O editor é o lugar onde você adiciona conteúdo ao seu site ou blog. O mesmo editor é usado para posts e páginas. Nesta página, você verá como usar os diferentes editores.
Neste guia

Também conhecido como editor de blocos, o editor do WordPress foi lançado no fim de 2018. Ele fornece a experiência de edição mais avançada e flexível do WordPress, além de ser usado por milhões de proprietários de sites em todo o mundo.
Todos os elementos do site, como imagens, textos, vídeos e cabeçalhos, são adicionados por meio de blocos. Cada bloco é um elemento estrutural distinto que permite isolar áreas de conteúdo para edição.
Você tem duas opções para editar HTML no editor do WordPress:
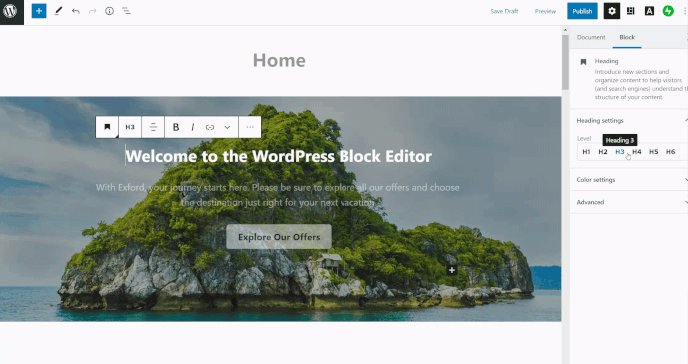
Na barra de ferramentas de cada bloco (que aparece quando você clica no bloco), as reticências (ou três pontos) têm uma opção Editar como HTML para editar o HTML somente do bloco em questão.

Se você quiser editar o HTML de um post ou página inteiros, clique nas reticências próximas ao botão Publicar para trocar para o editor de código.

Nem todos os códigos funcionarão ao editar como HTML. Se o seu código estiver bem escrito e não tiver erros, verifique se ele está na lista de tags HTML aprovadas e se não é um código restrito, como JavaScript.
Se você criou uma página ou post no editor clássico antes de o editor do WordPress ser apresentado, o editor do WordPress preservará o conteúdo atual em um bloco clássico, que mantém várias funcionalidades do editor clássico.
Você pode converter o conteúdo em blocos usando os três pontos na parte superior direita do bloco clássico.
O editor clássico era o editor padrão dos sites e blogs do WordPress.com antes do lançamento do editor do WordPress (ver acima).
No editor do WordPress, você verá o bloco clássico, que replica a funcionalidade do editor clássico no editor do WordPress. Este é um exemplo:

Esta seção do guia destina-se a sites com o plano WordPress.com Creator ou Entrepreneur. Essa funcionalidade também está disponível para sites no antigo plano Pro.
Sites compatíveis com plugins podem instalar plugins de editores externos, como Elementor e WP Bakery. Alguns temas de terceiros incluem também seu próprio editor.
Observe que, ao usar um editor de terceiros, a melhor fonte de suporte são os desenvolvedores que criaram a ferramenta. Em geral, há links para você entrar em contato com eles diretamente na página de configuração da ferramenta, no seu Painel WP Admin.