تتوفر هذه الميزة على المواقع المسجَّلة في خطط ووردبريس.كوم Explorer و Creator و Entrepreneur لدينا. إذا كان موقعك يحتوي على إحدى خططنا القديمة، فإن هذه الميزة ستتوافر على الخطة الاحترافية.
يمكنك استخدام محرِّر CSS لتخصيص مظهر موقع ووردبريس.كوم الخاص بك. حيث يعمل عن طريق السماح لك بإضافة أنماط CSS الخاصة بك لتجاوز الأنماط الافتراضية لقالبك.
في هذا الدليل
- الوصول إلى محرِّر CSS
- المعاينة والحفظ
- مراجعات CSS
- تغيير القوالب
- نبذة عن CSS
- مساعدة بشأن CSS
- عناصر تحكم متقدمة في CSS
- الأسئلة المتداولة
- هل يمكنني إزالة روابط الرصيد مثل، “التدوين في ووردبريس.كوم” روابط القالب أو الخط أو شريط الأدوات؟
- هل يمكنني استخدام قواعد CSS مثل @import و@font-face؟
- هل يمكنني استخدام خطوط موقع الويب في CSS؟
- هل يمكنني رفع الصور لاستخدامها من خلال CSS الخاص بي؟
- ماذا يحدث إذا قمت بإلغاء الاشتراك من خطة ووردبريس.كوم الخاصة بي؟
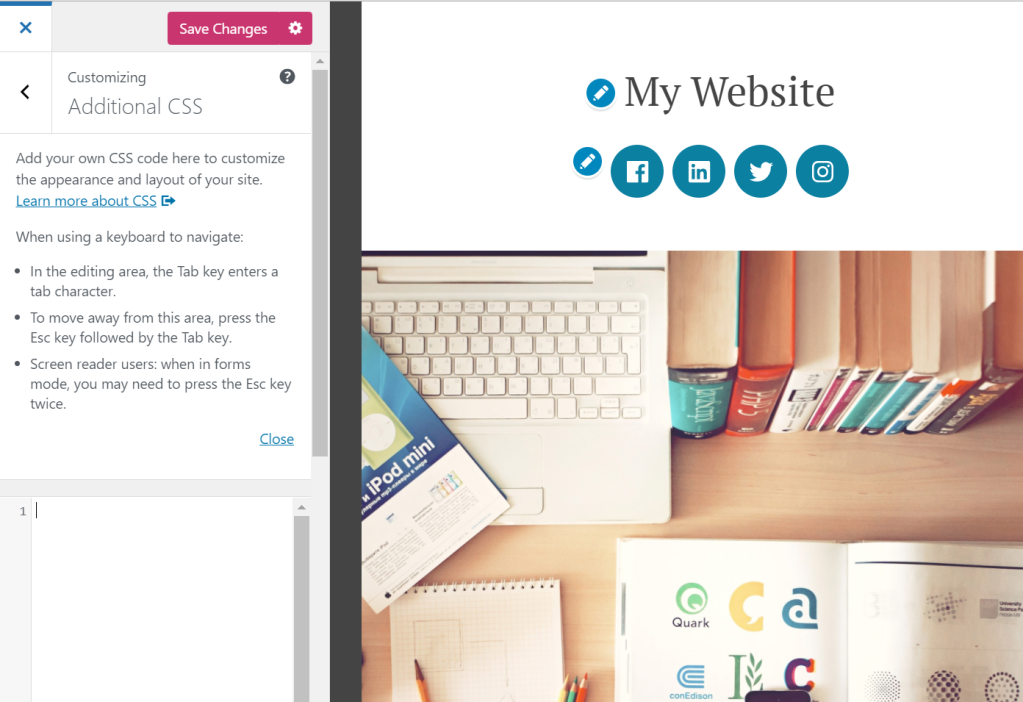
للوصول إلى محرِّر CSS، انتقل إلى المظهر ← تخصيص ← CSS إضافي:

عند إضافة رمز CSS إلى موقعك، ستظهر التغييرات التي أجريتها في معاينة موقعك على اليمين، لكن لن تسري حتى تنقر على زر حفظ التغييرات.
