Atalhos de página, também conhecidos como links de âncoras ou redirecionamento, são links que direcionam o usuário a uma seção anterior ou posterior de uma página longa assim que são clicados. O índice abaixo é um exemplo de atalhos de página.
Neste guia
Os atalhos de página são ideais para direcionar visitantes a seções de uma página. Os visitantes do site podem clicar para ir de uma parte de uma página longa a outra parte da mesma página.
Por exemplo, suponha que você tenha uma lista de nomes de seção na parte superior de um post. É possível vincular cada nome a uma seção relevante do post, de modo que os visitantes possam pular para a seção sobre as informações específicas em que estão interessados. Também é possível direcionar os leitores à lista original de todas as seções no início do post.
💡
Você também pode usar o bloco Tabela de conteúdo para criar atalhos de página automaticamente de todos os títulos no post ou na página.
A primeira etapa é selecionar a seção para a qual você quer que os leitores sejam encaminhados quando clicarem no atalho de página. Para isso, precisamos de uma “âncora”. Você pode adicionar a âncora a qualquer bloco em seu conteúdo.
- Clique no bloco ao qual deseja adicionar a âncora. Isso abrirá as configurações do bloco na barra lateral à direita. Caso não veja a barra lateral, clique no ícone de engrenagem na seção superior à direita ao lado do botão Publicar/Atualizar.

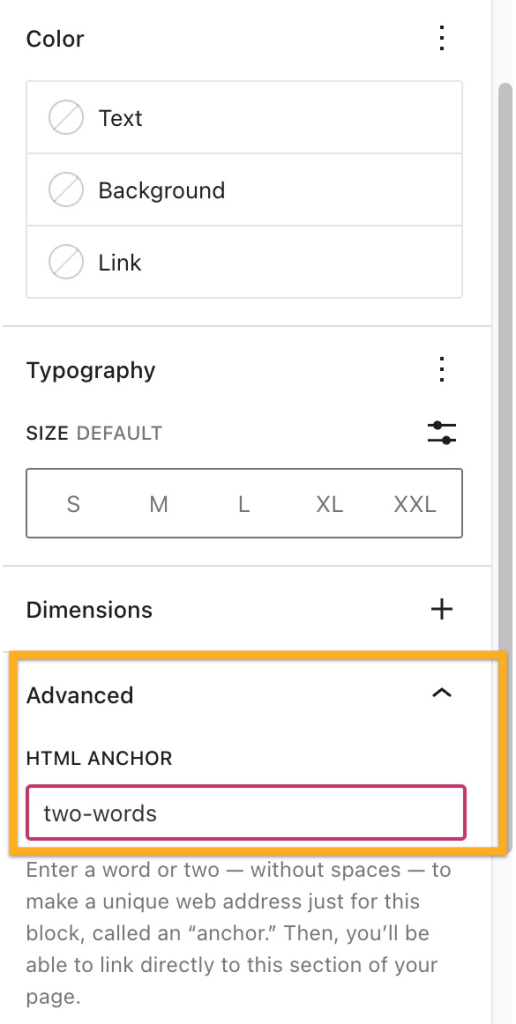
- Nas configurações do bloco na barra lateral à direita, clique em Avançado.
- Digite a palavra que será seu link no campo Âncora de HTML. Você deve usar uma palavra que ainda não foi usada como âncora em outra seção da página. Se você quiser usar mais de uma palavra, adicione um hífen (-) entre as palavras, por exemplo:
two-words.

