Tips from a Web Designer: On Widgets, Themes, and Essential Tools
Matt Sweeny, a blogger and web and marketing designer in Wisconsin, builds his clients’ websites on WordPress.com.
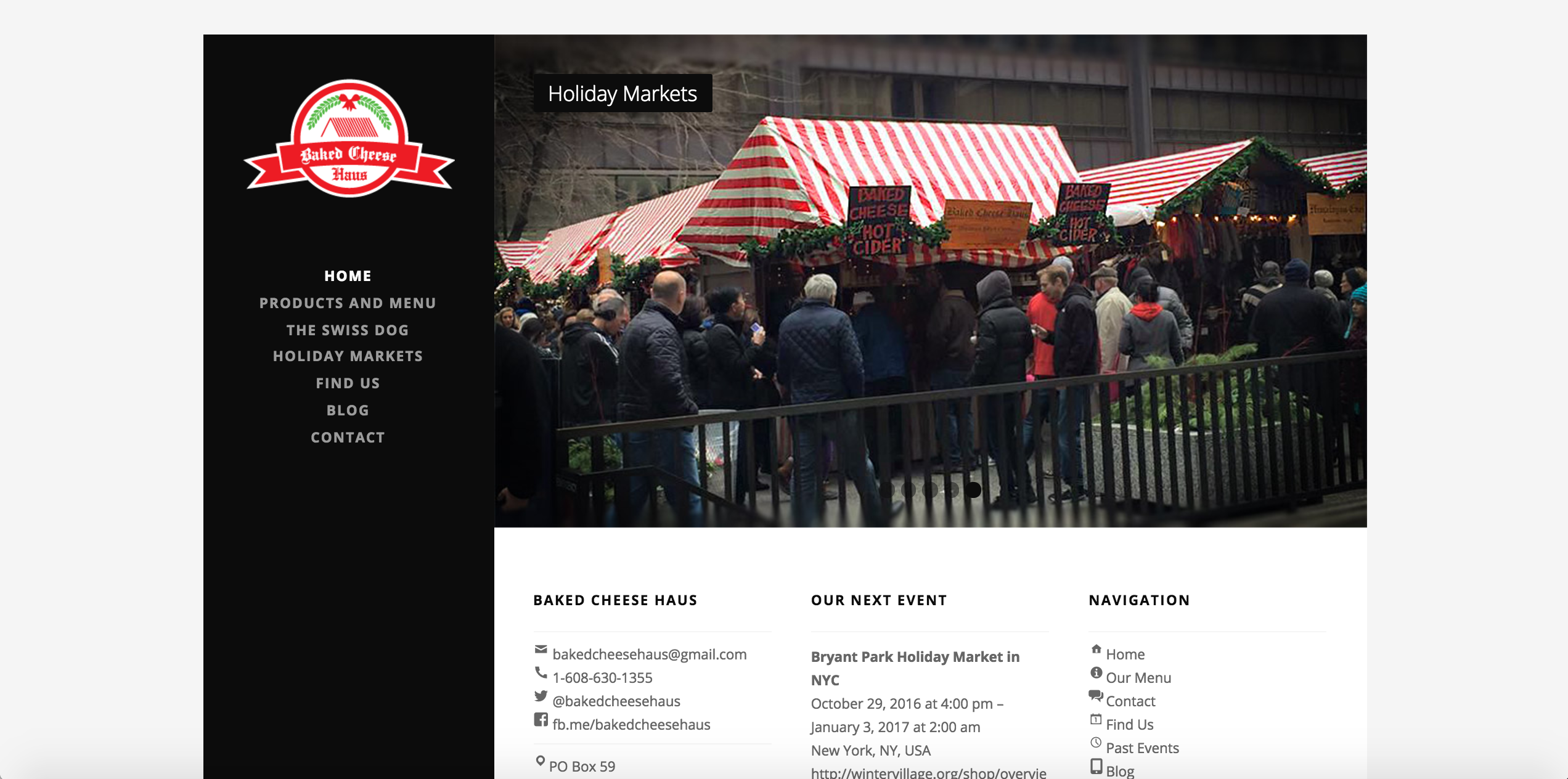
Web and marketing designer Matt Sweeny builds websites on WordPress.com for a range of clients, including a landscape and design service, a cheese company at holiday markets, a public relations firm for toy manufacturers and retailers, and an indie folk band.
