يسمح لك الكود القصير لعرض التدوينات بإضافة بتدويناتك إلى صفحات مختلفة. باستخدام الوسيطات، يمكنك عرض تدوينات محدَّدة حسب تصنيفها أو وسومها.
الأكواد القصيرة عبارة عن قصاصات صغيرة من أكواد مصمَّمة خصوصًا لوردبرس وتتيح لك إضافة ميزات مختلفة إلى موقعك أو مدونتك. يمكن إيجاد مزيد من المعلومات حول الأكواد القصيرة هنا.
في هذا الدليل
📌
إذا قمت بإضافة كود قصير قبل الترقية إلى خطة مدفوعة تسمح بالإضافات، فسيعرض الكود الخاص بك المحتوى بمجرد تثبيت إضافة الكود القصير لعرض التدوينات. توفِّر المكوِّنات الإضافية المختلفة وظائفَ مماثلة.
بدلاً من ذلك، يمكنك كذلك التفكير في مكوِّنات التدوينات أو أحدث التدوينات.
ثمَّة عدد من الأسباب وراء رغبتك في استخدام الكود القصير لعرض المقالات.
- أنَّك تريد عرض قائمة قصيرة من المقالات على صفحتك الرئيسية، ولا يُعد خيار المقالات المميَّزة جزءًا من قالبك ولا يعرض المقالات بالطريقة التي تريدها.
- أنَّك تريد إنشاء صفحة من المؤلفين مع السير الذاتية وبعض أحدث أعمالهم المنشورة على موقعك.
- أنَّك تريد تمييز مقالات معيَّنة على الصفحة، مثل الإعلانات.
- أنَّك تريد إضافة قائمة معيَّنة من المقالات إلى مربع جانبي في الشريط الجانبي أو تذييل الصفحة لديك.
- أكثر من ذلك.
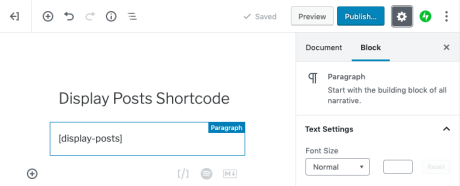
ستعمل الإرشادات التالية على تحرير صفحة أو تدوينة أو مربع نص جانبي. عند إضافة الكود التالي، لن ترى سوى العنصر النائب عن الكود في المحرِّر. ولكن عندما تنشر صفحتك، سترى نتيجة الكود القصير.
- تحرير صفحة أو مقالة أو مربع نص جانبي.
- أضف الكود القصير [display-posts] في تدوينة أو صفحة.
- انشر صفحتك/مقالتك أو حدِّثها.
إذا كنتَ تستخدم محرِّر مكوِّنات ووردبريس، فيمكنك كذلك إضافة مكوِّن الكود القصير لإضافة الكود القصير لعرض التدوينات.
قد يستغرق عرض التدوينات الجديدة وتحديثات التدوينات الحالية مدة تصل إلى ساعة واحدة لكي تُعرض في أي مكان تستخدم فيه هذا الكود القصير.

سيعرض الكود القصير لعرض المقالات قائمة نقطيَّة تضم أحدث 10 مقالات بصورة افتراضية. من الممكن تخصيص عدد المقالات إلى جانب الأسلوب وعناصر المقالات التي تظهر في القائمة (العنوان، والصور المميزة، والمقتطفات، إلخ).
تُستخدم الوسيطات لتخصيص كيفية عرض المقالات. فيما يلي قائمة بالوسيطات الشائعة التي يمكنك إضافتها إلى الكود القصير لعرض المقالات وأمثلة لكيفية ظهور الكود القصير مع الوسيطة المضافة.
الكاتب
تحديد كاتب التدوينة
الافتراضي: فارغ
مثال: [display-posts author="bill"]
التصنيف
تحديد الاسم اللطيف للتصنيف (أو القائمة المفصولة بفواصل من الأسماء اللطيفة للتصنيف). اطَّلع على هذا الكود القصير وهو يعمل على هذا الموقع المُتَّخَذ كمثال.
الافتراضي: فارغ
مثال: [display-posts category="صيد الأسماك والتنزه"]
date_format
حدِّد تنسيق التاريخ المستخدم عندما يكون include_date صحيحًا. اطَّلع على تنسيق التاريخ والوقت في المخطوطة للحصول على مزيد من المعلومات.
الافتراضي: “(n/j/Y)”
مثال: [display-posts include_date="true" date_format="F j, Y"]
المُعرِّف
حدِّد معرِّف تدوينة معيَّنة (أو معرِّفات تدوينات متعددة) للعرض.