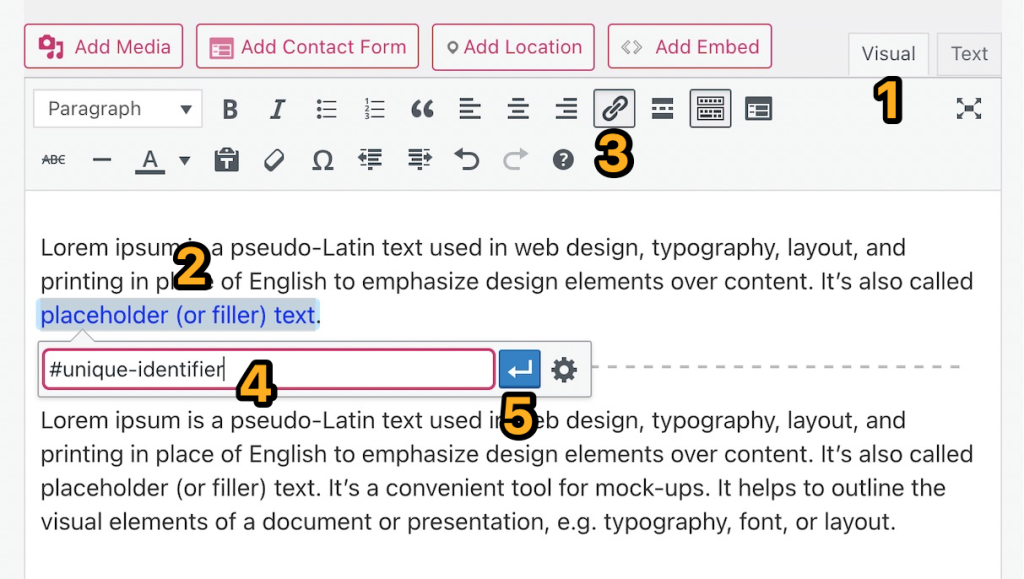
Em seguida, vamos criar um link de atalho de página. É nele que seus visitantes clicarão para acessar a seção que você criou na primeira etapa.
- Digite algum texto ou adicione uma imagem ou um botão para os leitores clicarem.
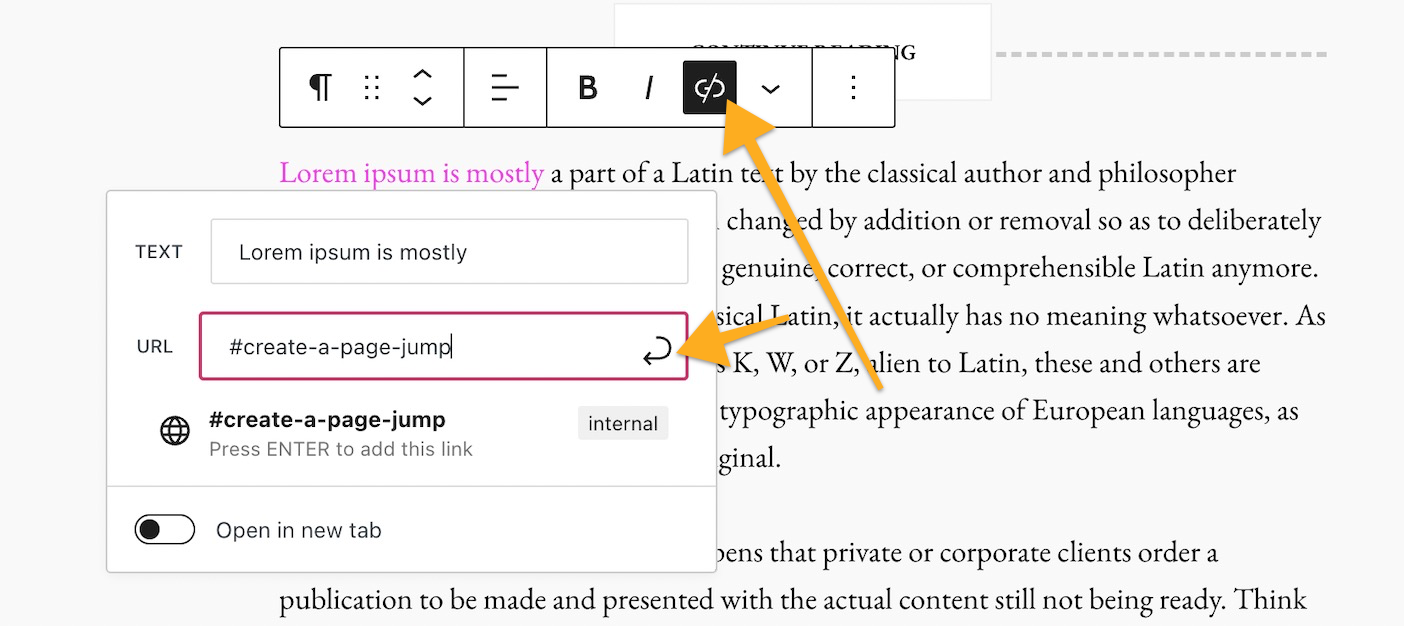
- Clique e destaque o texto, a imagem ou o botão e selecione a opção Link na barra de ferramentas do bloco. A opção Link é um ícone que se parece com o elo de uma corrente, conforme destacado aqui:

