Infinite Theme Styles with Custom CSS
There are 100+ themes to choose from here at WordPress.com, and many of them have customizable backgrounds, menus, content layouts, and headers you can change yourself (like our new default theme Twenty Ten), and we have many more new themes planned.
But you can also take your site’s customization a step further and completely personalize any theme’s stylesheet by changing fonts, colors, borders, backgrounds, and even the layout of the site using the Custom CSS upgrade.
Many users have made a beautiful home for their content using one of our 100+ themes as a base and customizing the site with the Custom CSS upgrade.
If you’re not sure where to get started with CSS (it does take a little experience with HTML, and a willingness to learn), make sure you check out the CSS Help links in the Custom CSS Upgrade Support page, which has some links to to tutorials and explanations around the web. If you have a friend who’s good with CSS, this might be a good time to buy them a pizza and ask for a lesson!
As with all WordPress.com upgrades (except for domain registration), you can purchase the Custom CSS Upgrade and cancel free within 30 days if it’s not to your liking.
Here are a few sites on WordPress.com using the Custom CSS upgrade that caught our eye:
Whole Lotta Lovely

Visit site: http://wholelottalovely.wordpress.com/
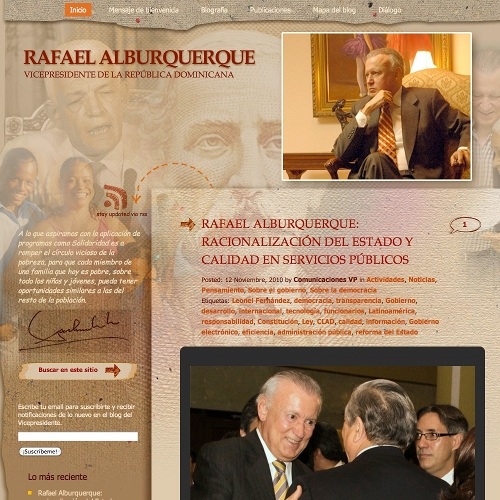
Rafael Alburquerque, Vice-President of the Dominican Republic

Visit site: http://rafaelalburquerque.com/
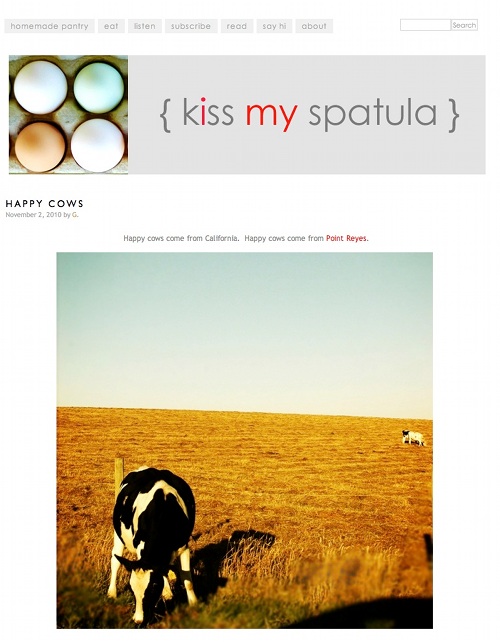
Kiss My Spatula

Visit site: http://kissmyspatula.com
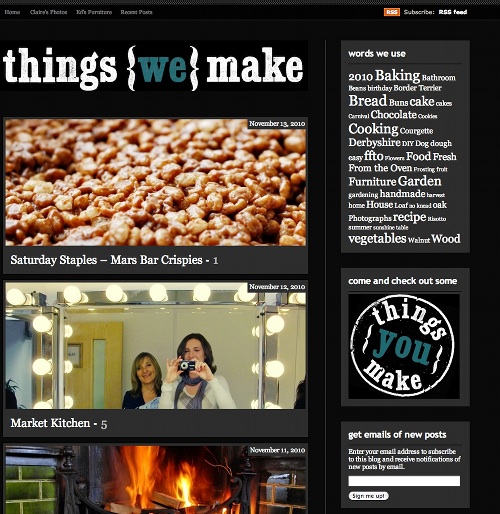
Things We Make

Visit site: http://thingswemake.wordpress.com/
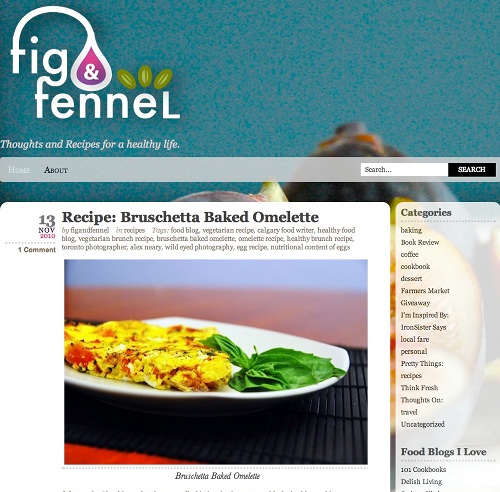
Fig & Fennel