الافتراضي: فارغ
المثال: [display-posts id="9, 10"]
image_size
حدِّد حجم الصورة لعرض الصورة البارزة، إذا كانت التدوينة تحتوي على واحدة. يمكن تعيين image_size على صورة مُصغَّرة أو متوسطة أو كبيرة (يتم التحكم في كل ذلك من الإعدادات > الوسائط).
الافتراضي: فارغ
المثال: [display-posts image_size="thumbnail"]
إذا كنتَ تستخدم قالبًا يدعم خيارات المحتوى، وقمتَ بتعيينه على عدم عرض الصور البارزة على الصفحات، فلن يكون للوسيطة image_size أيضًا أي تأثير في الأكواد القصيرة المستخدمة على إحدى الصفحات على الموقع – لن تُعرض الصور المميزة لأي تدوينات تمت إضافتها من خلال الكود القصير حتى إذا كان الكود القصير ينص على ضرورة عرضها.
include_content
يمكنك تضمين محتوى التدوينة بالكامل بعد العنوان.
الافتراضي: فارغ
المثال: [display-posts include_content="true"]
include_date
يمكنك تضمين تاريخ التدوينة بعد عنوان التدوينة. التنسيق الافتراضي هو (7/30/12)، لكن يمكن تخصيص ذلك باستخدام معيار “date_format”.
الافتراضي: فارغ
المثال [display-posts include_date="true"]
include_excerpt
يمكنك تضمين مقتطف التدوينة بعد العنوان (والتاريخ في حالة وجوده).
الافتراضي: فارغ
المثال: [display-posts include_excerpt="true"]
الإزاحة
عدد التدوينات اللازمة للمرور
الافتراضي: 0
المثال: [display-posts offset="3"]
الترتيب
حدِّد ما إذا كانت التدوينات مُرتَّبة ترتيبًا تنازليًا أم تصاعديًا.
الافتراضي: تنازلي
المثال: [display-posts order="ASC"]
الترتيب حسب
حدِّد حسب ماذا يتم ترتيب التدوينات. اطِّلع على المعايير المتاحة هنا.
الافتراضي: التاريخ
المثال: [display-posts orderby="title"]
portfolio_type
إذا كنتَ تستخدم نوع تدوينة معرض الأعمال، فاستخدم هذا للحصول على العناصر من نوع معيِّن من معرض الأعمال.
post_parent
يمكنك عرض الصفحات التي تُعد صفحات فرعية لصفحة معيَّنة. يمكنك إما تحديد معرِّف أو “حاليّ”، وهذا يعرض الصفحات التابعة للصفحة الحالية.
الافتراضي: فارغ
المثال: [display-posts post_type="page" post_parent="8"]
post_status
يمكنك عرض التدوينات المرتبطة بحالة تدوينة معينة
الافتراضي: نشر
المثال: [display-posts post_status="publish, future"]
post_type
حدِّد نوع المقالة المطلوب استخدامه. يمكنك استخدام نوع افتراضي (مقالة أو صفحة). بالنسبة إلى معارض الأعمال، استخدم ” قائمة مشروعات jetpack”. وبالمثل، بالنسبة إلى الشهادات، استخدم “jetpack-testimonial”.
الافتراضي: تدوينة
المثال: [display-posts post_type="page"]
posts_per_page كم عدد التدوينات المراد عرضها.
الافتراضي: 10
المثال: [display-posts posts_per_page="5"]
وسم
يمكنك تحديد اسم اللطيف للوسم (أو قائمة بالأسماء اللطيفة للوسم مفصولة بفاصلة)
الافتراضي: فارغ
المثال: [display-posts tag="tag1، وtag2"]
التصنيف، وtax_term وtax_operator
استخدم هذه المعايير للقيام باستعلامات التصنيف المتقدِّمة. استخدم “التصنيف” للحصول على التصنيف الذي ترغب في الاستعلام عنه، و”tax_term” لحقل المصطلح (أو المصطلحات) الذي تريد تضمينه، و”مشغِّل” لتغيير كيفية استخدام الاستعلام لتلك المصطلحات (على الأرجح لن تكون هناك حاجة إلى هذا الحقل).
الافتراضي: “التصنيف” = فارغ، “tax_term” = فارغ، ‘tax_operator’ = “IN”
المثال: [display-posts taxonomy="color" tax_term="blue, green"]
الغلاف ما نوع HTML الذي ينبغي استخدامه لعرض القوائم؟
يمكن أن تكون قائمة غير مُرتَّبة أو قائمة مُرتَّبة أو قائمة متنوعة يمكنك تصميم نمطها بنفسك.
