you need a custom menu? Maybe you’re a food blogger trying to organize sweet and savory recipes:

navigation on bigalittlea.com in the Just Desserts theme
Or, maybe you’re a world traveler looking to organize your adventures by location:

navigation on emilyluxton.co.uk using the Oxygen theme
Perhaps, you don’t like the default order of what is being filled in your navigation as you create new pages. Creating a custom menu allows you to specify what appears and in what order.
Basics
To create a custom menu, you’ll need to have already created some of these pages, categories, and posts so you can add them to your menu.
Now to create the menu!!!
- Go to Appearance → Menus.
- If you have existing pages but no menu yet, we try to give you a head start with a menu named Menu 1 that includes those pages. Nifty! (If you don’t want to keep an added page, go ahead and open it up and click the link to Remove it.)
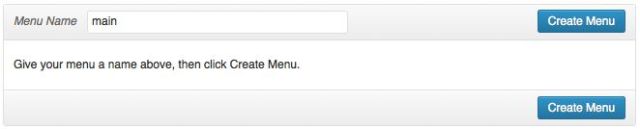
- Name your menu and click Create Menu. I usually choose something simple like main, but you can name it anything.
Once the menu is created, you can start adding things to it.
- To add a page, put a check next to the page and click Add to Menu. There are tabs in the Pages box to help you find your pages faster.
- Custom Links give you the option to link to anything. Just enter the URL and use the Label to set the text that will appear in the menu. Then click Add to Menu. You can link to another blog, your RSS feed, an external website, and other things that don’t deal with pages or categories specifically. Imagine a menu for your film blog that makes it easy for readers to get to IMDB.
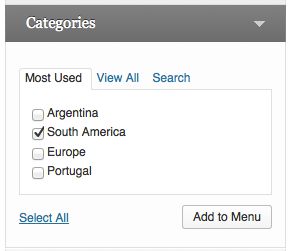
- When adding categories, use the tabs to find the ones you want to add. Keep in mind View All will show all your categories (even the ones with zero posts). Adding a category with zero posts will give you a Not Found message on your site until you mark posts in that category, then content will appear. If you have taken the time to put your posts in categories, why not utilize them? Take that same film blog and allow readers to sort your posts by genre, year, or director.
- You can also link to specific posts or tags. If you don’t see those options on your screen, head up to Screen Options at the top of of the page, pop open that tab, and put a check next to Posts and Tags. Then, you’ll be able to add posts or tags to your menu in the same manner.
Organizing your menu
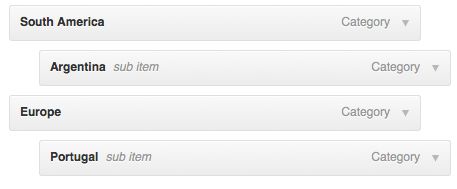
Once added to the menu, all of those items (pages, links, categories, etc.) can be dragged and dropped around elsewhere in the order you want. Drag them up or drag them down to change the order. If you want to have a dropdown below a menu item, drag it to the right of what you want the “parent” to be. Start adding the countries you’ve visited below the continents for example:

If you change the order, don’t forget to save the menu when you are done.
Creating more than one menu
Do you love your new menu so much you want to create another one? Some themes support multiple menus (above the header, below the header, in the footer, etc.): Comet, Nuntius, Academica, Imbalance2, Blaskan, Yoko, Oxygen, Able, Vostok, Mixfolio, Beach, Enterprise, Shaan, and Sight.
To create another menu, click the create a new menu link, name your menu, then click the Create Menu button. You can switch between which menu you’re editing by using the select drop-down. Choose the menu by its name and click Select.

Establishing where your menu goes
You can set your menu’s location in two different ways. One way is through the bottom of the menu via the checkbox.

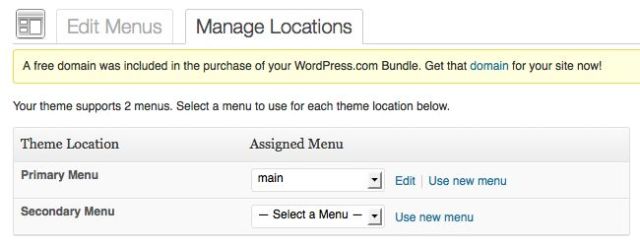
The other is via the Manage Locations tab at the top of the Menus page. Just set the drop-down box to your menu’s name. Save before leaving this page.
So go forth! Be an explorer and navigate that blog! In the end, it’s up to you to decide which parts of your site you consider important and how to organize it.
Currently blogless? You’re a click away from sharing your story.
Create your blog at WordPress.com




