إذا كنتَ ترغب في فصل مكوِّنين من المحتوي باستخدام أحد الأسطر، فإنَّ مكوِّن الفاصل هو ما تبحث عنه.

لإضافة مكوِّن فاصل، انقر على أيقونة أداة إدراج المكوِّن.
يمكنك أيضًا كتابة /فاصل والضغط على “enter” في مكوِّن الفقرة الجديد لإضافة واحد بسرعة.

يمكن العثور على الإرشادات التفصيلية حول إضافة المكوِّنات من هنا.
واجهة المكوِّن
يحتوي كل مكوِّن على مفاتيح الضبط الخاصة بالمكوِّن التي تسمح لك باستخدام المكوِّن مباشرة في المحرر. يكون مكوِّن المباعد بسيطًا جدًّا، لذا فإنّه يحتوي فقط على نوع مكوِّن التحويل و مزيد من الخيارات للتحكم.

لوحة إعدادات المكوِّن
يحتوي كل مكوِّن على خيارات محدَّدة في الشريط الجانبي للمحرر بالإضافة إلى الخيارات الموجودة في شريط أدوات المكوِّن. إذا كنتَ لا ترى الشريط الجانبي، فما عليك سوى النقر على أيقونة “الترس” الموجودة بجوار زر “نشر”.

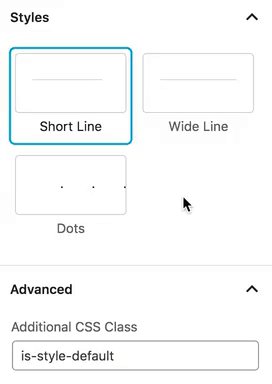
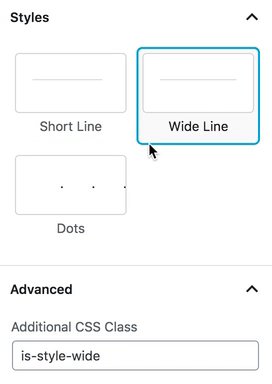
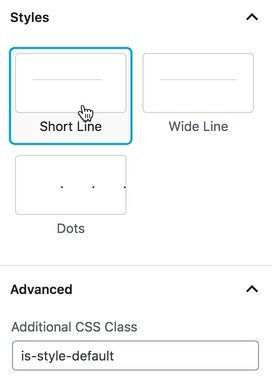
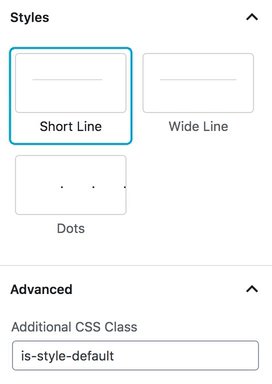
الأنماط
في علامة التبويب هذه، يمكنك تحديد أحد أنماط الفاصل الثلاثة: سطر قصير وسطر عريض (يستفيد من عرض المحتوى بالكامل) والنقاط.

مُتقدِّم
تتيح لك علامة التبويب “متقدِّم” إضافة فئة CSS إلى مكوِّنك، ما يسمح لك بكتابة CSS مخصصة وتهيئة المكوِّن بالصورة التي تراها مناسبة. عند تحديد أحد الأنماط الثلاثة المتوفّرة، تتم إعادة ملء هذا الحقل بفئة CSS التي تستهدف النمط المختار.