Embed a Follow Button for Your Blog
Today, we’re excited to introduce a new way for people to engage with your WordPress.com blogs: an embeddable version of the Follow Button that you’ve seen in your toolbar for some time now. Like similar buttons you’ve seen for other social networks, this Follow Button can be added anywhere on the web and looks something like this:

Get the code
We’ve created a simple form to generate the necessary code snippet for the button, which you’ll find on the WordPress.com Developer Resources site. On the left, under Button Options, you can choose which site to follow, provide control over the button’s appearance, and then click Generate to produce the code. On the right, you’ll see a preview of the button, along with the code underneath, which you can copy and paste wherever you’d like the button to appear.

If your visitors are already logged in with their WordPress.com accounts, they’ll follow the blog immediately. If they’re not logged in, they’ll be prompted to do so without leaving the site where the button appears.
About.me support
Our friends at about.me are excited to automatically embed the WordPress.com Follow Button on your about.me profile. About.me is a great place for people discovery, and they want to make it easy for people to follow WordPress blogs directly from about.me pages. Since the Follow Button works for both WordPress.com and Jetpack-enabled blogs, it’s a quick and simple way to expand your audience.
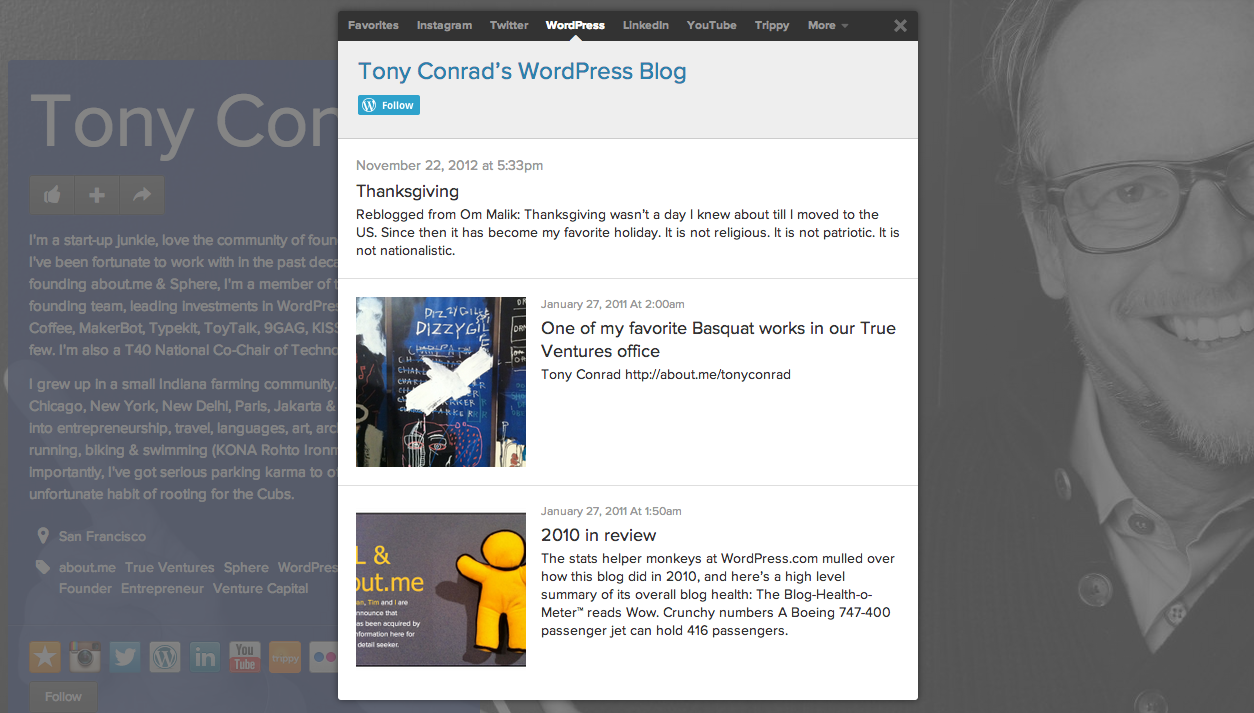
WordPress bloggers can display their three latest posts, along with the Follow Button, right on their about.me page, too:

Users on WordPress.com can also activate the about.me widget, which is a sleek replacement for your blog’s “about” section and beautiful enhancement to your sidebar. All of these tools are designed to help you build your audience of engaged readers.
Updated Gravatar profile
Another cool benefit? The Follow Button now automatically appears next to your verified WordPress.com blog on your Gravatar profile.
You might also enjoy these features
- Embed Facebook Posts on Your WordPress.com Site
- Embed Your Vine Videos on WordPress.com
- Embed Tweets and YouTube Videos with the Media Explorer
- October 30, 2013
- Embeds, Features, Social, WordPress.com

This didn’t work?? I only got a link, not a button, when I embedded it into two pages on my blog…?
LikeLiked by 3 people
The button can’t be included in posts or pages on WordPress.com. Instead, we offer a Follow Button widget for your WordPress.com site. We also include the Follow button in the toolbar for users who have WordPress.com accounts.
LikeLiked by 2 people
Does it give them post emails?
LikeLike
The Follow button does provide the option to receive posts by email. Followers can also read your posts in the WordPress.com Reader. You can find more information about following blogs at https://wordpress.com/support/following/.
LikeLiked by 1 person
Does it work on wordpress.org with Jetpack?
LikeLike
Yes it does! Enter your Jetpack site’s address in the form at http://developer.wordpress.com/docs/follow-button-creation/ and we’ll generate the proper code for you.
LikeLiked by 1 person
I placed the code in a text widget and it didn’t work. The code was visible instead of the button (?)
LikeLiked by 2 people
On WordPress.com, we provide a Follow Button widget instead. This embeddable version of the button is intended for use on sites that aren’t hosted on WordPress.com.
LikeLike
Any chance I can customize the button’s color?
LikeLiked by 2 people
We’re collecting ideas for ways to enhance the button, and I’ve added this to the list. Thanks!
LikeLike
Very happy about the Follow Me on the Gravatar page. This helps greatly – much frustration beforehand. 🙂
LikeLike
I tried to generate a code and received a message that my blog was “unknown”. MasterclassLady.Com
LikeLike
There was an issue with the form, which we corrected this morning. Please let us know if you’re still having trouble.
LikeLike
How to make it work for Jetpack enabled sites? Doesn’t work here. Keep getting ‘The authorization token does not match the API target.’ error.
LikeLike
Thanks for letting us know. We corrected a problem with the form last night, so it should be working now. Let us know if you’re still having difficulties.
LikeLike