Customizing Comet: Beau and Arrow Events
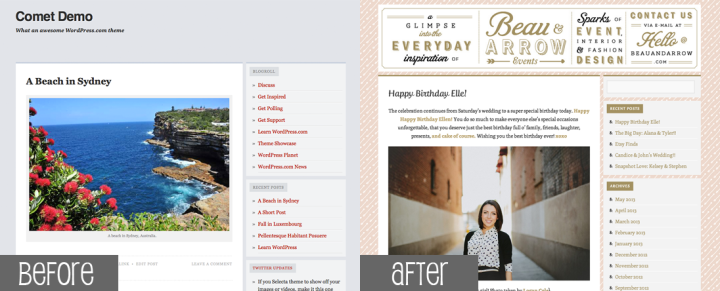
Who doesn’t love “Before and After” home improvement shots? It’s always amazing to see how just a couple of changes, like a coat of paint or a quick do-it-yourself project, can transform a living space dramatically. It’s no different when it comes to WordPress.com blog themes, in which a little customization can go a long way.
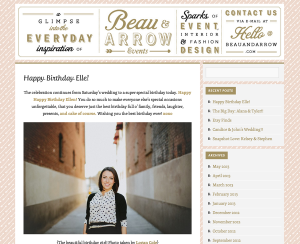
Today let’s take a look at Beau and Arrow Events, a wedding inspiration blog run by Ellen and Kate, two San Diego-based event planners. You’d never know that this chic blogazine is running on Comet, one of our sparest themes.
Here’s how the bloggers behind Beau and Arrow Events transformed grayscale Comet into cursive and gold elegance. It’s nothing any intrepid blogger couldn’t try at home!
A cohesive color scheme
 Like any well-planned wedding, Beau and Arrow Events picked a handful of theme colors and stuck to them. In this case, blush and gold accents temper plain black and white.
Like any well-planned wedding, Beau and Arrow Events picked a handful of theme colors and stuck to them. In this case, blush and gold accents temper plain black and white.
The bloggers opted for a busy backdrop with a pink-and-white arrow pattern, but keep it from commandeering the design by not repeating it anywhere else. In fact, the backdrop is the only space pink appears in the color scheme. Elsewhere, like on container borders and links, the bloggers chose gold as their sole accent. The effect is a perfectly balanced duochrome.
To learn more about personalizing your blog with custom colors, view the tutorial.
Typefaces that brim with personality
On Beau and Arrow Events, the bloggers made bold font choices that hold their own with their featured wedding photography. You’ll notice that their custom header image isn’t a logo at all, but a medley of complementary fonts. The effect is an elegant, feminine vibe that caters perfectly to the blog’s wedding-planning audience. To continue this theme throughout the page, Ellen and Kate chose flirty Fertigo Pro Script for headers, and the classic serif Skolar for a readable body text. A smaller, caps-lock version of Fertigo creates notice-me sidebar titles.
If you’re interested in reading more about how you can personalize your blog with custom typefaces, yes, there’s a tutorial for that, too!
Custom bullet points enhance the sidebar
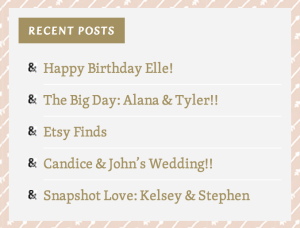
 Ellen and Kate maintain consistency in their design by carrying over the ampersand in their custom header image to the bullet points on the sidebar. They’re able to do this by setting a custom image in place of the regular black dot for bullet points that typically mark unordered lists.
Ellen and Kate maintain consistency in their design by carrying over the ampersand in their custom header image to the bullet points on the sidebar. They’re able to do this by setting a custom image in place of the regular black dot for bullet points that typically mark unordered lists.
You can dive into your CSS to have more control and customize your site the way you want — to make a variety of tweaks, such as setting a custom image for an unordered list, like Ellen and Kate do here. In order to edit the CSS, they use the $30 Custom Design Upgrade and a small ampersand image.
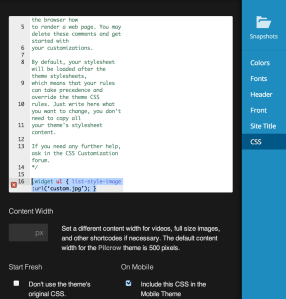
Here’s how to make your own custom bullets:
- Create and upload a small image, which we’ll call custom.jpg, to your Media Library.
- In the Customizer, navigate to the CSS button on the lower right side.
- Now, you’ll want to roll up your sleeves and do a little coding! In CSS lingo, “ul” is how we refer to an unordered, or bulleted, list. To change the icon that shows up as the bullet, we’ll want to specify a “list-style-image” property that affects that “ul.” Finally, we’ll need to specify a URL where this image lives. Since it’s in your Media Library, it lives at custom.jpg.
- Now we need to put the above information into syntax browsers can read. It’s OK if you don’t understand exactly why it’s worded this way, just know that it’s the same information we outlined above. Add a line that looks like this anywhere in the Customizer editing window:
ul { list-style-image: url(‘custom.jpg’); }
- Save and refresh, et voila! — you should see a heart, star, or whichever custom image you picked in place of the ordinary bullet point.
You can do much more with custom CSS to make these types of design tweaks — for more, check out our support page on custom CSS.
- May 20, 2013
- Customization, Design, Themes

I love these blog posts about customized themes!
Thanks!!
~
LikeLike
I admit I am insufficiently intrepid to do the CSS customizations. Okay, call me chicken. Cluck cluck cluck. But I love that I could if I only had the courage. Where is that wizard when you really need him?
LikeLike
More ‘before and after’ posts please.
LikeLike
Love the makeover on Beau and Arrow! Choosing a theme is like moving into a new house: you gotta decorate. It’s actually fun to do, and venturing into the uncharted waters of the dashboard and CSS is like visiting a furniture store. I gave my blog the Adventure Journal theme and had a blast changing the look of the theme until I got what I wanted.
LikeLike
It’s a really beautiful treatment.
LikeLike
Definitely, a great job on the customized theming.
LikeLike
really nice customization. but where is their ‘About’ page?
LikeLike
Love this makeover. I use Comet and have grown to really like it. I love seeing what other people are doing with it. I LOVE the idea of changing the bullet points to a custom image. Thanks for the walk through. If I get up enough nerve I’m going to try it.
LikeLike
Keep doing these posts! I love to see what people come up with and how.
LikeLike
I agree, I would really appreciate more befores and afters – those are the most useful!
LikeLike
Thanks for both themes, as a comparison
LikeLike