Here, Matt shares a bit about how — and why — he uses WordPress.com, offering quick tips on building a homepage, finding a theme, and using widgets.
What, to you, are the essential elements of a homepage?
A homepage should have:
- a kick-ass design
- a title or branding logo to identify the website immediately
- text that describes the purpose of the website (which is important so the site shows up in search results)
- a place for visitors to search the site’s content
- a menu or navigation to other pages on the site (including links to terms and privacy if it’s a commercial website)
- a form where visitors can enter their email to subscribe to the site’s newsletter — or, in the case of WordPress.com, a subscription form or follow button so users can get updates by email
A homepage should also have imagery or video content, which provides visitors with context, an area where visitors can find the site’s social profiles, and a way to contact the site owner. Sometimes a “call to action” is appropriate, too.
And I’m always proud to feature a variation of the “Powered by WordPress.com” credit line in the footer, as well as a copyright notice.
You’ve used the Gateway, Nowell, Prosperity, and Singl themes on some of your clients’ websites. What advice do you have for someone who is deciding on the right look?
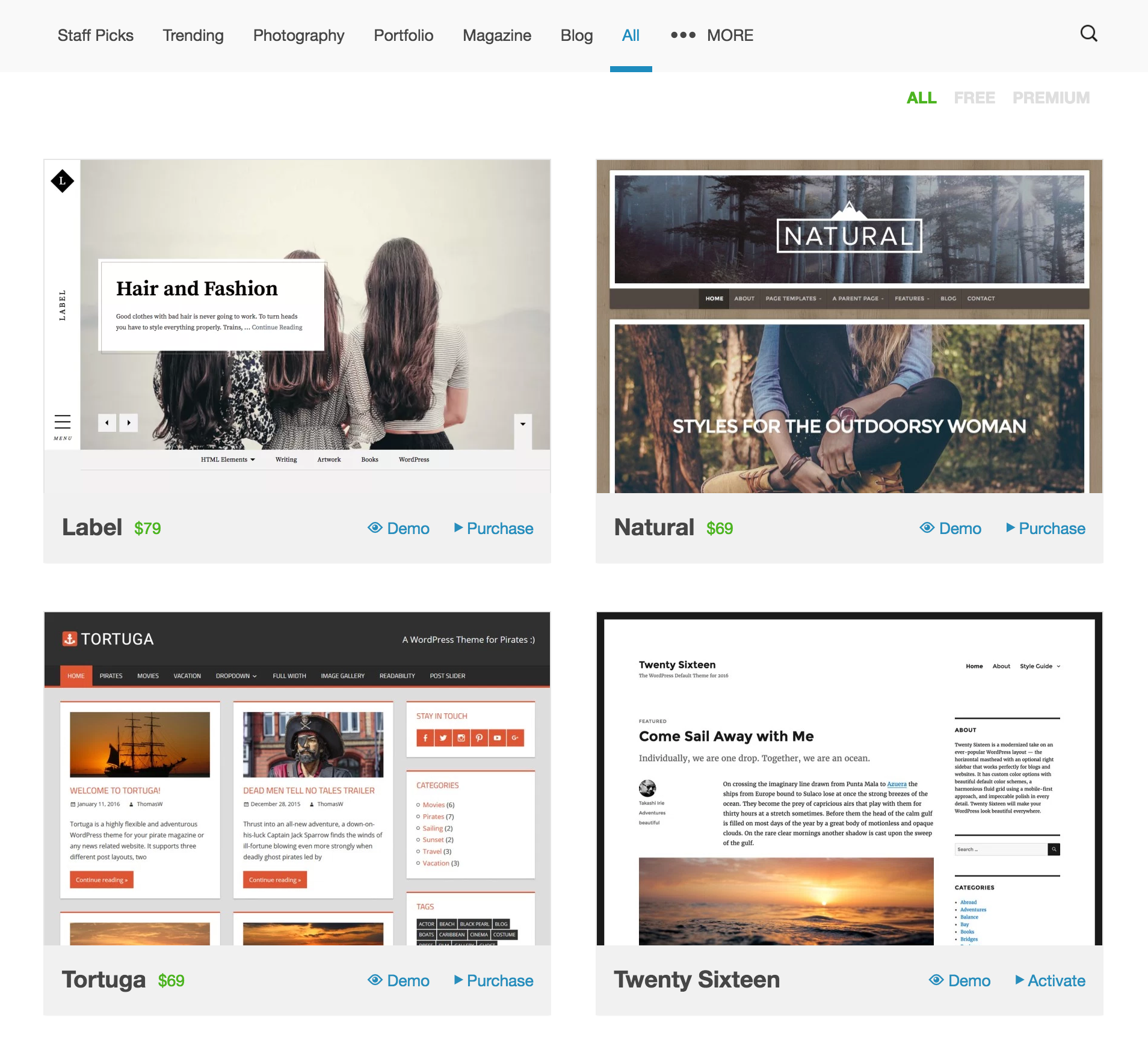
In the WordPress.com theme showcase, you can browse themes. The best way to preview a theme before committing to and activating it is by “test-driving” it on its live demo site, which you can access as you scroll through the themes. My favorite themes to test-drive include the demos of Cubic, Sapor, Harmonic, and Obsidian.
When looking for a theme, use the filters at the top or search for keywords at the top right to narrow your options in the theme showcase.
What are your favorite three widgets?
The Links (Blogroll) Widget is my favorite. A blogroll seems “old school,” but when used in conjunction with the widget’s visibility settings, the Links Widget provides different ways to display content using link categories. For example, in the footer of this travel blog, I display “Promotional Partners” and “Find Accommodations” links.
