Make Your Blog More Dynamic with a Slider
Want your blog to be more eye-catching? Get things moving with a sleek post slider.
When you read the word “slider,” what do you think of?
Baseball? Burgers? How about blogs?
The best way to build an audience is to produce awesome content — write posts that your readers will devour, and keep them coming back for more. But what about the visitors who randomly stumble upon your blog? How do you grab their attention in the first place?
Enter the slider. A slider is a webpage element used to highlight a group of selected posts. The slider displays one post at a time, transitioning from one to the next automatically or at the click of a button. Often, the slider looks like a fancy slideshow located near the top of your site (in fact, a slideshow is a type of slider).
A slideshow of sliders — pretty meta, right?
When used effectively, sliders give your site a more dynamic feel. Then again, some web designers argue that they add clutter and increase loading time, so you may want to consider whether or not your site actually needs one. Think of a slider as an animated billboard with flashing neon lights on the side of the freeway — great for catching people’s attention, but potentially obtrusive if overdone.
As you browse through the hundreds of themes available at WordPress.com, you’ll find that sliders come in all sizes and forms. Today, we’re going to look at eight sites that use sliders, and talk about how you can use each one to spiff up your site!
Sight
First we have Worddreams, the blog of teacher and writer Jacqui Murray:
Murray uses Sight, a theme we’ve written about previously. The sliding element on Sight comprises both an image and a text excerpt, so your readers can get a taste of what the post is all about before clicking it.
Oxygen
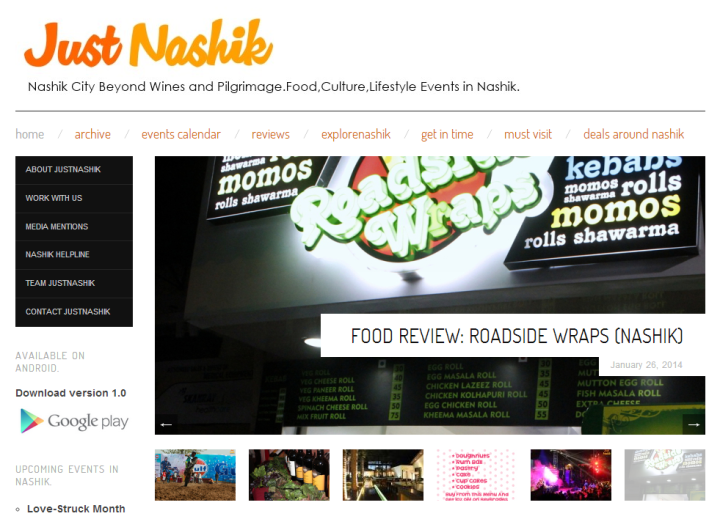
Next is Just Nashik, a site to promote the city of Nashik, India:
Just Nashik uses Oxygen, which we’ve also mentioned before. In Oxygen, a row of thumbnail images appears below the slider, which allows you to click to each featured post without having to scroll through the slider itself.
iTheme2
If you’re looking for something more subtle, check out Electronic Rumors:
A music site, Electronic Rumors uses the smaller slider on iTheme2 to feature different albums. This slider uses only thumbnail-sized images and small text, which reduces the height of the header considerably. If you like the dynamic feel of a slider, but also want something less obtrusive, iTheme2 may be for you. Here are some other ways to customize iTheme2.
Untitled
Then we have Roselinde, the personal blog of travel enthusiast Roselinde Alexandra Bon:
Since Roselinde is also a photographer, she makes use of Untitled‘s responsive, full-width slider, which allows you to upload high-resolution images that will enlarge or shrink to fit across your entire screen. Even more nifty is the secondary slider:
This one, which is unique to Untitled, appears at the bottom of the header on individual posts (the primary slider appears only on the home page) and contains a completely separate scroll of posts.
All four sites above use free WordPress.com themes, so you can get started on sliders right away! But if you’re looking for something more specialized, check out these examples of sliders from our premium themes.
Outspoken
If you want a slider to dominate your reader’s field of vision, take a page from Al Ostoura Magazine, which uses the appropriately-named theme Outspoken:
With images that occupy the majority of the screen, as well as a sliding element that actually moves (some themes simply fade from one featured post to the next), you’ll have no trouble drawing your reader’s eyes to your featured posts.
Massive Press
Sliding (ahem) now to the opposite extreme, we have CultNoise, an online cultural and lifestyle magazine:
The site uses Massive Press, which — ironically enough — has the least massive of sliders. Covering only half the width of the page, Massive Press’s slider uses simple buttons at the bottom to navigate the featured posts — perfect for adding just a bit of movement to your site, but still leaving the content itself as the main attraction.
On Demand
What if you want to post videos on your site? Try Arbutus Yarns, which features the films of music documentarian Myles O’Reilly:
Using On Demand, created specifically for video blogs, O’Reilly showcases several of his videos with a design that even looks like a video player. The movement of the sliding element also starts slowly, accelerates, then decelerates at the end, giving it a cool zipping effect.
InfoWay
Finally, for some fancy visual effects, take a look at Figs by Todd English, a restaurant website using InfoWay:
The first thing you’ll notice is the shadowing under the slider, which gives it a floating, three-dimensional feel, as though the slider is popping out from the screen. You’ll also see a partially transparent menu to the right of the slider, which allows you to select each featured post individually. And as the image slides, you can see it moving behind the menu. Pretty cool!