الافتراضي: ul
المثال: [display-posts wrapper="ol"]
فيما يلي بعض أمثلة الأكواد القصيرة التي تجمع بين وسيطات متعددة لعرض قائمة مقالات معيَّنة.
[display-posts tag="advanced" posts_per_page="20"]
سيسرد هذا آخر 20 مقالة موسومة بالعلامة “متقدِّم”.
[display-posts tag="advanced" image_size="thumbnail"]
سيسرد هذا أحدث 10 مقالات موسومة بعلامة “مُتقدِّم” ويعرض صورة مقالة باستخدام حجم “الصورة المصغَّرة”.
[display-posts category="must-read" posts_per_page="-1" include_date="true" order="ASC" orderby="title"]
سيسرد هذا كل مقالة في فئة “يجب قراءتها”، بالترتيب الأبجدي، مع كتابة التاريخ في النهاية.
[display-posts wrapper="ol"]
سيعرض هذا المقالات كقائمة مرتَّبة. الخيارات هي قائمة غير مرتَّبة للقوائم غير المرتَّبة (افتراضي) أو قائمة مرتَّبة للقوائم المرتَّبة أو قائمة متنوعة للقوائم المتنوعة.
[display-posts id="14,3"]
سيعرض هذا فقط المقالات التي تحتوي على المعرّفين 14 و3.
ثمَّة طلب شائع يعرض قائمة بالمقالات التي تحتوي على العنوان والمقتطف والصورة المصغَّرة المُحاذية إلى اليمين. فيما يلي الرمز المختصر الذي قد تستخدمه:
[display-posts include_excerpt="true" image_size="thumbnail" wrapper="div"]
هذا يتضمن المقتطف ويضيف صورة بحجم “الصورة المصغَّرة” (يمكنك تخصيص أحجام الصور في الإعدادات ← الوسائط)، ويطلب منه عرض القائمة من دون رموز نقطية.
للحصول على صورة تتحرك باتجاه اليمين، أضف هذا إلى ملف CSS المخصص الخاص بك (يتطلب ترقية ووردبريس.كوم الإصدار المتميز أو ترقية ووردبريس.كوم للأعمال):
.display-posts-listing .alignleft {
العائم: اليمين؛
الهامش: 0 0 5 بكسل 5 بكسل؛
}
بينما سيحتاج معظم الأشخاص فقط إلى استعلام تصنيف واحد، يدعم هذا الرمز المختصر عددًا لانهائيًّا من استعلامات التصنيف. لنقل إنّك تريد الحصول على جميع المقالات في التصنيف “مميز” والموسوم أيضًا بعلامة “الصفحة الرئيسية”. نستخدم رمزًا قصيرًا يبدو كالتالي:
[display-posts taxonomy="category" tax_term="featured" taxonomy_2="post_tag" tax_2_term="homepage"]
إذا كنت تريد الحصول على جميع التدوينات في التصنيف “مميز” والموسوم أيضًا بإما بـ “أزرق” أو “أخضر”، فيمكنك استخدام كود قصير يبدو كالتالي:
[display-posts taxonomy="category" tax_term="featured" taxonomy_2="post_tag" tax_2_term="blue, green" tax_2_operator="OR" tax_relation="AND"]
يمكنك إدخال أي عدد تريده من تلك الأكواد القصيرة في سلسلة، ابدأ فقط بالعد عند الرقم 2. في الحقل المذكور أدناه، استبدل (العدد) بعدد فعلي.
فيما يلي الحقول المتاحة:
taxonomy_(count)
التصنيف المطلوب الاستعلام عنه
الافتراضي: فارغ
tax_(count)_term
المصطلحات المطلوب تضمينها (إذا كان هناك أكثر من مصطلح واحد، افصلها بفواصل)
الافتراضي: فارغ
tax_(count)_operator
كيفية الاستعلام عن المصطلحات (“في” أو “ليس في” أو “و”)
الافتراضي: في
tax_relation
صِف العلاقة بين استعلامات التصنيف المتعددة (هل ينبغي أن تتطابق النتائج مع جميع الاستعلامات أم مع استعلام واحد فقط؟). الخيارات المتاحة: “و” و”أو”
الافتراضي: و
يصل حد الكود القصير لعرض التدوينات إلى 100 تدوينة معروضة.
يمكنك العثور على مُعرِّف المقالة في خيار تحرير عنوان URL المقالة على محرِّر المقالة الخاصة بك. على سبيل المثال، مُعرِّف المقالة للمثال الآتي هو “125”.