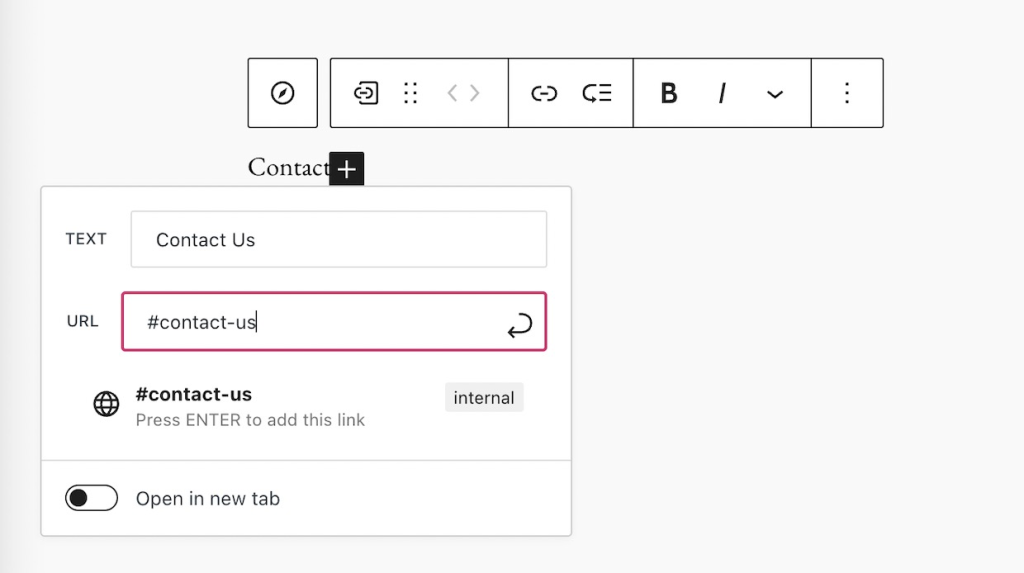
- Digite a Âncora de HTML criada na primeira etapa, precedida pelo símbolo de hashtag (#). Por exemplo, se você criasse a âncora criar-um-atalho-de-página, ela seria vinculada a #criar-um-atalho-de-página.
- Clique no ícone de seta ou pressione Enter no teclado para salvar o link. Agora, quando os visitantes clicarem no link criado, eles serão direcionados para a seção à qual você adicionou a Âncora de HTML ao criar o atalho de página.
⚠️
Os links de atalho de página não funcionarão ao clicar em Visualizar, mas podem ser testados depois de Publicar o post ou a página.
Para criar um link de atalho para voltar ao topo da página:
- Na parte superior da sua página, adicione qualquer bloco e crie uma âncora para ele.
- Na parte inferior da sua página, crie um link para o bloco de âncora inicial na parte superior da página.
No editor clássico, você precisa do texto de destino e do link para criar um atalho de página. Clicar no link direcionará os visitantes para a seção da página que contém o texto de destino.
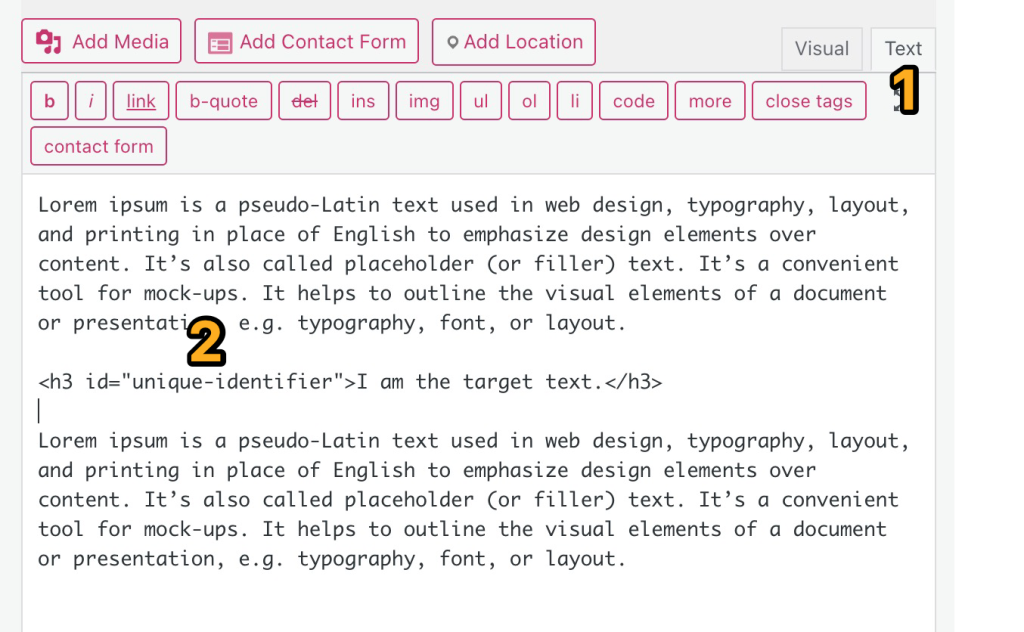
- Mude do editor Visual para o de Texto.