Visit site: http://figandfennel.wordpress.com/
Journey Photographic

Visit site: http://journeyphotographic.com/
Foody Two Shoes

Visit site: http://foodytwoshoes.com/
We love seeing your beautiful work on WordPress.com!
- November 17, 2010
- Customization, Design
Apparently I need a talented CSS friend for whom I’ll buy a pizza and request a lesson…found it all very cumbersome! 😦
But I’ll keep trying…or looking for that friend…
LikeLiked by 2 people
Wow. This is an upgrade that is clearly worth spending the money for. I am experienced with HTML but I had no idea this type of design was possible with WordPress.com.
Thanks for the info!
LikeLike
I really need to get to grips with CSS, some of the example sites are really jaw droppingly good!
LikeLiked by 1 person
Custom CSS is a must! Nice themes by the way!
LikeLike
Beautiful. Thank you.
LikeLike
I just learned by myself and reading customCSS forums 🙂
LikeLike
Here’s another – my site. I’m very much a rookie but did it on my own. No pizza involved.
LikeLike
Gorgeous, creative, shaking things up! Kudos to the artists!
However, is there room for “Dark Art”? I mean, utterly abstract and suitable for people who want something less shiny? Let me know…I’ve got plenty of work to share!
LikeLike
I’d love to customize with the CSS upgrade, but I also found it too cumbersome. I’ve learned tons just creating and running my blog, so there’s hope for me yet, but for now the pre-formatted themes offer enough customization to keep me happy. Like Mikalee above, though, I’ll keep trying. And thanks WordPress.com … again and again and again for making it as easy as you do!
LikeLike
Wow. I see learning CSS in my future, too. These blogs you chose are fantastic! Thanks!
LikeLike
Bookmarked for the future when my blog is actually a website 🙂 Thanks!
LikeLike
Wonderful – just the thing I was looking for!
LikeLike
We customised our CSS to ‘up-size’ the clean K2 theme.
I found it fairly easy to do even with very limited coding experience. You can generally work out what each line of code controls because the code is labelled… Failing that, a little trial and error reveals what is what!
-Ryan.
LikeLike
Argh! The feeling of jealousy is mixed in with inspiration. I sure would like to be my own CSS guru to make my weblog pretty. Wow!
LikeLike
I’m so happy I have a CSS Upgrade, although I’ve only made simple changes. None as stunning as the above. They are a great source of inspiration and ideas. Thank you!
LikeLike
Thank you for choosing my blog to feature in this. I know nothing about CSS or any sort of web tech really. I have stumbled my way through with help on the forums and the odd Google search. WordPress do make things very easy to just ‘have a go’. I love my blog, it’s my connection with the big wide world.
LikeLike
Very inspiring to want to upgrade!!! Not sure about borders, how that works. Or how much freedom you have to personalize your blog, so it looks unique? But definitely keen to learn about CSS and start looking for a theme to work with!!!
LikeLike
On… something which I just wanted to ask about. How and when did you get the intuition? Thanks for sharing.
LikeLike
yeah, clearly CSS offers a great solution to creating exactly (or close to it) what you want. time is the trade off for me. if i were using CSS in a lot of what i usually do, then i’d be very likely to jump in unconditionally. …that point may be there in the future, right now i’m delighted with the options twenty-ten gave me but have now gone to z-bench – which i’m on now with my first exploration into it. it often takes me a while to learn the tweaks i like on something… eventually tho… CSS is out there, i know. cool. and cool on WP thinking. Mahalo (thanks)
LikeLike
The ideas and improvements just keep coming. Our main blog remains set on a pretty ancient but customised Theme, but our latest was a dream to customise from 2010.
LikeLike
As a TOTAL beginner to CSS I found the forums infinitely helpful. Strongly recommend checking them out if you need assistance. Making little tweaks to your site becomes totally addictive though so watch out!
LikeLike
This is another creative adventure. Thanks for sharing it with us.
LikeLike
Great post, all the included links will help CSS’ers of all levels get started. 🙂
LikeLike
I’m a WordPress lover but without knowing CSS i choose WordPress.com for the simplest sites (a good header can make it look awesome) or for a much more versatile site i go for WordPress.org where CSS doesn’t have to matter because so much is customizable. Great having both options. Seems a better option than a CSS upgrade.
LikeLike
Actually, in both cases it’s the CSS that is really doing most of the work – it’s just that on a .org installation, it’s possible you are finding a theme that has the look & feel you exactly want (and therefore the CSS already done).
LikeLike
Wow! Thank you for featuring my blog *happy dance* 🙂
LikeLike