And there you have it: eight sites, eight themes, eight sliders. And our Theme Showcase has plenty more! If you’re ready to add some movement to your own site, click here to browse through our themes that have sliders. Once you’ve selected a theme, the instructions on the theme’s support page will explain how to set it up.
On the other hand, if you think you need a little more guidance, check out our detailed tutorial on The Daily Post!
- March 7, 2014
- Customization, Features, Themes










Interesting read. will definitely keep this in mind in the future.
LikeLiked by 1 person
I haven’t tried sliders, although after this demonstration I’d be hard-pressed not to. I’m looking forward to seeing what the results are once I do implement this element in my blog. Thanks for this, I appreciate the awesome write-up about it!
LikeLiked by 1 person
I find sliders distracting, especially when there’s good content that I want to read. Then out of the corner of my eye I keep seeing lots of movement. Yes, it’s eye catching, but great content with a title that hits my “hot buttons” keeps my attention.
Jumping up and down gets peoples attention…for a moment. Giving them great ideas keeps their attention and gets them to come back.
LikeLike
Yes. This is exactly why some people consider sliders to be more distracting than useful. Ultimately, it’s up to the individual whether a slider is appropriate or not.
LikeLike
Whenever I access a blog with a slider, I’m confused as to which is the newest post. imo, that’s what has kept me from using one on my own blog.
LikeLike
great material. I agree with a lot of your points. It really made me think.
LikeLiked by 1 person
Awesome!!
I’ve used this before…thanks for the reminder.
LikeLike
Thank you for the reminder about this wonderful marketing tool! I am looking into integrating in this weekend. Hope it’s seamless to apply.
LikeLike
Great idea will have to look into this. Always liked the idea of a slider.
LikeLike
Gonna try this now!
LikeLike
I would only use a slider if I were able to control the period of each image, Dennis. To me, they’re all too fast. Could be my amazingly advanced years, of course … 😉
LikeLike
Yes, the sliders that are automated will allow you to control the animation (or let your readers control it). The examples (on here and on the Daily Post) aren’t actually sliders, as it’s impossible to put a slider in the middle of a post. They’re animated gifs that I put together to show you what they look like when you scroll through them. 🙂
LikeLike
Thanks, I might try this. I am always looking for ways to make my blog better.
LikeLike
Bear in mind that for some people, sliding images induce nausea or vertigo. (I am one of them, that’s how I know. :b )
LikeLike
Hey Denis I am the founder of Justnashik.com Thanks for featuring our blog 🙂 We moved to oxygen theme couple of months ago and it turns as a perfect decision. Slider was the main reason we choose oxygen theme. Great post btw. 🙂
LikeLike
You’re welcome! Even though I’ve never been to India, I still enjoyed reading your blog.
LikeLike
Thanks 🙂
LikeLike
I’m in the ‘sliders are annoying’ camp. If I want to read more posts I’mm go find ’em. Otherwise, stop trying to distract me from what and why I came here in the first place.
LikeLike
Yeah, the general rule about good website design is to never, ever use a slider. They’re distracting, and they tend to be ineffective since many readers are likely to lump them in with the rest of the background noise and ignore them. Plus, they push the rest of your content that you want to highlight further down the page. I’ve tried using sliders once or twice and found they’re not really worth the trouble.
LikeLike
Hello Dennis, this is very amazing post about this sliders! very great idea for someone who love Art and express himself in better way. I tried couple of times mini galleries, looks awesome too. I will be keep in mindYour ideas. Have a great Saturday and regards from Poland, Em 🙂
LikeLike
Far too distracting. If i go to a page with them then i tend to leave rather quickly, so they have the exact opposite effect of what’s intended.
LikeLike
Am I the only one who thought of time travelling when asked what “Sliders” brought to mind? Anyhow, I’m in both camps. I find them fun to look at but also annoying and distracting.
LikeLike
Haha, yes. Burgers, baseball, blogs, and ’90s sci-fi shows.
LikeLike
Looks really interesting, will try the slider soon.
LikeLike
Thanks it is an eye catching option but do any of the free themes have sliders?
LikeLike
Absolutely! Each of these 22 free themes offers a post slider.
LikeLike
Thank you so much, it’s very useful for me
LikeLike
What a nice article! Will try to finish up my slider soon. Thanks!
LikeLike
Thank you for this information! This will be an awesome addition to my blog! Excited to play with it!!
LikeLike
Hi, Dennis. Thanks for the post. I have a premium theme for my poetry site. What theme with a slider might you think would work for haiku and poetry?
LikeLike
That’s kind of a stylistic question, so I honestly can’t say. I suggest that you just out our theme showcase linked in the article and just pick one that looks good to you. 🙂
LikeLike
Thanks, Dennis. Will do. I like my current theme, but I am always looking at how to improve. Cheers!
LikeLike
Very interesting, someone just sent me info about sliders…this thread was perfect timing to read and sounds like something fun to add in 🙂
LikeLike
Hi, Denis, very useful, but since I’m still new on wordpress, would you kindly provide me with some guidance? On the theme Untitlde, what are the steps to install the slider? Don’t seem to see it. 🙂 Many thanks!
LikeLike
The theme’s Showcase page contains step-by-step instructions for creating the front page slider (they’re there, just beneath the image of the mountains and the river). As for the small carousel slider, any post with a featured image will show up there — no additional steps to worry about!
LikeLike
Thank you so much, Ben, I’ll dig into it. What a journey! 🙂
LikeLiked by 2 people