- Adicione um ID de HTML ao texto que você quer que seja o destino ou onde o leitor chegará depois de clicar no link de atalho de página. O texto de destino é escrito da seguinte maneira:
<h3 id="unique-identifier">I am the target text.</h3>
No código HTML acima, substitua unique-identifier e I am the target text pelo seu conteúdo.
O h3 significa que se trata de um título de nível 3. Você pode alterá-lo para um nível de título diferente ou até mesmo para um parágrafo, conforme necessário. Saiba mais sobre como usar HTML.
💡
Verifique se não há espaços nos IDs de HTML. Use apenas um hífen (-) para separar as palavras. Além disso, use um ID de HTML diferente para cada destino criado.
Depois de criar o ID de HTML, você criará um link para ele seguindo as etapas abaixo. É nesse link que seus visitantes clicarão para acessar a seção que você criou na primeira etapa.
- Mude do editor de Texto para o Visual.
- Selecione o texto ao qual você deseja adicionar o link.
- Clique no ícone de link na barra de ferramentas.
- Na seção da caixa exibida, insira um símbolo de hashtag (#), seguido pelo nome do ID de HTML do destino criado na primeira etapa, por exemplo:
#unique-identifier - Clique na seta ou pressione Enter no teclado para salvar o link.

Para criar um destino invisível para seus links de atalho na parte superior do seu post ou da sua página no editor clássico, siga estas instruções:
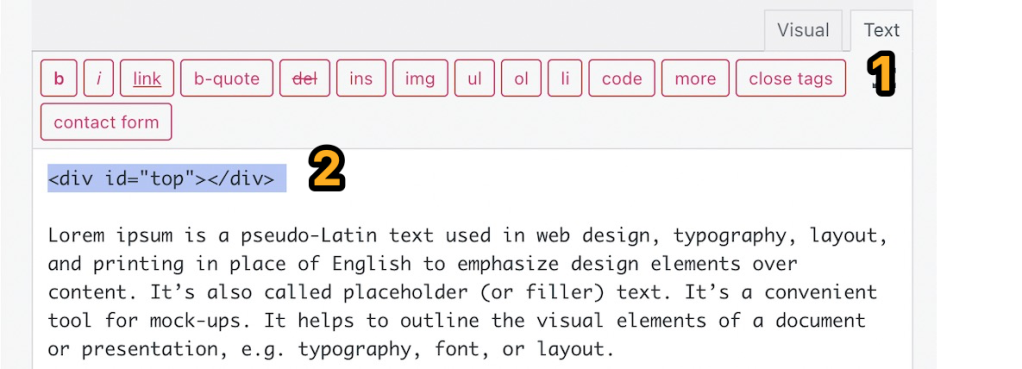
- Mude do editor Visual para o de Texto.
- Adicione este código
<div id="top"></div>acima de todos os outros HTML na página. Isso cria um destino invisível na parte superior do post ou da página cujo ID de HTML é top.

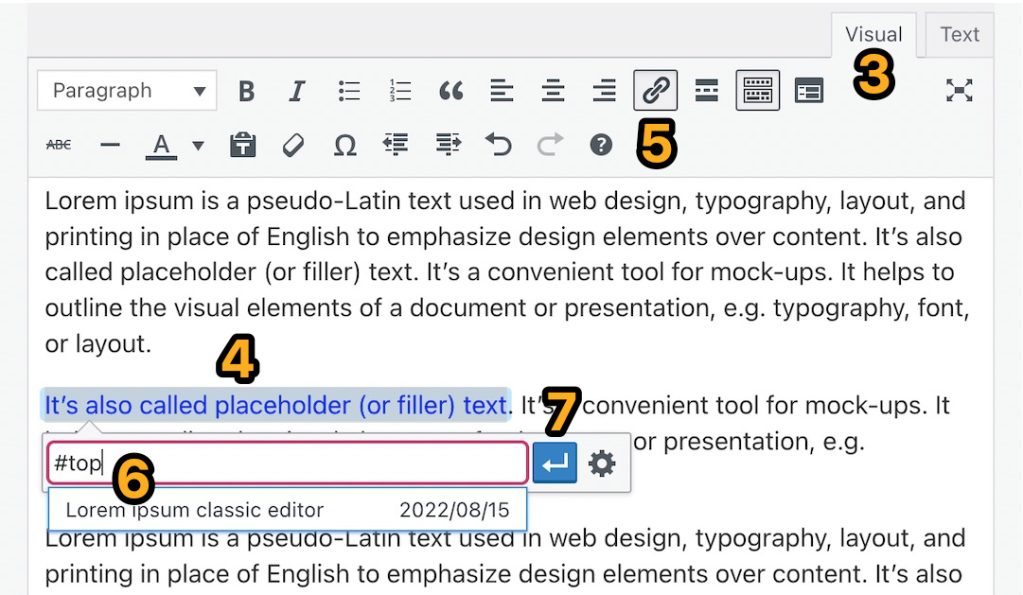
- Mude do editor de Texto para o Visual.
- Selecione o texto ao qual você deseja adicionar o link.
- Clique no ícone de link na barra de ferramentas.
- Na seção da caixa exibida, insira um símbolo de hashtag (#), seguido pelo nome do ID de HTML do destino criado na segunda etapa, por exemplo:
#top - Clique na seta ou pressione Enter no teclado para salvar o link.