 The Text Widget is another favorite, as it gives me a freeform area to create anything to my heart’s delight (short of JavaScript code which, of course, is stripped out). The top widget on the right sidebar of this KidStuff Public Relations page uses image, text, and simple HTML to create a “Return to…” navigation link.
The Text Widget is another favorite, as it gives me a freeform area to create anything to my heart’s delight (short of JavaScript code which, of course, is stripped out). The top widget on the right sidebar of this KidStuff Public Relations page uses image, text, and simple HTML to create a “Return to…” navigation link.
My third-favorite widget is not one widget but the powerful group of social media widgets. These include the Social Media Icons Widget, the Instagram Widget, the Twitter Timeline Widget, and Facebook Page Plugin, some of which you can see in action in the sidebar and footer of Glacier View Landscape & Design, Inc.
Why do you use WordPress.com to build your clients’ websites?
Security. I love using WordPress.com because it’s one of the most secure website publishing tools available. Part of managing a website is making sure it’s secure from hackers and spammers. I feel safe recommending WordPress.com to my clients and professional contacts, knowing it’s set up using a global network of mirrored servers to protect against DDOS attacks. I also love the uptime of 100% with WordPress.com and the speed of my websites.
I love all the tools that are built into WordPress.com, like shortcodes, post types, contact forms, galleries, social sharing and Publicize tools, stats, SEO, and Akismet — all of which I don’t have to administer and maintain with updates to plugins. On WordPress.com, I never need to run backups of my website before running version updates.
I also love the ideas behind Automattic, as well as supporting WordPress, an Open Source project that is made by a diverse global community of contributors.
Matt Sweeny is a blogger and web and marketing designer, whose client websites include Glacier View Landscape & Design, Inc., Baked Cheese Haus, KidStuff Public Relations, and Katie Burns Music.
Explore our Themes
A Universe of Beautifully Designed Website Templates
Whatever your goals, you’ll find a hand-crafted, flexible theme to transform your design in minutes, not months. No designer necessary.
- November 15, 2016
- Community, Widgets, WordPress.com





Thank you! Much needed advice.