يتم حفظ أحدث 25 مراجعة من عمليات تحرير CSS ويمكن الوصول إليها عن طريق النقر على الاطلاع على المحفوظات بالكامل في الجزء السفلي من محرِّر CSS. إذا لم يظهر هذا الخيار، فهذا يعني أنه لا توجد أي محفوظات CSS لاستعادتها.

يمثِّل CSS قالبًا خاصًا، لذا يتم نقل جميع CSS إلى إحدى المراجعات عند تغيير القوالب. لمراجعة CSS سابق أو استعادته، استخدم مراجعات CSS.
يرمز الاختصار CSS إلى أوراق الأنماط المتتالية. وهو عبارة عن لغة ترميز تتحكم في شكل عناصر HTML على صفحة الويب. هناك إمكانية لا حصر لها تقريبًا لما يمكنك القيام به باستخدام CSS لتعديل تصميم موقع ويب، كما يتضح من مشروع CSS Zen Garden المشهور جدًا، وهو عرض لما يمكن القيام به باستخدام CSS فقط لتغيير مظهر ملف HTML واحد.
يتطلب تحقيق أقصى استفادة من هذه الميزة بعض المعرفة لكيفية عمل CSS وHTML، أو على الأقل الرغبة في المعرفة. اطلع على قسم مساعدة بشأن CSS أقصى الجزء السفلي من هذه الصفحة للحصول على مزيد من المعلومات.
إذا كنت تتطلع إلى الحصول على أحد قوالب ووردبريس.كوم المخصصة العديدة ولست مهتمًا بتعلُّم CSS بنفسك، فإننا نوصي باستئجار مصمم لإجراء التغييرات التي تحتاج إليها.
إذا كنت قد بدأت للتو، فسيكون هناك منحنى تعليمي، لكن CSS عبارة عن مهارة قيمة وقابلة لإعادة الاستخدام للغاية. يوجد الكثير من الموارد الرائعة على الويب لتبدأ في معرفة المزيد حول HTML وCSS. تمثِّل سلسلة المقالات المفيدة حول CSS هذه نقطة انطلاق قوية:
- مقدمة إلى CSS أو كيفية جعل الأشياء تبدو كما تحب
- مقدمة إلى CSS: إيجاد محددات CSS
- مقدمة إلى CSS: معاينة التغييرات مع جزء القاعدة المتطابق
إليك بعض النصائح:
- استخدم أداة التحقُّق من CSS.
- استفد من أدوات مطوِّر المتصفح لديك. في حالة Firefox، استخدم أدوات مطوِّر Firefox. في حالة Google Chrome، استخدم أدوات المطور. ألقِ نظرة على مقاطع الفيديو التمهيدية الخاصة بنا لأدوات المطوِّر المدمجة في Firefox وChrome وSafari وInternet Explorer لمساعدتك على البدء.
البرامج التعليمية
- برنامج CSS التعليمي للمبتدئين من خلال HTML Dog
- مقدمة إلى CSS الأساسي عن طريق FreeCodeCamp
💡
ينبغي استخدام هذا الخيار إذا قمت بتعديل عرض منطقة المحتوى الأساسية باستخدام CSS مخصص. يستخدم إعداد “عرض الوسائط” كحجم افتراضي للصور بالحجم الكامل عند إدراجها في موقعك. لاحظ أنه لن يتأثر حجم بعض الصور التي قمت بإضافتها قبل تغيير الإعداد اعتمادًا على كيفية إدراجها، وقد تضطر إلى إعادة إدراج بعضها بعد تغيير الإعداد.
سيتم تحميل CSS المخصصة التي تضيفها إلى محرِّرها افتراضيًا بعد CSS الأصلي للقالب، ما يعني أن قواعدك قد تحظى بالأولوية وتتجاوز أنماط القالب.
يمكنك إيقاف CSS الأصلي الخاص بالقالب تمامًا عن طريق النقر على خيار عدم استخدام CSS الأصلي الخاص بالقالب. سيسمح لك هذا باستخدام أي قالب ووردبريس.كوم كلوحة فارغة لتصميمها باستخدام CSS. هذا خيار متقدم وينبغي استخدامه فقط إذا كنت تريد البدء من جديد وتصميم CSS لقالبك من البداية.