Atalhos de página não precisam ser usados apenas para direcionar visitantes em uma só página. Você pode usá-los para acessar uma área específica em outra página.
Ao visualizar a versão em tempo real da página criada com o atalho, clique no link de atalho de página para ver que o endereço da página na barra do navegador inclui o texto do link de atalho.
Por exemplo:
- Você criou uma página no seu site chamada Example e o endereço dela é
https://yourgroovydomain.com/example/ - Em seguida, você criou um link de atalho chamado
unique-identifiernessa página - Quando você clicar no link de atalho, o endereço da página mudará para
https://yourgroovydomain.com/example/#unique-identifier
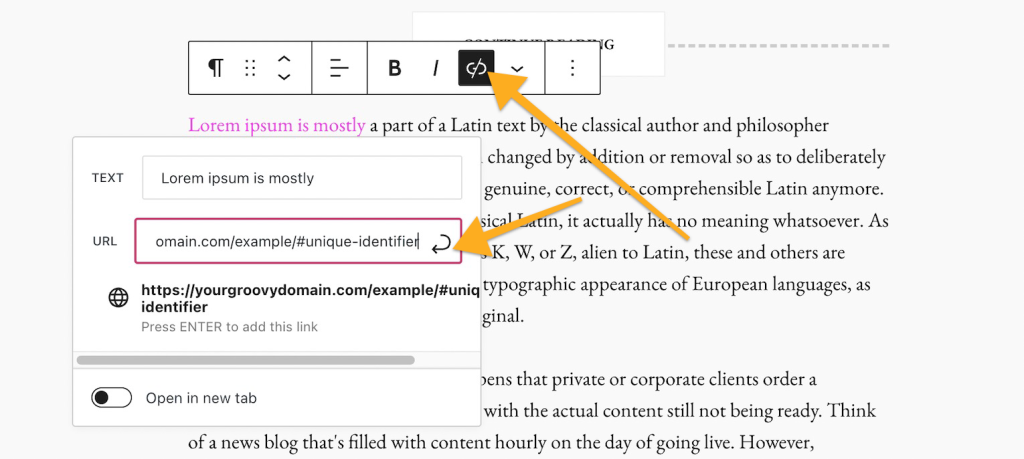
Agora que você tem o URL do destino, use-o para direcionar os leitores para outro post ou página do seu site usando o seguinte formato:
https://yourgroovydomain.com/example/#unique-identifier

Você pode criar atalhos de página por meio do menu de navegação que direcionam para uma parte específica de uma página. Isso é comum em sites que têm apenas uma página inicial de rolagem longa. Os atalhos de página facilitam que os visitantes vejam a seção da página inicial desejada.
- A primeira etapa é criar uma âncora se você estiver usando o editor de blocos ou adicionar um ID de HTML se estiver usando o editor clássico. Esse será o local para o qual o atalho será destinado.
- Nas configurações do menu, adicione um novo item com a opção Link personalizado.
- No campo Texto, escreva o nome do item do menu.
- No campo URL, escreva sua âncora com símbolo de hashtag (#) no início.

Lembre-se de que um atalho de página como #my-anchor só funciona na página que a âncora está. Se você tiver mais de uma página em seu site e quiser garantir que o atalho de página funcione em todas, inclua o URL da página completo antes da âncora desta maneira:
https://yourgroovydomain.com/example-page/#my-anchor
Confira nosso guia sobre como criar rodapés usando atalhos de página.