LikeLiked by 5 people
Oh, my, oh my! All the questions I had, answered in one place. Thank you, thank you, THANK YOU! ❤
LikeLiked by 9 people
WP has a extensive portfolio of themes and we believe that either they fall in the far right snazzy or the extreme left conservative categories. It would be great if WP can add some “middle-of-the-road” themes that combine the best of the two. For instance anyone reading a health & wellness blog would expect a sober yet smart theme that we have been looking for…
LikeLiked by 4 people
Great info very helpful! I love working with WP, spend so much time on it…only wish I could make some $$$! 😄
LikeLiked by 1 person
Bloggers who meet a traffic requirement are eligible for the WordAds program: https://wordads.co/ Feel free to browse the FAQs for more information.
LikeLiked by 4 people
Thank you. Straight to the point. Full of information.
LikeLiked by 3 people
I don’t code or really know how to even just customize my own blog, but I’m slowly but surely getting there. I wish there was a lot more creative, original ideas out there, and I’m sure they are. More than enough. But it’s what is comfortable. What sells. We need more bold people to not only design their blogs/websites/products, but also be willing to take it further, make it interesting, really freak people out. Wake them up. Or slow them down enough to see there’s a world around them they’re missing because their phone is more pleasing. Just my thoughts.
LikeLike
I was reluctant to read it – one tends to think that surely by now one would know the basics! I did read it, however … and realised that I need to make some adjustments. So thanks for the excellent tips!
LikeLike
Thank you… a lot of good advice.
LikeLike
Some great tips here — will file away for when I am ready to revamp my website next year.
LikeLiked by 1 person
My congratulations to WordPress for coming up with the idea of communicating tips that help many of us improve our web presence. I think the new Themes look great and many give me that feeling of—I Gotta Have It! But I find the challenge lies in how to transition from one layout to another. Hope your team is able to answer this in a future post.
LikeLiked by 1 person
Great question. There are a few older posts that offer some ideas:
Giving your blog a makeover:
https://wordpress.com/dailypost/2015/02/11/blog-makeover/
Creating a test blog to decide what you want:
https://wordpress.com/dailypost/2013/10/30/test-blogs/
Both are on The Daily Post, our other blog dedicated to more hands-on tips and resources. The Layout & Design category has other related posts:
https://wordpress.com/dailypost/category/layout-design/
Thanks for the post suggestion — we can consider publishing on the topic in the future.
LikeLiked by 6 people
Hi and thank you for the opportunity to share about WordPress! Go team!
LikeLiked by 2 people
This article is very helpful for a person that is interested in making sure their website is as presentable as possible. My blog is basic but the coding and details that are in a computer have the capability of making my blog into one that looks ten times better. Going layer by layer in the display of how a web page should look.
LikeLiked by 1 person
Great information I loved all the advice! I do have a quick question though: How can I create better navigation for my page? I just created a travel blog and have started to categorize my posts by the countries I have been to. (So far its only 2). Do you recommend a good way to do this?
LikeLiked by 1 person
Hi Alesia — adding categories of countries is a good way to organize your travel posts. You can see examples of categories (and sub-categories) on these travel blogs:
Categories displayed as a list in the right sidebar: https://zahariz.com/
Regions (with dropdown menus of countries) in main menu: https://mightyballoon.com/
Some bloggers organize in other ways, like creating pages dedicated to different places and then adding links to posts:
https://the-shooting-star.com/travels/
https://wentlooking.com/places/
This is a more manual approach, but definitely works, too.
Hope this helps. You can also browse more travel sites in our WordPress Discover archive:
https://wordpress.com/discover-wordpress/category/travel/
LikeLiked by 4 people
A very useful article, thank you for this information.
LikeLiked by 1 person
Great article!! I got a few new ideas to play around with on my own blog 🙂 thanks!
LikeLiked by 2 people
Awesome; great advice! Thank you for sharing!
LikeLiked by 2 people
Great article. I would definitely recommend it as well.
LikeLike
Great tips, thank you.
LikeLiked by 1 person
Everything mentioned is true. I love my WordPress blog! I tried Blogger and hated it. This is the way to blog!
LikeLiked by 1 person
Good Article for someone to who is just starting out blogging with wordpress! Thanks
LikeLiked by 1 person
Very Useful post. Thank you.
LikeLiked by 2 people