Customizing Sight: distraction no. 99
Customizing your blog’s theme is one way to show off what makes you you. Young adult novelist Nova Ren Suma does a beautiful job of this at distraction no. 99, using both free and premium options to make Sight her own. (Once inspired, you can get busy customizing your own blog!)
To start, here are Sight and distraction no. 99, side by side:
Nova’s customization makes a big splash
As a professional writer, Nova’s blog connects her to both her readers and fellow writers. She sets the tone right away, by using a custom header and custom background. Nova also uses two of Sight’s most compelling options to great effect: the featured image slider and both of the available custom menus.
Nova’s custom header spells out clearly that you’re reading the blog of a young adult author. The bold, clean black/white/red color scheme and overall look complements her background nicely:
Nova’s chosen “Dreaming of Stardust” as her custom background, giving an ethereal look to the blog that mimics the feeling of her books’ covers. Think about how your own background and header play off of each other. Together, do they create a look that represents your personality?
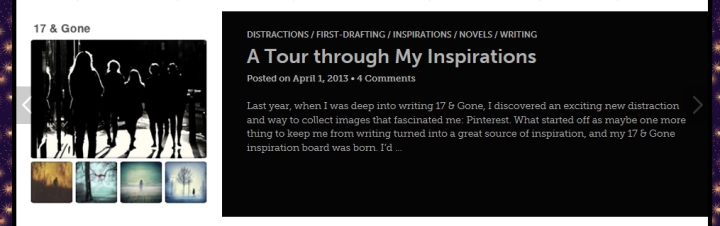
Next, Nova uses Sight’s image slider option, allowing her to present the content she most wants readers to encounter, in a professional, magazine-like way. This is an easy way to add movement to Sight, and is a snap to deploy. Nova simply marked the posts as “sticky,” and made sure each one had a featured image. Sight will display up to 30 of your latest sticky posts this way, giving you lots of flexibility.
Nova also uses multiple custom menus. Notice the two menus in the header photo above? There’s the horizontal one running underneath the header, which is her blog’s primary navigation. But she’s also chosen to use the secondary menu option in the header itself, right up near the search bar. Here Nova’s added some custom links, using this high-profile spot to draw your attention to her personal website, as well as offer more information on two of her books:
A sidebar that just won’t stop
 We’d be remiss if we didn’t also point out how effectively Nova uses her sidebar. There’s not an inch of wasted space here.
We’d be remiss if we didn’t also point out how effectively Nova uses her sidebar. There’s not an inch of wasted space here.
Nova shares information on herself, her work, her book reviews, her appearances, and more, carving out room in the sidebar to keep all of this important stuff in one place.
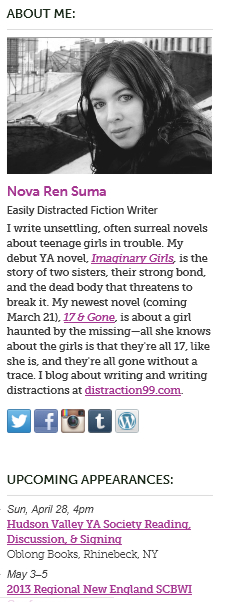
Nova’s About.me widget makes a strong impression. Notice how effective it is, providing a quick bio and multiple platforms for following and interacting with Nova. You’ll also see a text widget below it, sharing her “upcoming appearances.”
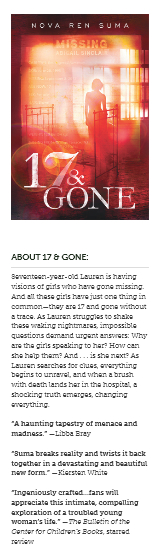
 At the very top of her sidebar, Nova showcases her most recently published book with an image widget that links to her personal website using a photo of the cover. Just underneath this, she cleverly uses a text widget to provide a summary of the book’s plot, along with several quotes from book reviews.
At the very top of her sidebar, Nova showcases her most recently published book with an image widget that links to her personal website using a photo of the cover. Just underneath this, she cleverly uses a text widget to provide a summary of the book’s plot, along with several quotes from book reviews.
A final point about Nova’s sidebar: she’s chosen the order of her widgets with care. This isn’t some hodgepodge mix. She’s got her most vital stuff — her recent book, her appearances, herself — right up top, where you can’t miss them. Nova employs lots of other widgets as you scroll down her sidebar (recent posts, recent comments, Twitter, and a tag cloud, to name a few), but it’s no accident they are where they are.
Consider your intended outcomes with your own blog. What’s important to you? What do you want people to see first? As you think about which widgets to use to pull off your vision, don’t forget to spend some time on their order, too.
Want more help exploring all the possibilities in widgets? Try this trio of posts from The Daily Post:
All the sweet customization goodies
Finally, Nova adds one more layer of customization to her blog with custom fonts and custom colors, as part of the Custom Design upgrade. For just $30 a year, she’s able to pick fonts that are different for each part of her site, but work together overall for a consistent look. And with the custom colors she’s chosen, her entire site is tied together, top to bottom.
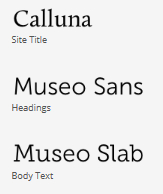
distraction no. 99’s custom fonts:
distraction no. 99’s custom colors, with a snippet of her background:
WordPress makes it easy for you to play around with different custom font and color options, before you even decide to purchase the upgrade. Check out these two great articles to learn how, and to see more examples of blogs using custom fonts and colors:
- May 6, 2013
- Customization, Design, Themes






Interesting. I like the look, especially as I use sight as my theme. The photos in the sidebar really work well. I may be borrowing some of these ideas for widgets in the future. 🙂
LikeLike
Thanks for this post. I’ve added both an image and text widget to my blog but I don’t see where I modify the text style in the text widget to add colour, bold or italic and how to add URLs…. can you help? I am using the Shaan theme
LikeLike
Hi Wendie,
Congrats on adding those widgets to your blog! To modify how your text appears in the text widget, you can use a few simple HTML codes – b for bold, i for italics, etc. Check out this link for more info: https://wordpress.com/support/code/#html-tags
Hope this helps you, and good luck!
LikeLike
Yes…I think this is great.
I’ll have to keep this in mind when it’s time for my site’s re-design.
Thanks
LikeLike
Love articles like this. I’m always looking for new ideas and inspiration.
LikeLike
Please: more of these kind of posts! Really interesting if you’re not really a pro, but do want to make your blog visually more appealing! Thanks!
LikeLike
Sight is a simple, yet complex theme, open to diverse adaptations and the sidebar widgets are really useful. Thanks for the tips in the post and the comments likewise. I look forward to improving and pushing the boundaries of the free version of this theme.
LikeLike
I have Sight, too. I love this theme because it looks good for an author/writer type theme, but customization is expensive for me right now. Love to do it sometime in the future. I love CSS style-sheet editing.
LikeLike
Thanks for this post. It helped me figure out a couple of things about the themes I use.
LikeLike