إذا كنت ترغب في تطوير قواعد CSS الحالية—وهي الطريقة الأكثر شيوعًا والموصى بها—فيمكنك ترك هذا الخيار معطلاً.
إذا كنت تبحث عن مكان وجود CSS الأصلي للقالب لاستخدامه كمرجع، فإن أفضل ما عليك فعله هو استخدام أدوات المتصفح. تتميز معظم المتصفحات الحديثة بوجود محقق للويب مدمج. يمكنك النقر بزر الماوس الأيمن وتحديد خيار “التحقق من العنصر” لرؤية HTML للعنصر الذي نقرت عليه بالإضافة إلى جميع CSS الذي ينطبق عليه. ثمَّة أداتان شائعتان لعرض CSS هما أدوات مطوِّر Firefox وأدوات مطوِّر Chrome. لمساعدتك على البدء، يمكنك إلقاء نظرة على صفحة الدعم مع بعض تسجيلات الشاشة الموجزة حول كيفية إيجاد CSS الخاص بالقالب باستخدام أدوات مطوِّر الويب المضمنة في المتصفحات.
يتميز ووردبريس.كوم بدعم معالجات CSS الأولية LESS وSass (SCSS Syntax). هذا خيار متقدم للمستخدمين الذين يرغبون في الاستفادة من امتدادات CSS مثل المتغيرات والخلطات. قم بزيارة موقعي الويب LESS وSass للحصول على مزيد من المعلومات.
يتعيَّن على جميع مستخدمي ووردبريس.كوم الاحتفاظ بشريط المسؤول (الشريط الداكن الذي يظهر في الجزء العلوي من مواقع ووردبريس.كوم عند تسجيل الدخول). يمكن للعملاء المشتركين في مواقع تدعم الإضافات الاتصال بالدعم للمساعدة على إزالة شريط المسؤول إذا لزم الأمر.
يمكن لجميع مستخدمي ووردبريس.كوم الاختيار من بين خيارات عديدة لرصيد التذييل، بدايةً من الحد الأدنى من شعار ووردبريس.كوم المبسط وصولاً إلى خيارات النص مثل “موقع ووردبريس.كوم على الويب” أو “مدعوم من ووردبريس.كوم”. يمكن إخفاء رصيد التذييل على الخطط المؤهلة. يرجى الرجوع إلى هذا الدليل للحصول على معلومات إضافية.
يُعد تعديل نمط نص التذييل (على سبيل المثال، الألوان وحجم الخط) أمرًا رائعًا بما أنه لا يزال سهل القراءة. باستخدام CSS، يمكنك أيضًا إضافة محتوى مثل ملحوظة عن حقوق التأليف والنشر إلى التذييل الحالي.
نعم، على المواقع التي تدعم الإضافات فقط.
يمكنك تعيين خطوط موقعك بعد هذه الخطوات. يقتصر عليك استخدام زوج خطوط الويب المحدَّد في الواجهة الأمامية عند العمل من خلال CSS. ومع ذلك، يمكنك إضافة خطوط إضافية باستخدام إضافات خارجية.
نعم. يمكنك رفع صورة إلى مكتبة الوسائط الخاصة بك، ثم الرجوع إليها بعد ذلك عن طريق عنوان URL المباشر الخاص بالصورة من داخل صفحات أنماط CSS لديك. فيما يأتي مثال بسيط لكيفية استخدام صورة خلفية في صفحات الأنماط الخاصة بك:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
يتم تجديد جميع الترقيات في ووردبريس.كوم سنويًا. إذا اخترت إلغاء اشتراكك، فستظل CSS المخصصة الخاص بك محفوظة لكن لن يتم تطبيقها على موقعك ليراها الآخرون. إذا كنت ترغب في إعادة تطبيقها على موقعك، فيمكنك إعادة شراء ترقيتك وإعادة تطبيق الأنماط تلقائيًا بشرط عدم تغيير القوالب. أما إذا قمت بتغيير القوالب، فستجد CSS السابق في رابط مراجعات CSS الموجود أعلى المحرِّر في لوحة CSS.