If you go to Amazon.com, order a book on CSS or HTML. I ordered an old book on HTML 4.0, which was probably published in 2002 but all the information is still pertinent. And once you know HTML, CSS is pretty easy to master. Oh, and the book was $0.01 plus $3.99 shipping.
LikeLike
I’m tempted. Those are some awesome examples. You guys are great
LikeLike
good work .. I still need more information about CSS & RSS feeds for my classroom blog
LikeLike
I love what’s possible with the custom CSS upgrade! I have two personal sites that use it and pop into the forums often to see if I can help people out. If you’re interested in what’s possible then follow the links in the post (good work wordpress team!) and ask away on the CSS forum. I’d be willing to help people out especially if they have exciting ideas and interesting blogs here.
LikeLike
CSS is amazing to work with. There is so much that can be accomplished.
However, I think it is only fair to acknowledge that it can be a tricky little bugger to learn. This does not mean that it can not or should be be used. You can and should work with it. Just cut yourself a break and acknowledge that learning CSS is at least as hard as learning to drive a car. Meaning it is non-trivial but worth the effort.
Unfortunately that is only the first part of the story. It turns out that not everyone looks at your blog using the same browser. Some folks use IE 9, IE 8, IE 7, IE 6, Firefox, Chrome, and/or Safari — just to name a few of the more common browsers that are on my mind. There are dozens and dozens of browsers. And, horror of horrors they do not all render css the same.
Learning to create a css style that renders your page the way you want in the browser you happen to use is only the first step. Next you need to look at it in all of the popular browsers and see if it is equally nice — this is called cross-browser compatibility. Sometimes getting your page to look right in all of the top browsers might involve a little enlightened give and take.
Once again, non-trivial but definitely worth the effort.
LikeLike
Thanks so much, WordPress for letting your eye be caught by the blog I designed. To the CSS enthusiasts, pizza or not pizza, I tell you guys, you CAN! I knew n-o-t-h-i-n-g of CSS before, only some HTML, and everything I now know, I learned through WP help section and the links they provide there. Everything. Now, with this feature and some of the others, there’s no need to go to WordPress.org unless you have a commercial blog.
You WP folks are AWEsome! You are the best thing that can happen to a blogger. Love you guys!
LikeLike
Sweet, gotta get into this some more. I managed to get a PNG logo onto my blog which was great especially since my blog changes color with every page so the PNG with transparancy comes out great.
LikeLike
Could you give us a hint of which THEME the websites above used?
I would love to achieve something similar but never know which THEME to begin with to play with in the CSS editor thingy!
Thanks.
LikeLike
That’s a good idea for another post, but it’s important to remember that you can modify the CSS of ALL themes. Start with one that is closest to your ideal site design, and start experimenting!
LikeLike
What is the price of using CSS? This //wordpress.com site is not impressing me at all. It is hard to find the info needed but I will learn.
LikeLike
You can find more information about the CSS upgrade here: https://wordpress.com/support/custom-css/
LikeLike
Kudos to all who manage to learn CSS — I learned a little bit for a dragon website I’ve been building up on over the years. I might try again sometime in the future!
LikeLike
These look great. It would help to know which themes they are using, it’s not always listed on the site!
LikeLike
See my comment above – you can really play with any theme! 🙂
LikeLike
Unfortunately, my html is pretty rusty, so this will be on my wish list (along with the friend who knows the stuff, pizza, and a couple of beers). I would love to transform my blog with CSS, but need to make/find the friend first. Or, refresh my html knowledge — hey that’s not a bad idea (eg. having trouble with getting badges to stick to my blog!)! Thanks for all the stylistic opportunities.
LikeLike
Those are some beautiful examples of the versatility of the themes available to those with CSS skills or those who have CSS wizards handy. Maybe it’s time to have another design or Sandbox skin contest? 🙂
LikeLike
Amazed at the originality that is possible “even” at wordpress.com! Oh, if only I had 1) strength to learn html and css and 2) some sense of style for these things. 🙂
LikeLike
We only made small changes, but that made our WordPress site just right for us – it’s not difficult when you get the hang of it. However, those examples you’ve posted are fantastic – way beyond our artistic capability. 😦
LikeLike
If the site doesn’t have the original theme namechecked in the footer the easiest option is to right click the page and select “view source”. The name of the theme is usually towards the beginning of the head section. Searching the sourcecode for “.css” also helps.
I’d definitely be up for a Sandbox styling competition!
LikeLike