I’m confused. When you mention the URL links, does that mean I can download pictures of my home, for example, WITHOUT posting first? I’ve been trying to figure this out for weeks. I don’t want to bother my readers when I download pictures that are not necessarily attached to a post but I want them to be able to view when they come to my blog and open a menu item, like “Projects”. Am I making any sense at all?
Thanks
LikeLike
Custom Links are to any URL that’s been published. If you’re trying to avoid notifying your readers of every new post, why not create a page for Projects in Progress? You could update that page as you work on new things, then move it all to a post when it is finished.
Although linking to an image file would be possible, it seems like a good way to lose visitors when they get to a page that does not have your site’s branding around it.
LikeLike
What I think is that any picture on the web already has a url and can be linked to your blog without first downloading it.
Ofcourse it can be displayed as an image. There are screen codes that work to that effect.
Hope you are getting relevant answers?
LikeLike
Your question is making perfect sense. I will check this out for you and get back to you. Usually URL links refer to things that have been posted on the web.
LikeLike
I liked the idea and I’ve already used it in my blog, you can have a look here:
http://smileyface80.wordpress.com/
comments are most welcomed 🙂
LikeLike
I was wondering how to do this, thanks! 🙂
LikeLike
Thanks for the tips! Custom menus have always confused me; that’s not to say that I completely understand them now, but at least I have a better idea of how to use them. 🙂
LikeLike
If you have anything that is still unclear about Custom Menus, ask away!
LikeLike
Early on I made one of my posts a “page” and have been unable to figure out how to change it to a post. As a page it appears in the top menu and I don’t really want it there. Any suggestions?
LikeLike
If there are things in your menu, first make sure that you have a menu to begin with. For some people reading this comment, they may not have a menu yet. Their navigation is just being filled in with default info like existing pages.
If you do have a custom menu created and you want to remove something from it, like that page that you don’t really want there anymore… just pop it open with the arrow at the end and click the red Remove link.
To convert your page into a post, I like doing that kind of stuff in two tabs in my browser. Edit the page you don’t want in one tab and start a new post in another. Copy the content from the Text editor tab on the page and paste it into the Text editor tab on the post. Copy the title over into the title of the post. Publish and you’re done.
LikeLike
Yayyyy!! Love this. Was always confused by menus!!! 🙂 Thanks!
LikeLike
How do you prefer to navigate around a site: with a category list, tag cloud or using drop down menus? I wonder what works best for readers?
I read somewhere that people don’t like to use tags to explore content these days. I have a tag cloud and a list of categories in my sidebar, as I think it helps people find all my content. But it does take up a lot of room, and is very text-heavy. Maybe custom menus would be more efficient, and I could use the sidebar for more interesting things.
LikeLike
I’d say navigation preferences really depend on your personal style and the readers who follow your site. A good mix of stuff that makes sense for your content and your readers is what I’d recommend.
Tag clouds are pretty. I’d use one for a design site, a personal site, maybe not a pizza delivery site. (Anchovies would be really small on the list.)
Category lists make sense if you create useful categories and remember to mark posts in those categories.
Navigation is helpful if you link to the pages, posts, category pages, tags, and links that you think people need to find. If your header doesn’t link to your home page, it’s a good idea to add Home to your navigation. That being said, they really do free up your sidebars!
LikeLike
Very helpful. I’ve printed it out and plan to start ‘cleaning up’ and organizing my blog. THANKS!
LikeLike
Thanks for the great tips Andrea! I’ve been wondering about adding this feature to my blog, and now I think I have a better idea of how to do it.
LikeLike
So helpful, exactly what I was looking for!
LikeLike
I have never been able to understand custom menus… More specifically, the difference between categories (which is displayed on the top of the my sidebar), pages (top of the main page) and a custom menu. Is a custom menu specific to every post? You could have included an example blog that includes pages, categories and custom menus. That way, we can see what a custom menu is. Currently I am on 2012. If I change the theme next month, would the custom menu still work?
LikeLike
Categories can be put in a widget in your sidebar as a dropdown or a list. I would use a category widget when all the categories you have created are ones you want to show on your site.
Adding a category page to a custom menu allows you link directly to the important categories and frees up your sidebar for other things.
Depending on the theme you use, the custom menu will usually display on every page of your site.
If you want an example of a site that uses custom menus, let’s use this site: dailypost.wordpress.com.
Look at the top of this page right now, there is a custom menu in the works. What you see at first is: About Us, Browse Tips & Tools, Get Inspired, Post Every Day, and Submit an Idea. Those items are the left-most ones in the menu.
About Us is a page and it has 2 pages nested below and to the right of it. About Us and Meet Your Hosts are the pages below it. Because the two pages are nested below it, they show as a dropdown.
Browse Tips & Tools is by itself. It is a category page. You can tell that by the header when you reach the page and also by the URL. https://wordpress.com/dailypost/category/tacticstips/
Get Inspired is a category page as is the Daily Prompts below it. Plinky would be an example of a Custom Link that goes to an external website.
The rest are all pages after that.
When you build a custom menu and establish the location in one theme, when you switch themes your menu will not be deleted. It’s a good idea to check the Manage Locations area though, not all themes have the locations named the same or the capability of multiple menus. So switch themes, then check locations. If your menu disappeared, it’s not gone and you just need to set the new location name to your menu name.
LikeLike
Thanks for the detailed explanation. I have a better idea now. But, I would prefer having all my categories and pages displayed right below the header (some themes do it). I can use a code (in the page URL) to link to a web-page that is outside the blog. I see one advantage to custom menus – We can determine what to show and what not, but I would like to show everything! Just my preference, others might want to use it though 🙂
LikeLike
There’s nothing wrong with wanting to show all your categories and pages. Just add everything to your menu! 🙂
LikeLike
Thank you – this was very helpful. I’ve wanted to do this for quite some time, but was unsure of how to go about it. 🙂
LikeLike
Hi Andrea, thanks so much for this post, it’s really helpful! Is there a way to make the Menu fonts larger without using CSS? In other words, can I make it larger than what the theme defaults to? I am using Adventure theme. Thanks!
LikeLike
You’d either need to use CSS or the Appearance → Customize → Fonts section. Body text would increase the size of the content on your pages and the menu. Both are part of Custom Design, which is also included in the Pro Bundle and WordPress.com Business.
Since you already have that capability on that site, I would check to see what your Body text is currently set to (maybe 0) and then increase it to 1 and watch how that affects the text on the page as well as the menu.
LikeLike
This is so helpful, thank you. I am really enjoying sprucing up my blog as you go through this series.
LikeLike
This is really helpful. Thank you! I am always playing with the way my blog looks, and sometimes I just get stuck! You’ve given me some good ideas! 🙂
LikeLike
Widgets and menus….
i think i spend more time playing with their options than i do on pinterest…
I have limited my blog time…to keep a good blog/life balance….
LikeLike
Thanks for this… Reblogged this.
LikeLike